Maison >interface Web >Questions et réponses frontales >Comment utiliser l'attribut margin en HTML5
Comment utiliser l'attribut margin en HTML5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-08 15:28:257407parcourir
En HTML5, l'attribut margin est utilisé pour définir la marge extérieure d'un élément. Cet attribut peut être défini sur 1 à 4 valeurs, qui sont utilisées pour définir respectivement les valeurs des quatre marges. ;element style="margin:marge extérieure supérieure Distance entre la marge droite, la marge inférieure et la marge gauche ; ">".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur Dell G3.
Comment utiliser l'attribut margin en html5
L'attribut margin définit la marge extérieure d'un élément.
Cet attribut peut prendre 1 à 4 valeurs :
Si vous spécifiez une valeur, telle que div {margin : 50px} - toutes les marges sont de 50 px
Si vous spécifiez deux valeurs, telles que div {margin : 50px 10px } - Les marges supérieure et inférieure sont de 50 px et les marges gauche et droite sont de 10 px.
Si trois valeurs sont spécifiées, telles que div {margin: 50px 10px 20px} - la marge supérieure est de 50 px, les marges gauche et droite sont de 10 px et la marge inférieure est de 20 px.
Si vous spécifiez quatre valeurs, telles que div {margin: 50px 10px 20px 30px} - la marge supérieure est de 50 px, la marge de droite est de 10 px, la marge inférieure est de 20 px et la marge de gauche est de 30 px.
Syntaxe :
Object.style.margin=margin
Percent (basé sur le pourcentage de la hauteur ou de la largeur totale de l'objet parent)
Valeur de longueur (définit une marge fixe)
auto (la valeur définie par le navigateur).
L'exemple est le suivant :
<html>
<head>
<script type="text/javascript">
function changeMargin()
{
document.getElementById("p1").style.margin="100px";
}
</script>
</head>
<body>
<input type="button" onclick="changeMargin()" value="Change margins of a paragraph" />
<p id="p1">This is a paragraph</p>
</body>
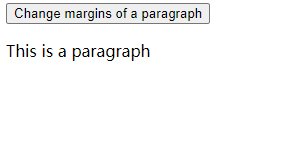
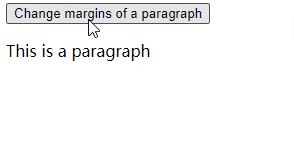
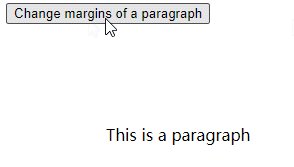
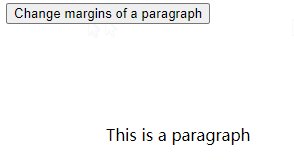
</html>Résultat de sortie :

Tutoriel recommandé : "Tutoriel vidéo html"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

