Maison >interface Web >Questions et réponses frontales >Comment supprimer le style z-index dans jquery
Comment supprimer le style z-index dans jquery
- 青灯夜游original
- 2023-01-28 14:13:291789parcourir
Comment supprimer le style z-index dans jquery : 1. Utilisez css() pour supprimer, définissez simplement la valeur de l'attribut z-index sur la valeur par défaut "auto", la syntaxe est "$("selector"). css ("z-index","auto");"; 2. Utilisez attr() pour définir la valeur de l'attribut z-index sur la valeur par défaut "auto", la syntaxe est "$("selector").attr ( "style","z-index:auto;");".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6, ordinateur Dell G3. L'attribut
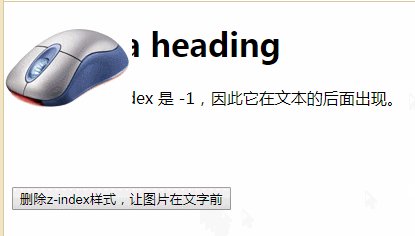
z-index définit l'ordre d'empilement des éléments. Les éléments avec un ordre d'empilement supérieur apparaîtront toujours devant les éléments avec un ordre d'empilement inférieur.
<html>
<head>
<style type="text/css">
img.x
{
position:absolute;
left:0px;
top:0px;
z-index:-1
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<img class="x" src="img/eg_mouse.jpg" / alt="Comment supprimer le style z-index dans jquery" >
<p>默认的 z-index 是 0。Z-index -1 拥有更低的优先级。</p>
</body>
</html>
Alors, comment supprimer le style z-index dans jquery
Dans jquery, vous pouvez utiliser la méthode css() ou attr() pour supprimer le style z-index d'un élément.
Méthode 1. Utilisez css() pour supprimer le style z-index de l'élément
La méthode css() peut définir un ou plusieurs attributs de style de l'élément sélectionné.
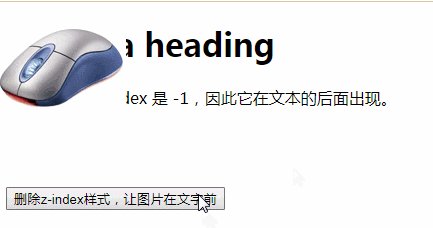
Il vous suffit d'utiliser css() pour définir la valeur de l'attribut z-index sur la valeur par défaut "auto" de cette manière, l'ordre d'empilement de l'élément spécifié sera égal à celui de l'élément parent.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.3.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("img").css("z-index","auto");
});
});
</script>
<style type="text/css">
img {
position: absolute;
left: 0px;
top: 0px;
z-index: -1;
}
</style>
</head>
<body>
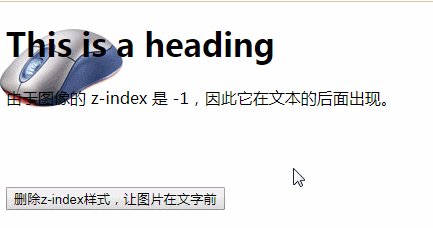
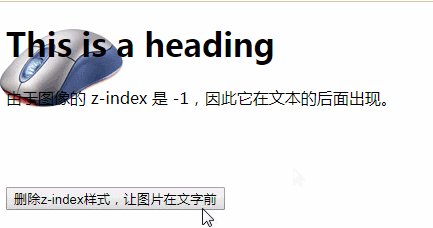
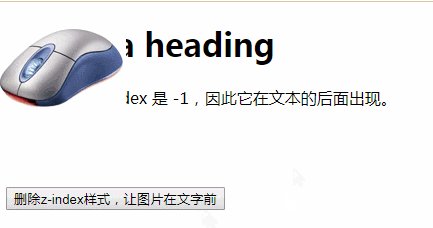
<h1>This is a heading</h1>
<img src="img/eg_mouse.jpg.jpg" / alt="Comment supprimer le style z-index dans jquery" >
<p>由于图像的 z-index 是 -1,因此它在文本的后面出现。</p><br /><br /><br />
<button id="but1">删除z-index样式,让图片在文字前</button>
</body>
</html>
Méthode 2. Utilisez la méthode attr() pour supprimer le style z-index de l'élément
La méthode attr() peut définir la valeur d'attribut de l'élément sélectionné.
Il vous suffit d'utiliser attr() pour définir la valeur de l'attribut z-index sur la valeur par défaut "auto" de cette manière, l'ordre d'empilement de l'élément spécifié sera égal à celui de l'élément parent.
<script src="js/jquery-3.6.3.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("img").attr("style","z-index:auto;");
});
});
</script>
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Jquery a-t-il une méthode focus() ?
- Quel fichier jquery doit-il importer ?
- Comment modifier la valeur d'attribut des éléments enfants dans jquery
- Comment supprimer des éléments frères et sœurs dans jquery
- Quels sont les fichiers js requis par jquery ?
- Quelles sont les méthodes utilisées pour manipuler le contenu des éléments dans jquery

