Maison >interface Web >tutoriel CSS >Parlons de la façon d'utiliser CSS pour obtenir l'effet de barre de progression ondulée
Parlons de la façon d'utiliser CSS pour obtenir l'effet de barre de progression ondulée
- 青灯夜游avant
- 2022-12-28 20:32:283062parcourir
Cet article partagera avec vous des compétences CSS avancées et vous présentera comment utiliser CSS pour obtenir l'effet de barre de progression ondulée. J'espère qu'il sera utile à tout le monde !

Cet article est le troisième article de la série CSS Painting API de CSS Houdini.
- Technique avancée de fondu et de disparition des Parlons de la façon dutiliser CSS pour obtenir leffet de barre de progression ondulées CSS modernes
- Techniques avancées CSS modernes, styles de dessin et de construction gratuits comme Canvas !
Dans les deux derniers articles, nous avons présenté en détail comment l'API CSS Painting peut implémenter des modèles personnalisés et même des effets d'animation étape par étape !
Dans cet article, nous continuerons à explorer et à essayer d'utiliser l'API CSS Painting pour obtenir certains effets qui n'étaient pas possibles avec du CSS pur dans le passé. [Apprentissage recommandé : Tutoriel vidéo CSS]
API de peinture CSS
Jetons un coup d'œil rapide à ce qu'est l'API de peinture CSS.
L'API CSS Painting fait partie de CSS Houdini. Houdini, quant à lui, est un ensemble d'API de bas niveau qui exposent des parties du moteur CSS, permettant aux développeurs d'étendre le CSS en rejoignant le processus de style et de mise en page du moteur de rendu du navigateur. Houdini est un ensemble d'API qui donnent aux développeurs un accès direct au CSS Object Model (CSSOM), permettant aux développeurs d'écrire du code que les navigateurs peuvent analyser en CSS, créant ainsi de nouvelles fonctionnalités CSS sans avoir à attendre qu'elles soient implémentées dans le navigateur. Implémenté localement. La version actuelle de
CSS Paint API est CSS Painting API Level 1. Il est également connu sous le nom de CSS Custom Paint ou Houdini's Paint Worklet.
Nous pouvons le comprendre comme JS In CSS, utilisant les puissantes capacités de JavaScript Canvas pour réaliser des fonctions qui n'étaient pas possibles avec CSS dans le passé.
Utilisez l'API CSS Painting pour obtenir un effet de vague
CSS La mise en œuvre de l'effet de vague a toujours été l'une des difficultés du CSS. Dans le passé, bien que nous ayons de nombreuses façons d'utiliser Hack pour créer des effets de vagues, je l'ai mentionné à plusieurs reprises dans de nombreux articles précédents :
- Du CSS pur pour obtenir des effets de vagues !
- Une utilisation intelligente du CSS pour créer L'idée de l'effet vague
- Le tueur des coins arrondis, utilisez des filtres pour créer des coins arrondis et des effets de vagues !
