Cet article vous fera découvrir la mise en page Flex en CSS3, j'espère qu'il vous sera utile !

Introduction
Qu'est-ce que la disposition Flex
Flex est l'abréviation de Flexible Box, également connu sous le nom de disposition de boîte flexible.
La disposition Flex se compose de :
- conteneur flexible (
conteneur flexible) - flex项(
flex items) - 主轴(
main axis) - 交叉轴(
cross axis)
flex container)Flex布局的作用
在flex布局未出现前,网页布局的方式为标准流,浮动,定位等。在解决比较复杂的问题相对麻烦。【学习视频分享:css视频教程、web前端】
而flex布局可以:
- 自动弹性伸缩
- 更轻松地设计灵活的响应式布局结构
- 精确灵活控制块级盒子的布局方式
- 在pc端和移动端都适用
Flex容器(父元素)属性
在使用flex布局之前首先定义 Flex 容器。
display:flex;
定义 Flex 容器后可以使用相应的属性, 改变子元素的布局方式,让子元素可以自动的挤压或拉伸。
相应属性:
1. justify-content 主轴元素对齐方式 2. align-items 交叉轴元素对齐方式 3. flex-direction 设置主轴方向 4. flex-wrap 主轴一行满了换行 5. align-content 交叉轴行对齐方式 6. flex-flow 同时设置 flex-direction和 flex-wrap属性
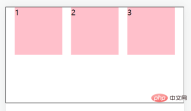
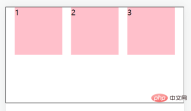
1. justify-content
容器的justify-content属性可以设置子元素在主轴方向的对齐方式。(记得先display:flex;定义容器)
justify-content: center;//居中对齐

justify-content: space-between;//间距在子元素之间

justify-content: space-evenly;//主轴方向所有地方的间距都相等

justify-content: space-around;//间距加在子元素的两侧(中间大的是两个子元素的加在一起)

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>主轴对齐方式</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
/* justify-content: center; */
/* justify-content: space-between; */
/* justify-content: space-evenly; */
justify-content: space-around;
height: 200px;
margin: auto;
border: 1px solid #000;
}
.box div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
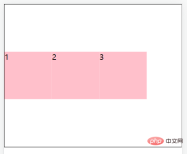
</html>2. align-items
容器的align-items属性可以设置子元素在交叉轴方向的对齐方式。
由此我们可以设置将容器属性justify-content和 align-items 设置为居中,让元素实现完美居中。
align-items: center;//居中

align-items: stretch;//拉伸,默认值(现有状态,这里测试去掉子级的高度)

align-items: flex-start;//将子元素在容器顶部对齐

align-items: flex-end;//将子元素在容器底部对齐

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>交叉轴对齐方式</title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
display: flex;
/* 居中 */
/* align-items: center; */
/* 拉伸,默认值(现有状态,测试的时候去掉子级的高度) */
/* align-items: stretch; */
/* align-items: flex-start; */
align-items: flex-end;
height: 300px;
margin: auto;
border: 1px solid #000;
}
.father div {
/* 如果不设置宽,由内容撑开 */
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>3. flex-direction
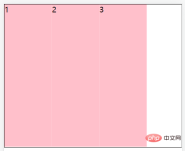
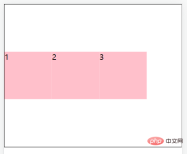
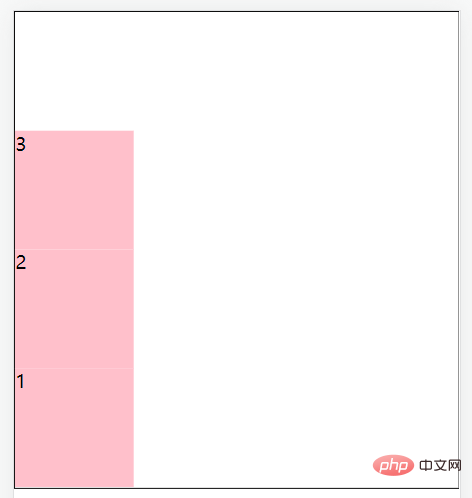
容器的flex-direction属性可以改变flex布局的主轴方向。flex主轴方向默认为水平向右方向。如果修改主轴方向,那么交叉轴方向也会与之改变。
flex-direction: column;//主轴方向为垂直方向(从上到下)

flex-direction: column-reverse;//主轴方向为垂直方向(从下到上)

flex-direction: row;//主轴方向为水平方向(从左到右)

flex-direction: row-reverse;//主轴方向为水平方向(从右到左)

