Maison >interface Web >tutoriel CSS >Compétences CSS avancées : plusieurs méthodes pour obtenir un fondu d'image
Compétences CSS avancées : plusieurs méthodes pour obtenir un fondu d'image
- 青灯夜游avant
- 2023-01-14 05:30:013810parcourir

se concentrera sur la mise en œuvre de mises en page complexes, la compatibilité avec les différences entre les appareils, la création d'animations sympas, la création d'interactions complexes, l'amélioration de l'accessibilité et la création d'effets fantaisistes.
Tout en tenant compte de l'aperçu de base, il se concentre également sur l'exploration des compétences et leur application en combinaison avec la réalité. Tout le monde est invité à y prêter attention.
Le texte commence ici.
Dans le passé, nous voulions faire disparaître une Compétences CSS avancées : plusieurs méthodes pour obtenir un fondu dCompétences CSS avancées : plusieurs méthodes pour obtenir un fondu dimage. Le plus courant est un changement dans la transparence globale, comme celui-ci :
<div class="img"></div>
div {
width: 300px;
height: 300px;
background: url(Compétences CSS avancées : plusieurs méthodes pour obtenir un fondu dCompétences CSS avancées : plusieurs méthodes pour obtenir un fondu dimage.jpg);
transition: .4s;
}
.img:hover {
opacity: 0;
}
Cependant, CSS est si puissant aujourd'hui. L'effet de fondu que nous pouvons obtenir avec CSS n'est plus si simple. [Apprentissage recommandé : Tutoriel vidéo CSS]
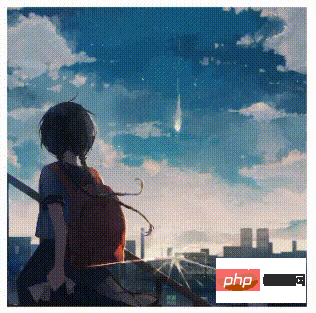
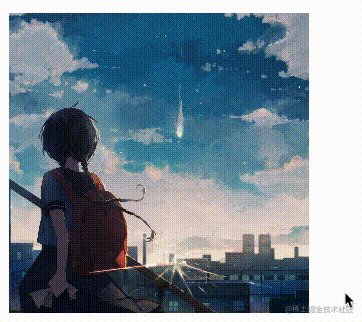
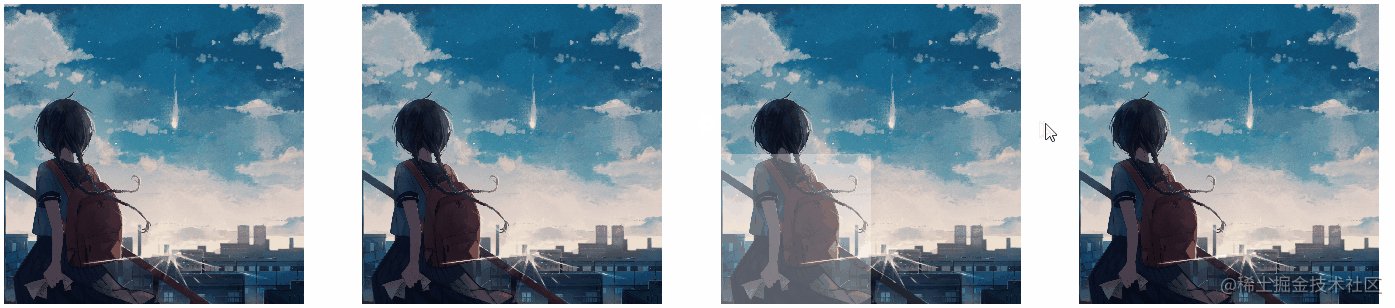
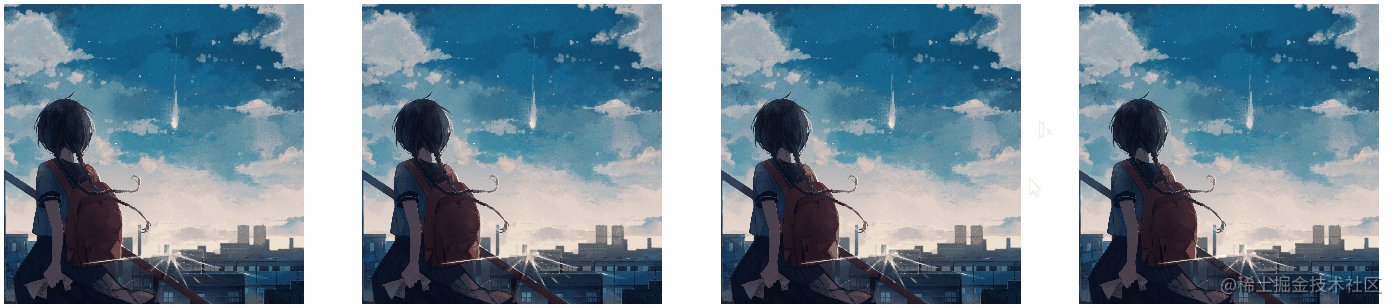
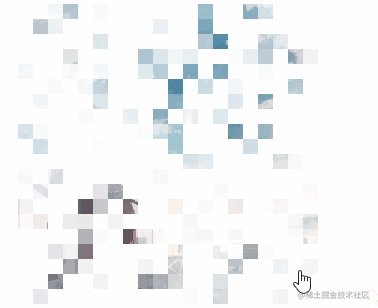
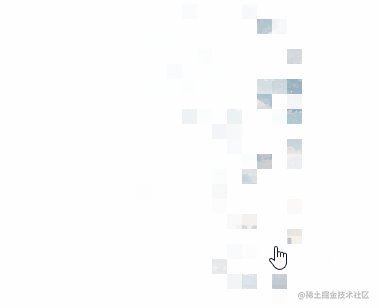
Pensez-y, l'effet suivant peut-il être obtenu avec CSS ?

La réponse est oui ! Cet article procédera étape par étape, en partant de zéro, en utilisant une seule étiquette pour obtenir l'effet de fondu d'Compétences CSS avancées : plusieurs méthodes pour obtenir un fondu dCompétences CSS avancées : plusieurs méthodes pour obtenir un fondu dimage mentionné ci-dessus.
Ici, il y a deux points essentiels :