Oui, la plupart du temps, nous utilisons quelques astuces pour obtenir l'effet de vague, comme ceci :

Maintenant, avec l'API CSS Painting, nous pouvons déjà dessiner de vrais effets de vague . Jetez un œil au code :
<div></div>
<script>
if (CSS.paintWorklet) {
CSS.paintWorklet.addModule('/CSSHoudini.js');
}
</script>div {
position: relative;
width: 300px;
height: 300px;
background: paint(waveDraw);
border-radius: 50%;
border: 2px solid rgba(255, 0, 0, 0.5);
}Nous avons défini une méthode waveDraw. Ensuite, utilisez simplement registerPaint pour implémenter cette méthode. waveDraw 方法,接下来,就通过利用 registerPaint 来实现这个方法即可。
// 文件名为 CSSHoudini.js
registerPaint(
"waveDraw",
class {
static get inputProperties() {
return [];
}
paint(ctx, size, properties) {
const { width, height } = size;
const initY = height * 0.5;
ctx.beginPath();
for (let i = 0; i <= width; i++) {
ctx.lineTo(i, initY + Math.sin((i) / 20) * 10);
}
ctx.lineTo(width, height);
ctx.lineTo(0, height);
ctx.lineTo(0, initY);
ctx.closePath();
ctx.fillStyle = 'rgba(255, 0, 0, 0.9)';
ctx.fill();
}
}
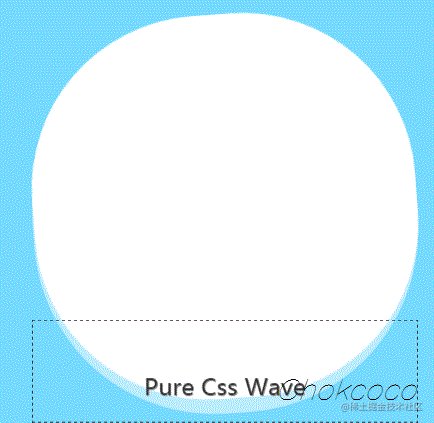
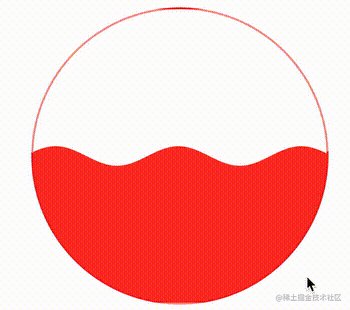
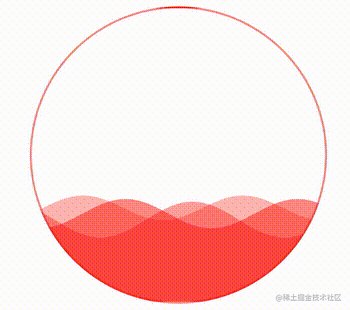
);这样,我们就得到了这样一个波浪效果:

上面的代码其实很好理解,简单解释一下,我们核心就是利用路径绘制,基于 Math.sin() 三角函数,绘制了一段 sin(x) 三角函数的图形。
整个图形从
ctx.beginPath()开始,第一个点是ctx.lineTo(0, initY + Math.sin((i) / 20) * 10),不过Math.sin(0) = 0,所以等于ctx.lineTo(0, initY)-
