Maison >interface Web >Questions et réponses frontales >Quel fichier jquery doit-il importer ?
Quel fichier jquery doit-il importer ?
- 青灯夜游original
- 2023-01-03 19:31:342702parcourir
Vous devez importer le fichier jquery.js avant d'utiliser jquery. Deux méthodes d'importation : 1. Téléchargez le fichier jquery localement depuis le site officiel de jquery et utilisez la balise script pour importer le fichier jquery local. La syntaxe est ">. ;"; 2. Utiliser le script La balise importe le fichier jquery en ligne avec la syntaxe "".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6, ordinateur Dell G3.
1. Introduction à jQuery
jQuery est une bibliothèque js qui stocke la fonction () écrite en code js.
L'intention initiale de jQuery est de simplifier le code JS.
Peut gérer HTML/JSP/XML, CSS, DOM, les événements et également fournir des fonctionnalités AJAX asynchrones.
Par exemple :
document.getElementByid()encapsule une méthode dans jQuery :
function $("#id"){//函数名是$
return document.getElementById(id);
}2. Utilisation :
jQuery est en fait un fichier js Lorsque nous l'utilisons, nous devons d'abord introduire le fichier dans le fichier js. Document HTML. Il existe deux façons d'importer jquery, l'une est l'importation locale et l'autre est l'importation à partir d'un lien hypertexte.
Première méthode d'introduction : introduction locale
Nous pouvons rechercher jquery sur Baidu et trouver le site officiel de jquery : https://jquery.com/
Vous pouvez télécharger la dernière version de jquery à partir d'ici, cliquez sur le bouton de téléchargement icône, il passera à la page de détails du téléchargement :
Les deux premiers liens ici sont deux versions des téléchargements jquery, l'une est la version compressée et l'autre est la version non compressée. Il n'y a aucune différence fonctionnelle entre les deux versions. . Afin d'utiliser la version compressée de jquery pour occuper moins d'espace lors de la publication du projet, la version compressée de jquery a été supprimée des espaces redondants et des sauts de ligne pour atteindre l'objectif de simplification. En tant que développeurs, nous n'avons pas encore publié le. project.link, il suffit donc de choisir la deuxième version non compressée (non compressée).
Cliquez sur le lien et vous pourrez voir le code source de jquery. Nous ctrl+a directement, sélectionnons tout, créons un nouveau fichier txt, y copions le code source, puis modifions le suffixe en .js.
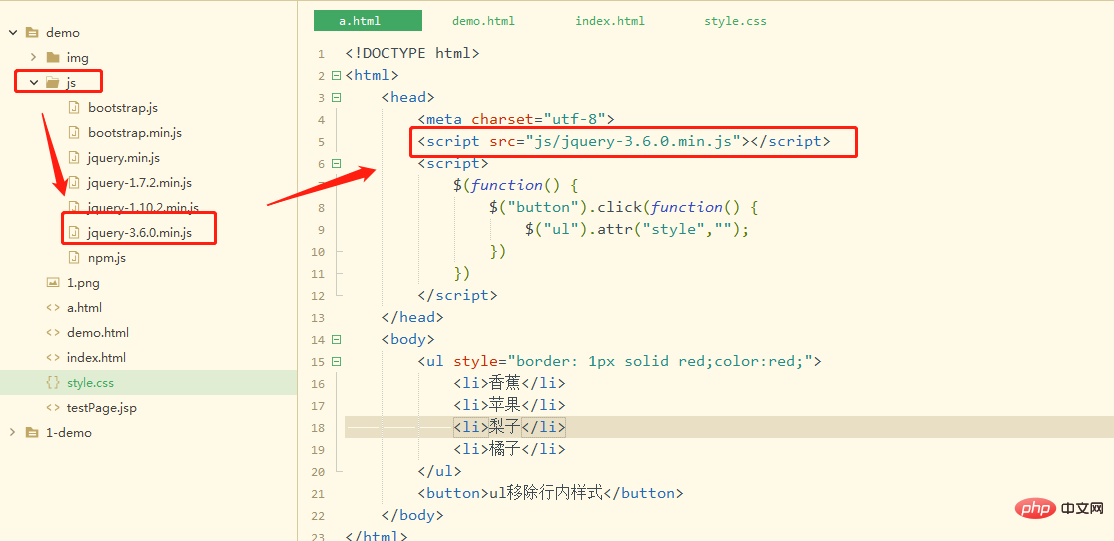
Ensuite, nous introduisons ce fichier .js dans la page où nous voulons utiliser jquery. Le code est le suivant :
<script src="本地jquery文件路径"></script> <script> //在此书写你的jquery代码 </script>


Attention ! Assurez-vous d'écrire d'abord le script importé, puis votre propre code jquery, car l'ordre de chargement de la page est de haut en bas. Le navigateur chargera d'abord votre code jquery, puis la bibliothèque jquery, ce qui fera que votre code jquery sera considéré comme un. erreur. Le format d’écriture ne peut pas obtenir l’effet.
Méthode d'introduction deux : introduire jquery en ligne
Nous pouvons importer le code jquery en ligne en écrivant une URL dans l'attribut src du script Certaines personnes peuvent se demander s'il y aura un téléchargement lorsque la page Web sera chargée ? temps? Le téléchargement prendra-t-il beaucoup de temps, empêchant le chargement de votre code jquery, affectant ainsi l'expérience utilisateur ?
En fait, il y a tellement de sites Web qui utilisent jquery maintenant. Le navigateur pré-téléchargera jquery lors du chargement du site Web qui utilisait jquery auparavant, nous n'avons donc pas besoin de le télécharger à nouveau, même si notre version de jquery est une nouvelle. 1 Pour les versions qui n'ont pas été chargées par le navigateur, le code jquery sera téléchargé très rapidement. Cependant, si vous craignez toujours d'affecter la vitesse de chargement, l'importation du fichier jquery localement est en effet le meilleur moyen.
Par exemple, le fichier JQ en ligne du site officiel de jquery : https://code.jquery.com/jquery-3.6.0.min.js

Importer jquery en ligne :
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <script> //在此书写你的jquery代码 </script>
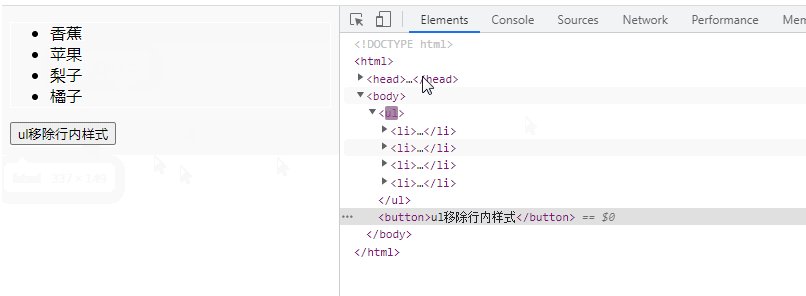
Utilisation :
Créer un objet jQuery Appeler la fonction dans la bibliothèque
[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