Comment découper une Compétences CSS avancées : plusieurs méthodes pour obtenir un fondu dCompétences CSS avancées : plusieurs méthodes pour obtenir un fondu dimage si finement et en autant de morceaux ?
Sur la base de ce qui précède (1), comment contrôler le masquage et l'affichage indépendants de ces petits blocs ?
Pas de panique, laissez-nous les résoudre étape par étape.
Masque puissant
Tout d'abord, nous devons utiliser un masque.
En CSS, l'attribut masque permet aux utilisateurs de masquer une partie ou la totalité de la zone visible d'un élément en masquant ou en recadrant une zone spécifique de l'Compétences CSS avancées : plusieurs méthodes pour obtenir un fondu dCompétences CSS avancées : plusieurs méthodes pour obtenir un fondu dimage.
Syntaxe
La façon la plus basique d'utiliser le masque est d'utiliser des Compétences CSS avancées : plusieurs méthodes pour obtenir un fondu dCompétences CSS avancées : plusieurs méthodes pour obtenir un fondu dimages, similaires à celle-ci :
div {
width: 300px;
height: 300px;
background: url(Compétences CSS avancées : plusieurs méthodes pour obtenir un fondu dCompétences CSS avancées : plusieurs méthodes pour obtenir un fondu dimage.jpg);
transition: .4s;
}
.img:hover {
opacity: 0;
}Bien sûr, la méthode d'utilisation des Compétences CSS avancées : plusieurs méthodes pour obtenir un fondu dCompétences CSS avancées : plusieurs méthodes pour obtenir un fondu dimages sera discutée plus tard. La méthode d'utilisation des Compétences CSS avancées : plusieurs méthodes pour obtenir un fondu dCompétences CSS avancées : plusieurs méthodes pour obtenir un fondu dimages est en réalité plus lourde, car nous devons d'abord préparer les matériaux d'Compétences CSS avancées : plusieurs méthodes pour obtenir un fondu dCompétences CSS avancées : plusieurs méthodes pour obtenir un fondu dimage correspondants. En plus des Compétences CSS avancées : plusieurs méthodes pour obtenir un fondu dCompétences CSS avancées : plusieurs méthodes pour obtenir un fondu dimages, le masque peut également accepter un paramètre de type arrière-plan, qui est un dégradé.