initY在这的作用是控制从什么高度开始绘制波浪图形,我们这里的取值是initY = height * 0.5@property --animation-tick { syntax: '<number>'; inherits: false; initial-value: 1000; } div { // ... 代码与上述保持一致 animation: move 20s infinite linear; --animation-tick: 1000; } @keyframes move { 100% { --animation-tick: 0; } }De cette façon, nous obtenons un tel effet de vague : 🎜🎜 🎜🎜Le code ci-dessus est en fait facile à comprendre. Laissez-moi vous expliquer brièvement. Notre cœur est d'utiliser le dessin de chemin, basé sur
🎜🎜Le code ci-dessus est en fait facile à comprendre. Laissez-moi vous expliquer brièvement. Notre cœur est d'utiliser le dessin de chemin, basé sur Math.sin() code> fonctions trigonométriques , dessine un graphique de la fonction trigonométrique sin(x). 🎜<ul style="list-style-type: disc;">🎜🎜Le graphique entier commence à <code>ctx.beginPath(), et le premier point estctx.lineTo(0, initY + Math.sin((i) / 20) * 10), maisMath.sin(0) = 0, donc il est égal àctx.lineTo(0 , initY)🎜🎜🎜🎜<code>initYest utilisé ici pour contrôler la hauteur à partir de laquelle commencer à dessiner des graphiques de vagues. Notre valeur ici estinitY = height * 0.5. , c'est-à-dire défini comme la position médiane du graphique🎜
利用 for (let i = 0; i 循环,配合 <code>ctx.lineTo(i, initY + Math.sin((i) / 20) * 10),也就是在每一个 x 轴上的点,都绘制一个点
随后三个在循环体外的 ctx.lineTo 的作用是让整个图形形成一个闭环
最后 ctx.closePath() 完成整个路径,ctx.fill() 进行上色
如果不 ctx.fill() 上色,利用 ctx.stroke() 绘制边框,也是可以的,其实我们得到是这样一个图形:

上图是同时去掉了 CSS 代码里面的 border-radius: 50%,方便大家理解。
当然,上面的图形,有个很大的问题,没法动起来,所以,我们需要借助一个 CSS @Property 自定义变量,让它拥有一些动画效果。
我们需要改造一下代码,首先,添加一个 CSS @Property 自定义变量:
@property --animation-tick {
syntax: '<number>';
inherits: false;
initial-value: 1000;
}
div {
// ... 代码与上述保持一致
animation: move 20s infinite linear;
--animation-tick: 1000;
}
@keyframes move {
100% {
--animation-tick: 0;
