Maison >interface Web >Questions et réponses frontales >Que signifient les contrôles en HTML5
Que signifient les contrôles en HTML5
- 青灯夜游original
- 2022-06-01 19:55:197610parcourir
En HTML5, contrôles signifie « contrôle » et est un attribut des balises audio et vidéo. Il est utilisé pour spécifier que le navigateur fournit des contrôles de lecture pour la vidéo ou l'audio (tels que la lecture, la pause, le positionnement, le volume, etc.). , la syntaxe "
" ou " ".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
En HTML5, contrôles signifie « contrôle ».

controls est un attribut des balises audio et vidéo. L'attribut
controls spécifie que le navigateur doit fournir des contrôles de lecture pour la vidéo ou l'audio.
Si cet attribut est défini, il spécifie qu'aucun contrôle de script n'est défini par l'auteur.
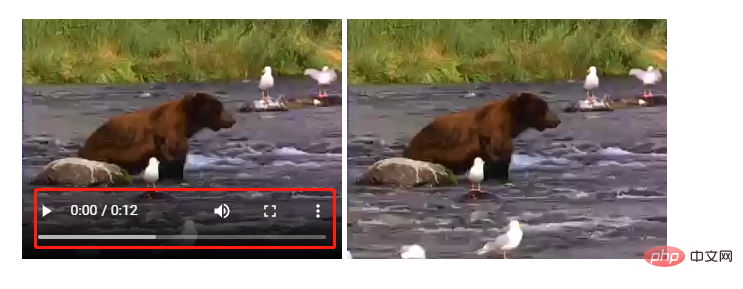
Les contrôles du navigateur doivent inclure :
Play
Pause
Position
Volume
Plein écran Toggle
-
Sous-titres si disponibles)
Piste audio (si disponible )
Remarque :
En XHTML, cet attribut ne peut pas être abrégé et l'attribut de contrôle doit être défini comme <audio control="controls"></audio>. <audio controls="controls"></audio>。
但在HTML5 中,该属性的属性值可以省略,直接可<audio controls></audio>
<contr audio></contr>. Exemple 1 : <!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持 video 标签。 </video> <video width="320" height="240"> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持 video 标签。 </video> </body> </html>
 Exemple 2 :
Exemple 2 : <audio> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> 您的浏览器不支持 audio 元素。 </audio>

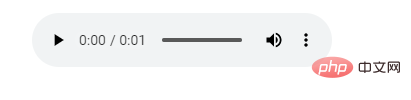
<audio controls> <source type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> 您的浏览器不支持 audio 元素。 </audio>

On peut voir que si la balise audio ne définit pas l'attribut de contrôle, le lecteur de musique ne peut pas être remarqué.
Recommandations associées : "Tutoriel vidéo HTML
"🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