Similaire à l'utilisation suivante :
{
mask: linear-gradient(#000, transparent) /* 使用渐变来做遮罩 */
}Alors, comment l'utiliser spécifiquement ? Un exemple très simple. Ci-dessus, nous avons créé un dégradé du noir au transparent, et nous l'avons appliqué en pratique. Le code est similaire à celui-ci :
L'Compétences CSS avancées : plusieurs méthodes pour obtenir un fondu dCompétences CSS avancées : plusieurs méthodes pour obtenir un fondu dimage suivante est superposée avec un dégradé du transparent au noir,
{
background: url(Compétences CSS avancées : plusieurs méthodes pour obtenir un fondu dCompétences CSS avancées : plusieurs méthodes pour obtenir un fondu dimage.png) ;
mask: linear-gradient(90deg, transparent, #fff);
} 
. Après avoir appliqué le masque, il ressemblera à ceci :

Avec cette DÉMO, vous pouvez d'abord comprendre brièvement l'utilisation de base du masque.
Nous obtenons ici la conclusion la plus importante de l'utilisation du masque : La partie superposée du dégradé transparent généré par le masque deviendra transparente.
Il convient de noter que le dégradé ci-dessus utilise linear-gradient(90deg, transparent, #fff),这里的 #fff La partie de couleur unie peut en fait être modifiée en n'importe quelle couleur sans affecter l'effet.
Démo CodePen -- Utilisation de base de MASK
Utiliser un masque pour implémenter le survol et masquer des Compétences CSS avancées : plusieurs méthodes pour obtenir un fondu dCompétences CSS avancées : plusieurs méthodes pour obtenir un fondu dimages
Après avoir compris l'utilisation simple du masque, jetons un coup d'œil à un exemple aussi simple. Transformons la première DÉMO mentionnée ci-dessus. .
<div class="img"></div>
div {
width: 300px;
height: 300px;
background: url(Compétences CSS avancées : plusieurs méthodes pour obtenir un fondu dCompétences CSS avancées : plusieurs méthodes pour obtenir un fondu dimage.jpg);
}
.img:hover {
mask: linear-gradient(rgba(0, 0, 0, 0), rgba(0, 0, 0, 0));
}Oui, en utilisant Mask, nous pouvons également obtenir un effet de disparition approximatif :

Si vous ne connaissez pas Mask, vous devez d'abord lire cet article : Magnifique MASQUE CSS
Bien sûr , il y a un gros défaut avec l'effet actuel, et c'est le manque d'animation. L'Compétences CSS avancées : plusieurs méthodes pour obtenir un fondu dCompétences CSS avancées : plusieurs méthodes pour obtenir un fondu dimage disparaît instantanément. Par conséquent, nous devons également ajouter une animation à l’effet de disparition d’Compétences CSS avancées : plusieurs méthodes pour obtenir un fondu dCompétences CSS avancées : plusieurs méthodes pour obtenir un fondu dimage mentionné ci-dessus obtenu à l’aide d’un masque.
Et cela nécessite l'utilisation du CSS @property.
Puissant CSS @property
CSS @property devrait être familier à tout le monde.
@property CSS at-rule fait partie de l'API CSS Houdini, qui permet aux développeurs de définir explicitement leurs propriétés personnalisées CSS, permettant la vérification du type de propriété, la définition des valeurs par défaut et la définition si la propriété personnalisée peut être héritée.