}
}我们添加了一个 --animation-tick 变量,并且利用 CSS 动画,让它从 1000 减至 0。
下一步,利用这个不断在变化的 CSS 自定义变量,我们在 waveDraw 方法中,把它利用上:
// 文件名为 CSSHoudini.js
registerPaint(
"waveDraw",
class {
static get inputProperties() {
return ["--animation-tick"];
}
paint(ctx, size, properties) {
let tick = Number(properties.get("--animation-tick"));
const { width, height } = size;
const initY = height * 0.5;
ctx.beginPath();
for (let i = 0; i <= width; i++) {
ctx.lineTo(i, initY + Math.sin((i + tick) / 20) * 10);
}
ctx.lineTo(width, height);
ctx.lineTo(0, height);
ctx.lineTo(0, initY);
ctx.closePath();
ctx.fillStyle = 'rgba(255, 0, 0, 0.9)';
ctx.fill();
}
}
);仔细看,和上述的代码变化不大,核心在于,利用三角函数绘制图形的时候,我们把这个变量加入进去。
从原来的 ctx.lineTo(i, initY + Math.sin((i) / 20) * 10),变成了 ctx.lineTo(i, initY + Math.sin((i + tick) / 20) * 10)。
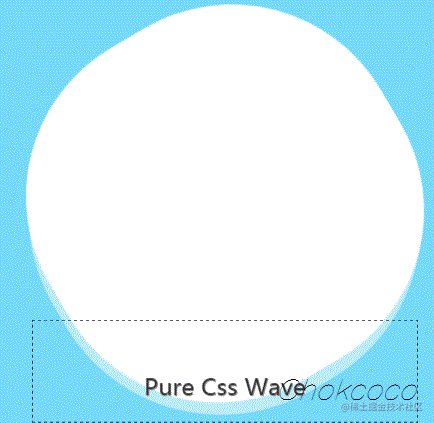
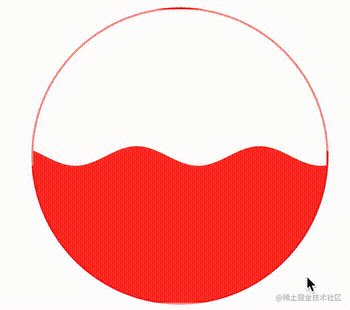
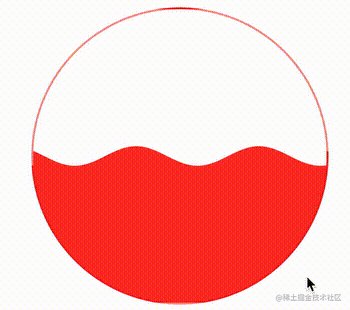
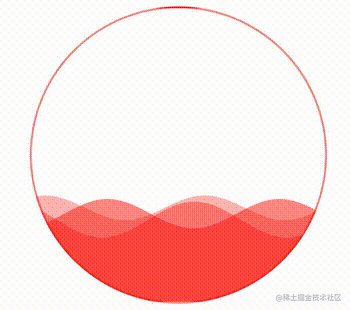
这样,在这个不断变化的变量的作用下,我们的波浪图形就能运动起来了:

CodePen Demo -- CSS Houdini Wave
虽然能动了,但是总是感觉还少了些什么。如果我们把这个波浪效果应用与进度条之类的效果上,我们可以需要可以快速定义波浪的振幅、每个波峰之间的间距、效果的颜色、百分比等等。
因此,我们需要再通过一个 CSS 变量,让它成为一个实际可用的封装良好的波浪进度条。我们再简单改造一下:
@property --animation-tick {
syntax: '<number>';
inherits: false;
initial-value: 1000;
}
@property --height {
syntax: '<number>';
inherits: false;
initial-value: .7;
}
div {
position: relative;
width: 300px;
height: 300px;
background: paint(waveDraw);
animation: move 20s infinite linear;
border-radius: 50%;
border: 2px solid var(--color1);
--amplitude: 15;
--gap: 28;
--animation-tick: 700;
--height: 0.7;
--color1: rgba(255, 0, 0, 0.5);