修改主轴方向后实现垂直居中:
display:flex; flex-direction: column; justify-content: center;

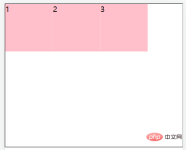
4. flex-wrap
当定义flex容器之后,如果子元素过多超出主轴方向宽度,容器内的子元素会自动伸缩。
如:
nbsp;html>
<meta>
<meta>
<meta>
<title>弹性盒子换行</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
height: 500px;
border: 1px solid #000;
}
.box div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>

解决:容器的flex-wrap属性可以让超出容器主轴方向的子元素换行显示。
flex-wrap: nowrap;//默认值,不换行 flex-wrap: wrap;//换行,从上到下

flex-wrap: wrap-reverse;//换行,从下到上

5. align-content
容器的align-contentéléments flexibles (éléments flexibles)axe principal (axe principal)axe transversal (axe transversal)
 🎜🎜🎜Le rôle de la mise en page Flex🎜🎜🎜Avant l'apparition de la mise en page flexible, les méthodes de mise en page des pages Web étaient le flux standard, le flottement, le positionnement , etc. Il est relativement difficile de résoudre des problèmes plus complexes. [Partage de vidéos d'apprentissage : tutoriel vidéo CSS, web front-end]🎜🎜Et le
🎜🎜🎜Le rôle de la mise en page Flex🎜🎜🎜Avant l'apparition de la mise en page flexible, les méthodes de mise en page des pages Web étaient le flux standard, le flottement, le positionnement , etc. Il est relativement difficile de résoudre des problèmes plus complexes. [Partage de vidéos d'apprentissage : tutoriel vidéo CSS, web front-end]🎜🎜Et le flex la mise en page peut être :🎜🎜 🎜Mise à l'échelle élastique automatique🎜Concevoir facilement une structure de mise en page réactive et flexible🎜Contrôler avec précision et flexibilité la disposition des boîtes au niveau des blocs🎜Applicable aux PC et aux terminaux mobiles 🎜🎜Propriété du conteneur Flex (élément parent)🎜🎜🎜🎜Définissez d'abord le conteneur Flex avant d'utiliser la disposition flex. 🎜🎜align-content: center;//居中对齐 align-content: space-around;//间距加在子元素的两侧(中间大的是两个子元素的加在一起) align-content: space-between;//间距在子元素之间🎜Après avoir défini le conteneur Flex, vous pouvez utiliser les attributs correspondants pour modifier la disposition des éléments enfants, afin que les éléments enfants puissent être automatiquement compressés ou étirés. 🎜🎜Attributs correspondants : 🎜
align-content: stretch;拉伸,默认值(现有状态,这里测试去掉子级的高度)🎜🎜1. justifier-content🎜🎜🎜L'attribut
justify-content du conteneur peut définir l'alignement des éléments enfants dans la 🎜direction de l'axe principal🎜. (N'oubliez pas de display:flex; définir d'abord le conteneur) 🎜flex-flow: row wrap;🎜
 🎜
🎜1. flex-grow 2. flex-shrink 3. flex-basis 4. flex 5. align-self 6. order🎜
 🎜
🎜nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.father{
display:flex;
width:200px;
height:150px;
}
.box1{
/* 没有设置宽度 */
background:red;
flex-grow: 1;
}
.box2{
background:blue;
flex-grow: 2;
}
.box3{
background:orange;
flex-grow: 1;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>
🎜 🎜
🎜nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.father{
display:flex;
width:200px;
height:150px;
}
.box1{
width: 100px;
background:red;
flex-shrink: 1;
}
.box2{
width: 100px;
background:blue;
flex-shrink: 2;
}
.box3{
width: 100px;
background:orange;
flex-shrink: 1;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>
🎜🎜 Code : 🎜flex: grow shrink basis;//顺序不能改变,默认值为0 1 auto;🎜🎜2. align- L'attribut
align-items du conteneur items🎜🎜🎜 peut définir l'alignement des éléments enfants dans la 🎜direction de l'axe transversal🎜. 🎜🎜🎜À partir de là, nous pouvons définir les attributs du conteneur justify-content et align-items pour qu'ils soient centrés afin que l'élément soit parfaitement centré. 🎜🎜nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.father{
display:flex;
width:200px;
height:150px;
align-items: center;
border: 1px solid #000;
}
.box1{
width: 100px;
height: 50px;
background:red;
align-self: flex-start;
}
.box2{
width: 100px;
height: 50px;
background:blue;
}
.box3{
width: 100px;
height: 50px;
background:orange;
}
</style>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
🎜 🎜
🎜nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.father{
display:flex;
width:200px;
height:150px;
}
.box1{
width: 100px;
background:red;
order: 2;
}
.box2{
width: 100px;
background:blue;
order: 1;
}
.box3{
width: 100px;
background:orange;
order: 3;
}
</style>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
🎜 🎜rrreee🎜
🎜rrreee🎜 🎜rrreee🎜
🎜rrreee🎜 🎜 Code : 🎜rrreee🎜🎜3. flex-direction🎜🎜🎜 Propriétés
🎜 Code : 🎜rrreee🎜🎜3. flex-direction🎜🎜🎜 Propriétés flex-direction du conteneur peut changer la direction de l'axe principal de la disposition flexible. La direction par défaut de la broche flexible est horizontale vers la droite. Si vous modifiez la direction de l'axe principal, la direction de l'axe transversal changera également. 🎜rrreee🎜 🎜rrreee🎜
🎜rrreee🎜 🎜rrreee🎜
🎜rrreee🎜 🎜rrreee🎜
🎜rrreee🎜 🎜 Modifiez la direction de l'axe principal pour obtenir un centrage vertical : 🎜rrreee🎜
🎜 Modifiez la direction de l'axe principal pour obtenir un centrage vertical : 🎜rrreee🎜 🎜🎜🎜4. flex-wrap🎜🎜🎜Lorsque le conteneur
🎜🎜🎜4. flex-wrap🎜🎜🎜Lorsque le conteneur flex est défini , si l'enfant S'il y a trop d'éléments qui dépassent la largeur de l'axe principal, les éléments enfants dans le conteneur se développeront et se contracteront automatiquement. 🎜 Tel que : 🎜rrreee🎜 🎜 Solution : conteneur L'attribut
🎜 Solution : conteneur L'attribut flex-wrap peut envelopper des sous-éléments au-delà de l'axe principal du conteneur. 🎜rrreee🎜 🎜🎜🎜5. content🎜🎜🎜containeralign-content peut ajuster l'alignement des lignes de sous-éléments (🎜doit d'abord définir les sauts de ligne🎜). 🎜
🎜🎜🎜5. content🎜🎜🎜containeralign-content peut ajuster l'alignement des lignes de sous-éléments (🎜doit d'abord définir les sauts de ligne🎜). 🎜align-content: center;//居中对齐 align-content: space-around;//间距加在子元素的两侧(中间大的是两个子元素的加在一起) align-content: space-between;//间距在子元素之间
前三者的属性跟主轴对齐方式一样就不再赘述。
align-content: stretch;拉伸,默认值(现有状态,这里测试去掉子级的高度)

