Maison >interface Web >Questions et réponses frontales >Quelle est la fonction d'inclinaison en CSS3
Quelle est la fonction d'inclinaison en CSS3
- 青灯夜游original
- 2022-06-01 20:24:232634parcourir
Il existe trois fonctions d'inclinaison en CSS3 : 1. skew(), utilisée avec l'attribut transform pour définir la transformation d'inclinaison 2D le long des axes X et Y ; 2. skewX(), utilisée avec l'attribut transform pour définir le long de l'axe X ; Conversion d'inclinaison 2D ; 3. skewY(), qui peut définir l'inclinaison 2D le long de l'axe Y.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3. Il existe trois fonctions d'inclinaison dans
css3 :
skew()
skewX()
skewY()
Ces trois fonctions d'inclinaison sont utilisées avec l'attribut de transformation (utilisé comme attribut valeurs) ), vous pouvez obtenir l’inclinaison de l’élément.
| valeur | description |
|---|---|
| inclinaison(angle de l'axe x,angle de l'axe y) | définit la transformation d'inclinaison 2D le long des axes X et Y. |
| skewX(angle) | définit la transformation d'inclinaison 2D le long de l'axe X. |
| skewY(angle) | définit la transformation d'inclinaison 2D le long de l'axe Y. |
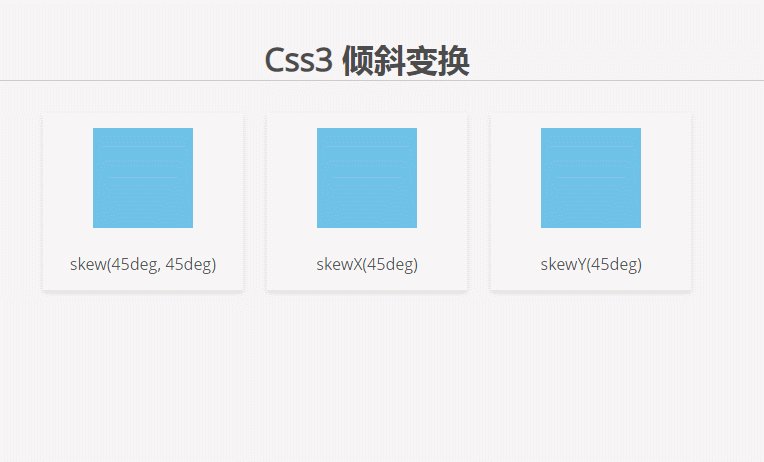
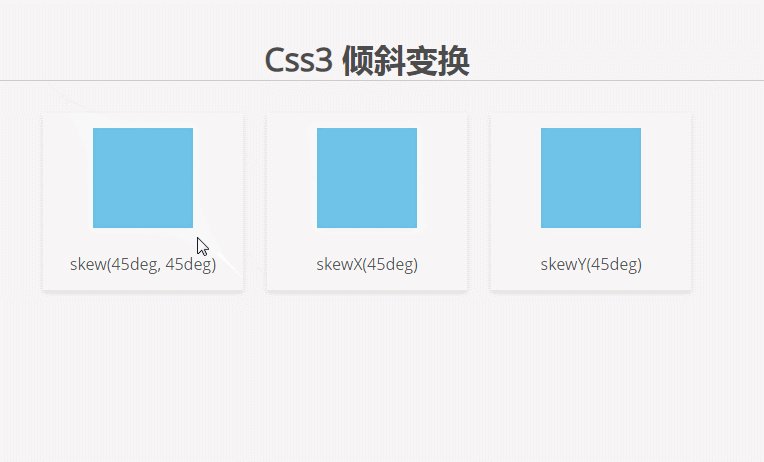
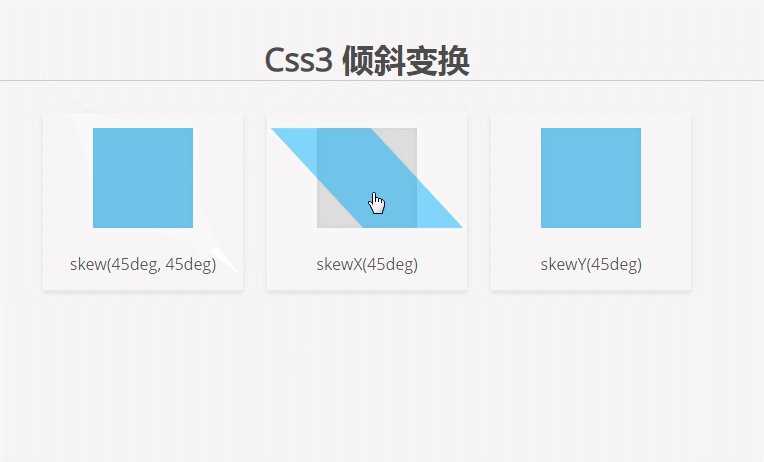
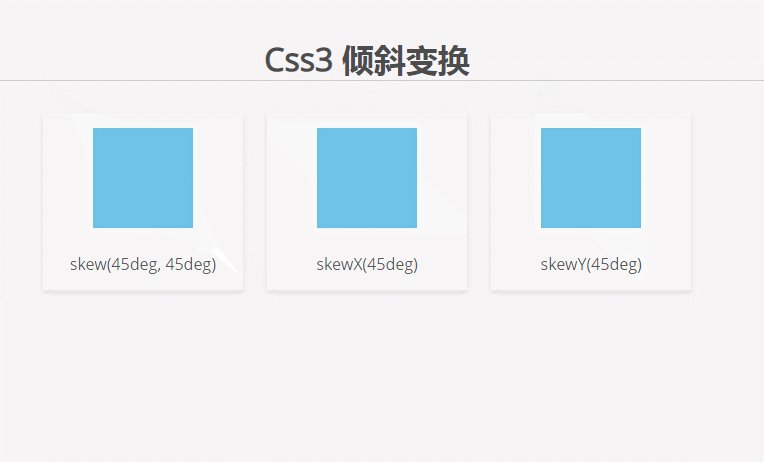
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
*,
*:after,
*:before {
box-sizing: border-box;
}
body {
background: #F5F3F4;
margin: 0;
padding: 10px;
font-family: 'Open Sans', sans-serif;
text-align: center;
}
h1 {
color: #4c4c4c;
font-weight: 600;
border-bottom: 1px solid #ccc;
}
h2,
h4 {
font-weight: 400;
color: #4d4d4d;
}
.card {