--color2: rgba(255, 0, 0, 0.4);
--color3: rgba(255, 0, 0, 0.3);
transition: --height 8s;
}可以看到,我们定义了非常多个 CSS 变量,每次,它们都是有意义的:
-
--animation-tick表示波浪运动的速率 -
--amplitude波浪的振幅 -
--gap波峰间距 -
--initHeight初始高度 -
--color1、--color2、--color3我们会叠加 3 层波浪效果,显得更真实一点,这里 3 个颜色表示 3 层波浪的颜色
定义好这些 CSS 变量后,我们就可以把它们运用在实际的waveDraw 方法中。看看代码:
registerPaint(
"waveDraw",
class {
static get inputProperties() {
return [
"--animation-tick",
"--height",
"--gap",
"--amplitude",
"--color1",
"--color2",
"--color3"
];
}
paint(ctx, size, properties) {
let tick = Number(properties.get("--animation-tick"));
let initHeight = Number(properties.get("--height"));
let gap = Number(properties.get("--gap"));
let amplitude = Number(properties.get("--amplitude"));
let color1 = properties.get("--color1");
let color2 = properties.get("--color2");
let color3 = properties.get("--color3");
this.drawWave(ctx, size, tick, amplitude, gap, initHeight, color1);
this.drawWave(ctx, size, tick * 1.21, amplitude / 0.82, gap + 2, initHeight + 0.02, color2);
this.drawWave(ctx, size, tick * 0.79, amplitude / 1.19, gap - 2, initHeight - 0.02, color3);
}
/**
* ctx
* size
* tick 速率
* amplitude 振幅
* gap 波峰间距
* initHeight 初始高度
* color 颜色
*/
drawWave(ctx, size, tick, amplitude, gap, initHeight, color) {
const { width, height } = size;
const initY = height * initHeight;
tick = tick * 2;
ctx.beginPath();
for (let i = 0; i <= width; i++) {
ctx.lineTo(i, initY + Math.sin((i + tick) / gap) * amplitude);
}
ctx.lineTo(width, height);
ctx.lineTo(0, height);
ctx.lineTo(0, initY);
ctx.closePath();
ctx.fillStyle = color;
ctx.fill();
}
}
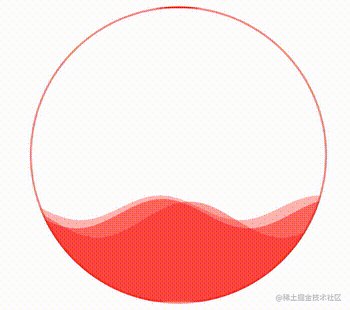
