Maison >interface Web >Questions et réponses frontales >Quel est l'attribut indent en HTML
Quel est l'attribut indent en HTML
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-09-13 16:27:364381parcourir
En HTML, l'attribut indent est l'attribut "text-indent" ; cet attribut est utilisé pour spécifier l'indentation de la première ligne de texte dans le bloc de texte. est une valeur positive, la première ligne sera en retrait vers la droite. Si la valeur de l'attribut est une valeur négative, la première ligne sera en retrait vers la gauche. La syntaxe est "
".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur Dell G3.
Qu'est-ce que l'attribut d'indentation en HTML ?
La façon de définir l'indentation de la première ligne du HTML est d'ajouter l'attribut text-indent au texte du paragraphe et de définir une valeur d'indentation raisonnable. L'attribut indent stipule le retrait de la première ligne de texte dans un bloc de texte.
Remarque : les valeurs négatives sont autorisées. Si une valeur négative est utilisée, la première ligne sera en retrait vers la gauche.
- length définit une indentation fixe. Valeur par défaut : 0.
- % Définit le retrait en fonction d'un pourcentage de la largeur de l'élément parent.
- L'exemple est le suivant :
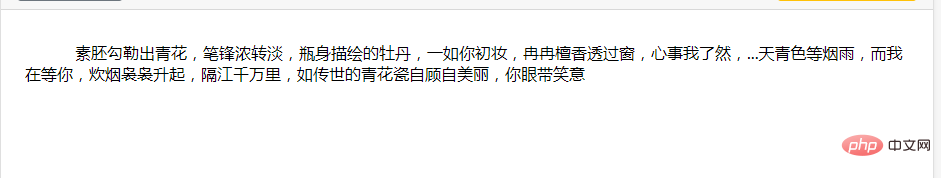
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <p style="text-indent:50px">素胚勾勒出青花,笔锋浓转淡,瓶身描绘的牡丹,一如你初妆,冉冉檀香透过窗,心事我了然,...天青色等烟雨,而我在等你,炊烟袅袅升起,隔江千万里,如传世的青花瓷自顾自美丽,你眼带笑意</p> </body> </html>
Résultat de sortie :
 (Partage vidéo d'apprentissage :
(Partage vidéo d'apprentissage :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