如果你对 CSS @property 还有所疑惑,建议你先快速读一读这篇文章 -- CSS @property,让不可能变可能
回到我们的正题,如果我们想给上述使用 Mask 的代码,添加上动画,我们期望代码大概是这样:
div {
width: 300px;
height: 300px;
background: url(Compétences CSS avancées : plusieurs méthodes pour obtenir un fondu dCompétences CSS avancées : plusieurs méthodes pour obtenir un fondu dimage.jpg);
mask: linear-gradient(rgba(0, 0, 0, 1), rgba(0, 0, 0, 1));
}
.img:hover {
mask: linear-gradient(rgba(0, 0, 0, 0), rgba(0, 0, 0, 0));
}这里,mask 的是从 mask: linear-gradient(rgba(0, 0, 0, 1), rgba(0, 0, 0, 1)) 向 mask: linear-gradient(rgba(0, 0, 0, 0), rgba(0, 0, 0, 0)) 变化的。
但是实际上,这样并不会产生任何的动画效果。
原因在于,我们 Mask 属性本身是不支持过渡动画的!
但是,利用上 CSS @property,整个效果就不一样了。借助,CSS @property,我们改造一下代码:
@property --m-0 {
syntax: "<number>";
initial-value: 1;
inherits: false;
}
div {
width: 300px;
height: 300px;
background: url(Compétences CSS avancées : plusieurs méthodes pour obtenir un fondu dCompétences CSS avancées : plusieurs méthodes pour obtenir un fondu dimage.jpg);
mask: linear-gradient(90deg, rgba(0, 0, 0, var(--m-0)), rgba(0, 0, 0, var(--m-0)));
transition: --m-0 0.5s;
}
div:hover {
--m-0: 0;
}我们利用 CSS @property 定义了一个名为 --m-0 的变量,然后,我们将整个动画过渡效果赋予了这个变量,而不是整个 mask。
利用这个小技巧,我们就可以成功的实现基于 mask 属性的动画效果:

借助多重 mask 分割图片
到了这一步,后面的步骤其实就很明朗了。
由于 mask 拥有和 background 一样的特性。因此,mask 是可以有多重 mask 的。也就是说,我们可以设置多个不同的 mask 效果给同一个元素。
什么意思呢?上面的效果只有一重 mask,我们稍微添加一些 mask 代码,让它变成 2 重 mask:
@property --m-0 {
syntax: "<number>";
initial-value: 1;
inherits: false;
}
@property --m-1 {
syntax: "<number>";
initial-value: 1;
inherits: false;
}
div {
mask:
linear-gradient(90deg, rgba(0, 0, 0, var(--m-0)), rgba(0, 0, 0, var(--m-0))),
linear-gradient(90deg, rgba(0, 0, 0, var(--m-1)), rgba(0, 0, 0, var(--m-1)));
mask-size: 50% 100%;
mask-position: left, right;