6.flex-flow
flex-flow属性是用于同时设置 flex-direction 和 flex-wrap 属性的简写属性。
flex-flow: row wrap;
Flex项(子元素)属性
我们可以设置相应属性让flex 容器的直接子元素成为弹性(flex)项目。(在使用flex布局之前首先定义 Flex 容器。)
相应属性:
1. flex-grow 2. flex-shrink 3. flex-basis 4. flex 5. align-self 6. order
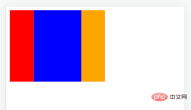
1. flex-grow
使用flex-grow属性来定义弹性盒子内部子元素的放大比例(当所有子元素宽度之和小于父元素的宽度时子元素如何分配父元素的剩余空间)。
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.father{
display:flex;
width:200px;
height:150px;
}
.box1{
/* 没有设置宽度 */
background:red;
flex-grow: 1;
}
.box2{
background:blue;
flex-grow: 2;
}
.box3{
background:orange;
flex-grow: 1;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>

2. flex-shrink
使用flex-shrink属性来定义弹性盒子内部子元素的缩小比例(当所有子元素宽度之和大于父元素的宽度时子元素如何缩小自己的宽度)。
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.father{
display:flex;
width:200px;
height:150px;
}
.box1{
width: 100px;
background:red;
flex-shrink: 1;
}
.box2{
width: 100px;
background:blue;
flex-shrink: 2;
}
.box3{
width: 100px;
background:orange;
flex-shrink: 1;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>

3. flex-basis
使用flex-basis属性来设置子元素的宽度,默认值为auto(作用跟width一样,优先级比width高,就算width在后面也会显示flex-basis)。
4. flex
使用flex属性来同时设置flex-grow、flex-shrink、flex-basis这3个属性,flex属性就是一个复合属性。
实际应用一般用复合属性。
语法:
flex: grow shrink basis;//顺序不能改变,默认值为0 1 auto;
5. align-self
使用align-self属性设置子元素项目的对齐方式。
注意:align-self属性会覆盖容器的 align-items 属性所设置的对齐方式。
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.father{
display:flex;
width:200px;
height:150px;
align-items: center;
border: 1px solid #000;
}
.box1{
width: 100px;
height: 50px;
background:red;
align-self: flex-start;
}
.box2{
width: 100px;
height: 50px;
background:blue;
}
.box3{
width: 100px;
height: 50px;
background:orange;
}
</style>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>