display: inline-block;
margin: 10px;
background: #fff;
padding: 15px;
min-width: 200px;
box-shadow: 0 3px 5px #ddd;
color: #555;
}
.card .box {
width: 100px;
height: 100px;
margin: auto;
background: #ddd;
cursor: pointer;
box-shadow: 0 0 5px #ccc inset;
}
.card .box .fill {
width: 100px;
height: 100px;
position: relative;
background: #03A9F4;
opacity: .5;
box-shadow: 0 0 5px #ccc;
-webkit-transition: 0.3s;
transition: 0.3s;
}
.card p {
margin: 25px 0 0;
}
.scaleX:hover .fill {
-webkit-transform: scaleX(2);
transform: scaleX(2);
}
.scaleY:hover .fill {
-webkit-transform: scaleY(2);
transform: scaleY(2);
}
.skew:hover .fill {
-webkit-transform: skew(45deg, 45deg);
transform: skew(45deg, 45deg);
}
.skewX:hover .fill {
-webkit-transform: skewX(45deg);
transform: skewX(45deg);
}
.skewY:hover .fill {
-webkit-transform: skewY(45deg);
transform: skewY(45deg);
}
</style>
</head>
<body>
<h1>Css3 倾斜变换</h1>
<!-- skew-->
<div class="card">
<div class="box skew">
<div class="fill"></div>
</div>
<p>skew(45deg, 45deg) </p>
</div>
<div class="card">
<div class="box skewX">
<div class="fill"></div>
</div>
<p>skewX(45deg)</p>
</div>
<div class="card">
<div class="box skewY">
<div class="fill"></div>
</div>
<p>skewY(45deg)</p>
</div>
</body>
</html>
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS, front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelle est l'utilité de select en CSS3
- Comment changer l'angle de dégradé en CSS3
- Quelle est la différence entre l'animation CSS3 et l'animation JQuery
- Quelle est l'utilisation de la requête multimédia en CSS3
- CSS3 peut-il faire basculer les images ?
- Comment définir la vitesse de rotation de l'animation en CSS3