mask-repeat: no-repeat;
transition:
--m-0 0.3s,
--m-1 0.25s 0.15s;
}
div:hover {
--m-0: 0;
--m-1: 0;
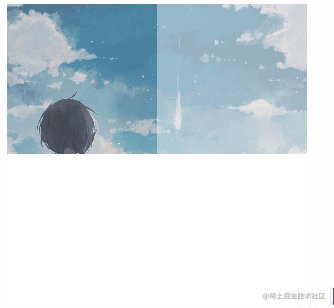
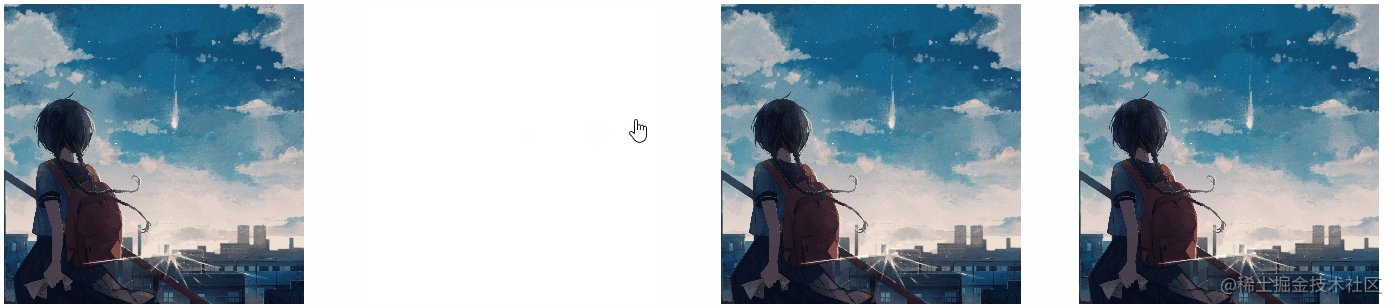
}这样,我们的步骤大概是:
首先将 mask 一分为二,左右两边各一个
然后,设置了两个基于 CSS @property 的变量,
--m-0和--m-0然后,给它们设置了不同的过渡时间和过渡延迟时间
在 hover 的一瞬间,再将这两个变量的值,都置为 0,也就是实现
linear-gradient(90deg, rgba(0, 0, 0, 1), rgba(0, 0, 0, 1))到linear-gradient(90deg, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0))的变化,用于隐藏对应 mask 块由于设置了不同的过渡时间和延迟时间,整体上看上去,整个动画就分成了两部分
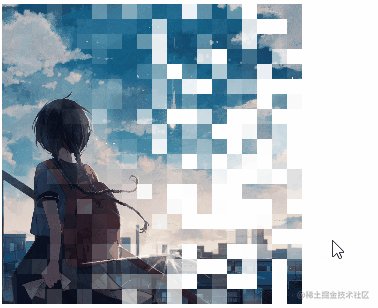
看看效果:

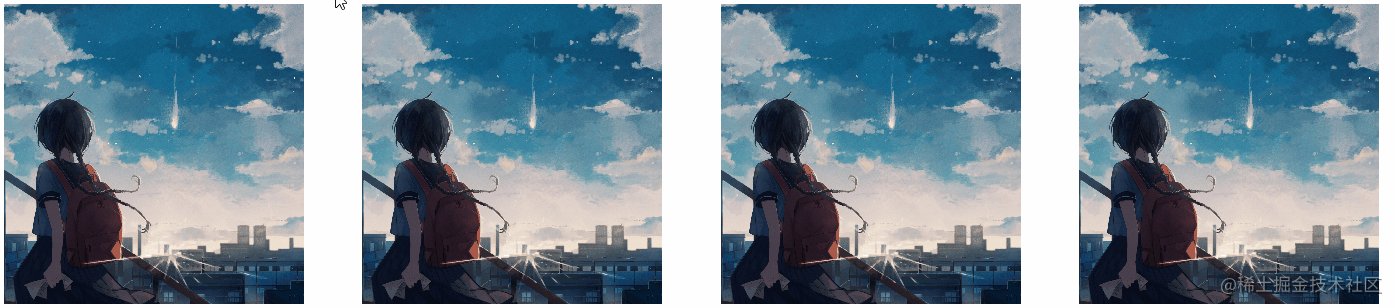
继续切割为 4 重 mask
好,既然 2 重 mask 效果没问题,那么我们可以再进一步,将整个效果切割为 4 个 mask。代码还是如法炮制,这里我再贴上核心代码:
@property --m-0 {
syntax: "<number>";
initial-value: 1;
inherits: false;
}
@property --m-1 {
syntax: "<number>";
initial-value: 1;
inherits: false;
}
@property --m-2 {
syntax: "<number>";
initial-value: 1;
inherits: false;
}
@property --m-3 {
syntax: "<number>";
initial-value: 1;
inherits: false;
}
div {
mask:
linear-gradient(90deg, rgba(0, 0, 0, var(--m-0)), rgba(0, 0, 0, var(--m-0))),
linear-gradient(90deg, rgba(0, 0, 0, var(--m-1)), rgba(0, 0, 0, var(--m-1))),
linear-gradient(90deg, rgba(0, 0, 0, var(--m-2)), rgba(0, 0, 0, var(--m-2))),
linear-gradient(90deg, rgba(0, 0, 0, var(--m-3)), rgba(0, 0, 0, var(--m-3)));
mask-size: 50% 50%;
mask-repeat: no-repeat;
mask-position: left top, right top, left bottom, bottom right;
transition:
--m-0 0.3s,
--m-1 0.15s 0.1s,
--m-2 0.25s 0.21s,
--m-3 0.19s 0.15s;
}
div:hover {
--m-0: 0;
--m-1: 0;
--m-2: 0;
--m-3: 0;
}这样,我们就可以得到 4 块分割图片的 mask 消失效果:

好,再依次类推,我们就可以得到分割为 9 块的,分割为 16 块的。由于代码太多,就简单看看效果:

CodePen Demo -- 基于 @property 和 mask 的图片渐隐消失术
基于 SCSS 简化代码
那么,如果我们要分割为 100 块呢?或者 400 块呢?还要手写这些代码吗?