6. order
使用order属性来定义子元素的排列顺序。
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.father{
display:flex;
width:200px;
height:150px;
}
.box1{
width: 100px;
background:red;
order: 2;
}
.box2{
width: 100px;
background:blue;
order: 1;
}
.box3{
width: 100px;
background:orange;
order: 3;
}
</style>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>

更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Mise à jour 'CSS4'Apr 11, 2025 pm 12:05 PM
Mise à jour 'CSS4'Apr 11, 2025 pm 12:05 PMDepuis que j'ai sonné pour la première fois sur le truc CSS4¹, il y a eu des tonnes de discussions plus à ce sujet. Je vais rassembler mes pensées préférées des autres ici. Il y a
 Les trois types de codeApr 11, 2025 pm 12:02 PM
Les trois types de codeApr 11, 2025 pm 12:02 PMChaque fois que je commence un nouveau projet, j'organise le code que je regarde en trois types ou catégories si vous le souhaitez. Et je pense que ces types peuvent être appliqués à
 HTTPS est facile!Apr 11, 2025 am 11:51 AM
HTTPS est facile!Apr 11, 2025 am 11:51 AMJ'ai été coupable de déplorer publiquement la complexité des HTTP. Dans le passé, j'ai acheté des certificats SSL à des fournisseurs tiers et j'ai eu des problèmes
 Guide des attributs de données HTMLApr 11, 2025 am 11:50 AM
Guide des attributs de données HTMLApr 11, 2025 am 11:50 AMTout ce que vous avez toujours voulu savoir sur les attributs de données dans HTML, CSS et JavaScript.
 Comprendre l'immuabilité en JavaScriptApr 11, 2025 am 11:47 AM
Comprendre l'immuabilité en JavaScriptApr 11, 2025 am 11:47 AMSi vous n'avez pas travaillé avec l'immuabilité en JavaScript auparavant, vous pourriez trouver facile de le confondre avec l'attribution d'une variable à une nouvelle valeur ou une réaffectation.
 Entrées de formulaire de style personnalisé avec des fonctionnalités CSS modernesApr 11, 2025 am 11:45 AM
Entrées de formulaire de style personnalisé avec des fonctionnalités CSS modernesApr 11, 2025 am 11:45 AMIl est tout à fait possible de créer des cases à cocher personnalisées, des boutons radio et des interrupteurs à bascule ces jours-ci, tout en restant sémantique et accessible. Nous n'avons même pas besoin d'un
 Personnages de note de bas de pageApr 11, 2025 am 11:34 AM
Personnages de note de bas de pageApr 11, 2025 am 11:34 AMIl existe des caractères de numéro de sur-ensemble spéciaux qui sont parfois parfaits pour les notes de bas de page. Les voici:
 Comment créer un compte à rebours animé avec HTML, CSS et JavaScriptApr 11, 2025 am 11:29 AM
Comment créer un compte à rebours animé avec HTML, CSS et JavaScriptApr 11, 2025 am 11:29 AMAvez-vous déjà eu besoin d'un compte à rebours sur un projet? Pour quelque chose comme ça, il pourrait être naturel d'atteindre un plugin, mais c'est en fait beaucoup plus


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

MantisBT
Mantis est un outil Web de suivi des défauts facile à déployer, conçu pour faciliter le suivi des défauts des produits. Cela nécessite PHP, MySQL et un serveur Web. Découvrez nos services de démonstration et d'hébergement.

Dreamweaver Mac
Outils de développement Web visuel

ZendStudio 13.5.1 Mac
Puissant environnement de développement intégré PHP

MinGW - GNU minimaliste pour Windows
Ce projet est en cours de migration vers osdn.net/projects/mingw, vous pouvez continuer à nous suivre là-bas. MinGW : un port Windows natif de GNU Compiler Collection (GCC), des bibliothèques d'importation et des fichiers d'en-tête librement distribuables pour la création d'applications Windows natives ; inclut des extensions du runtime MSVC pour prendre en charge la fonctionnalité C99. Tous les logiciels MinGW peuvent fonctionner sur les plates-formes Windows 64 bits.

SublimeText3 version chinoise
Version chinoise, très simple à utiliser







