Maison >interface Web >Questions et réponses frontales >Que signifie la marge du fichier CSS ?
Que signifie la marge du fichier CSS ?
- 藏色散人original
- 2023-01-30 09:34:445519parcourir
la marge du fichier CSS est un attribut CSS utilisé pour définir l'espace autour de l'élément ; la marge représente la marge extérieure. Vous pouvez modifier les marges supérieure, inférieure, gauche et droite de l'élément individuellement, ou vous pouvez modifier tous les attributs en même temps. ; l'attribut margin accepte n'importe quelle unité de longueur, valeurs de pourcentage ou même valeurs négatives.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3, ordinateur DELL G3
Que signifie la marge du fichier CSS
La propriété CSS margin (marge) définit l'espace autour de l'élément ?
margin
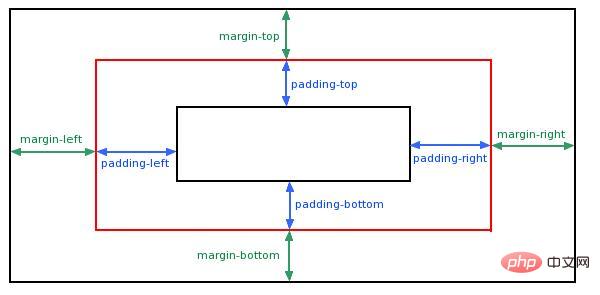
margin efface la zone environnante (bordure extérieure) de l'élément. La marge n'a pas de couleur de fond et est totalement transparente.
marge Vous pouvez modifier les marges supérieure, inférieure, gauche et droite de l'élément individuellement, ou vous pouvez modifier tous les attributs en même temps. La propriété raccourcie

margin définit les propriétés de marge de tous les éléments actuels ou spécifiés dans une seule déclaration. Cette propriété peut avoir 1 à 4 valeurs.
La propriété margin accepte n'importe quelle unité de longueur, valeur en pourcentage ou même valeur négative. L'attribut
margin peut modifier individuellement les marges supérieure, inférieure, gauche et droite d'un élément. Il est également possible de modifier toutes les propriétés en même temps.
La marge, comme le remplissage, a également une manière d'écrire concise. Nous pouvons utiliser l'attribut margin pour définir des marges dans quatre directions. Dans la programmation réelle, nous utilisons souvent la méthode d'écriture efficace et concise de margin to program.
Il existe 4 façons d'écrire la marge, comme suit :
margin: 像素值1; margin: 像素值1 像素值2; margin: 像素值1 像素值2 像素值3; margin: 像素值1 像素值2 像素值3 像素值4;
Les quatre positions ci-dessus sont dans l'ordre : marge-haut--marge-droite--marge-bas--marge-gauche, c'est-à-dire "en haut à droite -en bas- à gauche". L'abréviation suivante est haut-droite-bas-gauche. Ce qu'il faut noter, ce sont les trois derniers cas. Lorsqu'il existe une valeur de pixel par défaut, le navigateur attribuera automatiquement le pixel par défaut selon les méthodes "bottom=top" et "left=right".
Par exemple :
"margin:20px;" signifie que les marges dans les quatre directions sont de 20px ;
"margin:20px 40px;" signifie que le haut est de 20px et la droite est de 40px ; il est automatiquement défini sur 20px et 40px respectivement. Converti en quatrième méthode d'écriture : "margin:20px 40px 20px 40px;".
"margin:20px 40px 60px;" signifie que le haut est de 20px, la droite est de 40px et le bas est de 60px puisque la gauche est par défaut, elle est automatiquement définie sur 40px ; Converti en quatrième méthode d'écriture : "margin:20px 40px 60px 40px;".
Il est à noter qu'une situation ne peut pas être écrite comme écriture par défaut : "margin:20px 40px 20px 60px;". Dans cet exemple, puisque le haut et le bas sont identiques, mais que la droite et la gauche sont différentes, le bas ne peut pas être défini par défaut, sinon il sera équivalent à "margin:20px 40px 60px 40px;".
Apprentissage recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