当然不需要,由于上面的代码的规律非常的明显,我们可以借助预处理器很好的封装整个效果。从而快速的实现切割成任意规则块数的效果。
完整的代码如下:
$count: 400;
$sqrt: 20;
$per: 100% / $sqrt;
$width: 300px;
$perWid: 15;
@for $i from 1 to ($count + 1) {
@property --m-#{$i} {
syntax: "<number>";
initial-value: 1;
inherits: false;
}
}
@function bgSet($n) {
$bg : radial-gradient(rgba(0, 0, 0, var(--m-1)), rgba(0, 0, 0, var(--m-1)));
@for $i from 2 through $n {
$bg: $bg, radial-gradient(rgba(0, 0, 0, var(--m-#{$i})), rgba(0, 0, 0, var(--m-#{$i})));
}
@return $bg;
}
@function positionSet($n) {
$bgPosition: ();
@for $i from 0 through ($n) {
@for $j from 0 through ($n - 1) {
$bgPosition: $bgPosition, #{$i * $perWid}px #{$j * $perWid}px;
}
}
@return $bgPosition;
}
@function transitionSet($n) {
$transition: --m-1 0.1s 0.1s;
@for $i from 1 through $n {
$transition: $transition, --m-#{$i} #{random(500)}ms #{random(500)}ms;
}
@return $transition;
}
div {
width: $width;
height: $width;
background: url(Compétences CSS avancées : plusieurs méthodes pour obtenir un fondu dCompétences CSS avancées : plusieurs méthodes pour obtenir un fondu dimage.jpg);
mask: bgSet($count);
mask-size: $per $per;
mask-repeat: no-repeat;
mask-position: positionSet($sqrt);
transition: transitionSet($count);
}
div:hover {
@for $i from 1 through $count {
--m-#{$i}: 0;
}
}这里,简单解释一下,以生成 400 块小块为例子:
-
最上面的 SCSS 变量定义中,
-
$count是我们最终生成的块数 -
$sqrt是每行以及每列会拥有的块数 -
$per是每一块占整体图片元素的百分比值 -
$width是整个图片的宽高值 -
$perWid是每一块的宽高值
-
利用了最上面的一段循环函数,批量的生成 CSS @property 变量,从
--m-0到--m-400@function bgSet($n) {}是生成 400 块 mask 片段@function positionSet($n)是生成 400 块 mask 的 mask-position,也就是生成 400 段不同定位,让 400 块 mask 刚好覆盖整个图片@function transitionSet($n) {}是随机设置每个块的动画时间和延迟时间代码最下面,还有一段循环函数,生成 400 个 CSS @property 变量的 hover 值,当 hover 的时候,全部变成 0
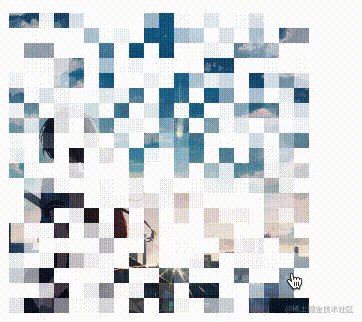
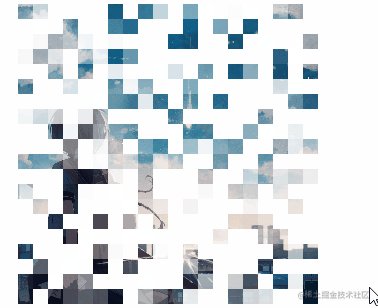
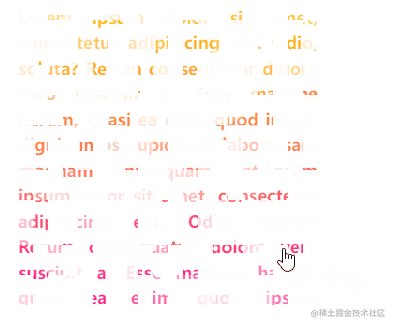
这样,我们就实现了 400 分块的渐隐效果。效果如下:

CodePen Demo -- 基于 @property 和 mask 的图片渐隐消失术
调整过渡变量,控制方向
当然,上面我们的对每一个小块的 transition 的过渡时间和过渡延迟时间的设置,都是随机的:
@function transitionSet($n) {
$transition: --m-1 0.1s 0.1s;
@for $i from 1 through $n {
$transition: $transition, --m-#{$i} #{random(500)}ms #{random(500)}ms;
}
@return $transition;
}我们完全可以通过一定的控制,让过渡效果不那么随机,譬如有一定的方向感。
下面,我们通过让动画的延迟时间与 $i,也就是 mask 小块的 index 挂钩:
@function transitionSet($n) {
$transition: --m-1 0.1s 0.1s;
@for $i from 1 through $n {
$transition: $transition, --m-#{$i} #{100 + random(500)}ms #{($i / 50) * random(100)}ms;
}
@return $transition;
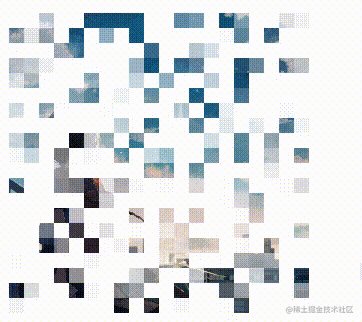
}那么,整个动画的方向就是从左往右逐渐消失:

CodePen Demo -- 基于 @property 和 mask 的图片渐隐消失术 2
当然,有意思的是,这个效果,不仅仅能够运用在图片上,它其实可以作用在任何元素之上!
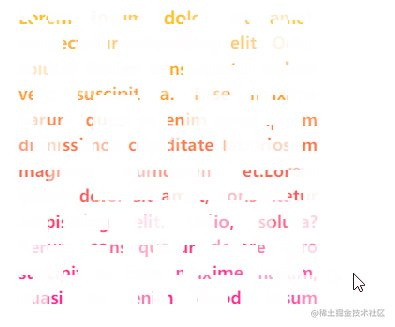
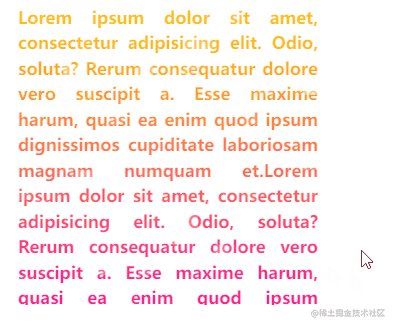
譬如,我们有的只是一段纯文本,同样适用这个效果:

CodePen Demo -- 基于 @property 和 mask 的文本渐隐消失术
总结
到这里,简单总结一下。本文,我们核心利用了 CSS @propery 和 mask,实现了一些原本看上去需要非常多 div 才能实现或者是需要借助 Canvas 才能实现的效果。同时,我们借助了 SCSS 预处理器,在寻找到规律后,极大的简化了 CSS 代码的书写量。
到今天,强大的 CSS 已经允许我们去做越来越多更有意思的动效,CSS @propery 和 mask 这两个属性在现代 CSS 发挥了非常重要的作用,非常建议大家认真掌握以下这两个属性。
原文链接:https://juejin.cn/post/7167160342101884935
作者:chokcoco
(学习视频分享:web前端)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Laissez-vous utiliser CSS+jQuery pour implémenter un robot de synthèse vocale
- Utilisez intelligemment du CSS pur pour obtenir l'effet de clic et de glisser de la souris, rendant l'interaction plus vivante !
- Parlons de la nouvelle fonctionnalité CSS de visibilité du contenu pour vous aider à améliorer les performances de rendu des pages
- Apprenez étape par étape à utiliser CSS pour créer une superbe image d'arrière-plan en forme de grille hexagonale.
- Parlons de la façon d'utiliser CSS pour obtenir l'effet de barre de progression ondulée
- Apprenez étape par étape à utiliser CSS pour créer une zone de saisie simple et élégante