);可以看到,我们在 paint() 方法中,调用了 this.drawWave()。每次调用 this.drawWave() 都会生成一个波浪图形,通过 3 层的叠加效果,生成 3 层波浪。并且,把我们在 CSS 中定义的变量全部的应用了起来,分别控制波浪效果的不同参数。
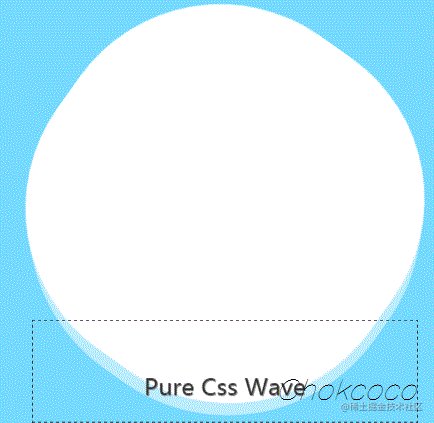
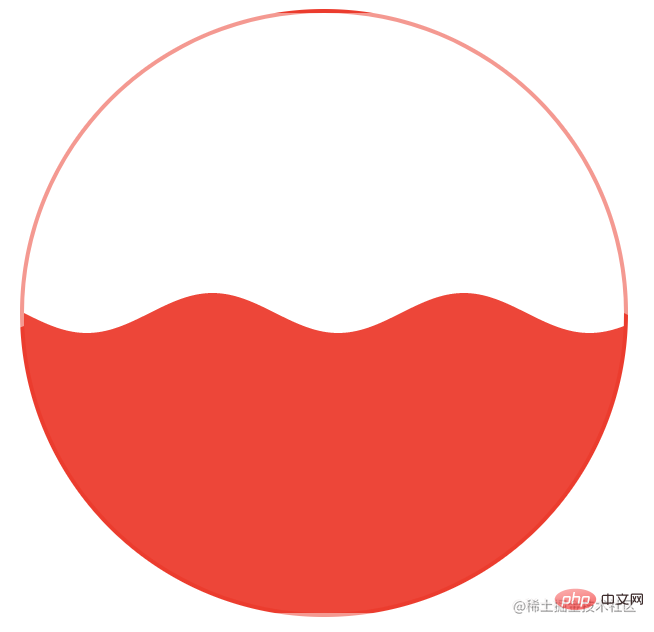
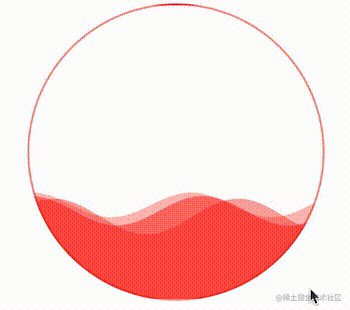
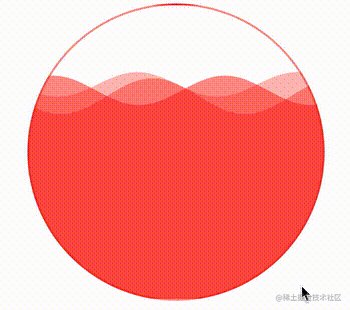
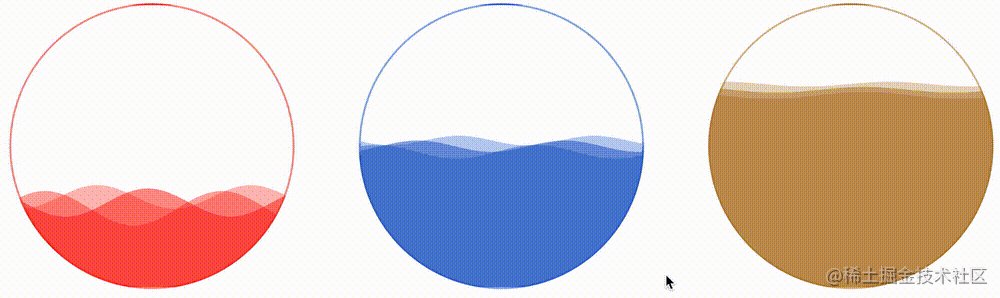
这样,我们就得到了这样一个波浪效果:

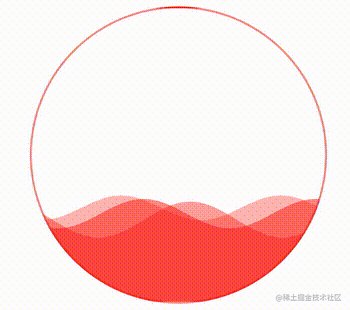
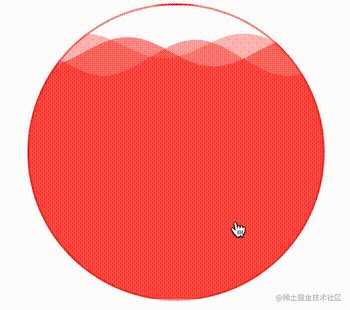
通过控制 CSS 中的 --height 变量,还可以实现高度的变化,从而完成真实的百分比,实现一种进度条效果。
div:hover {
--height: 0;
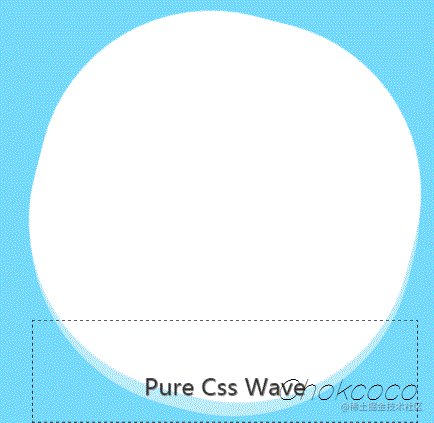
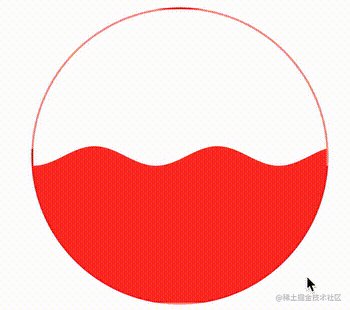
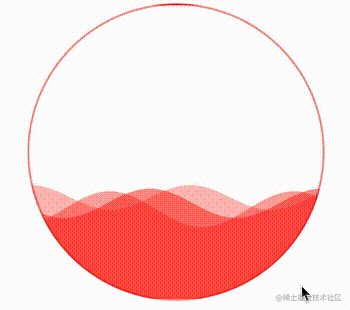
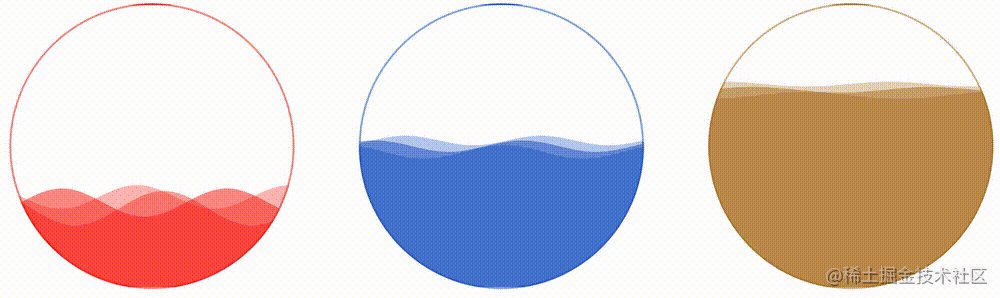
}效果如下:

很好,非常不错的效果。有了上述一些 CSS 自定义变量的帮助,我们就可以通过封装好的 waveDraw 方法,实现不同颜色,不同大小,不同速率的波浪进度条效果了。
我们只需要简单的改变一下传入的 CSS 变量参数即可:
<div></div> <div></div> <div></div>
div {
position: relative;
width: 300px;
height: 300px;
background: paint(waveDraw);
animation: move 20s infinite linear;
border-radius: 50%;
border: 2px solid var(--color1);
--amplitude: 15;
--gap: 28;
--animation-tick: 700;
--height: 0.7;
--color1: rgba(255, 0, 0, 0.5);
--color2: rgba(255, 0, 0, 0.4);
--color3: rgba(255, 0, 0, 0.3);
transition: --height 8s;
}
div:nth-child(2) {
--amplitude: 6;
--gap: 25;
--animation-tick: 300;
--height: 0.5;
--color1: rgba(28, 90, 199, 0.5);
--color2: rgba(28, 90, 199, 0.4);
--color3: rgba(28, 90, 199, 0.3);
}
div:nth-child(3) {
--amplitude: 3;
--gap: 30;
--animation-tick: 1200;
--height: 0.3;
--color1: rgba(178, 120, 33, 0.5);
--color2: rgba(178, 120, 33, 0.4);
--color3: rgba(178, 120, 33, 0.3);
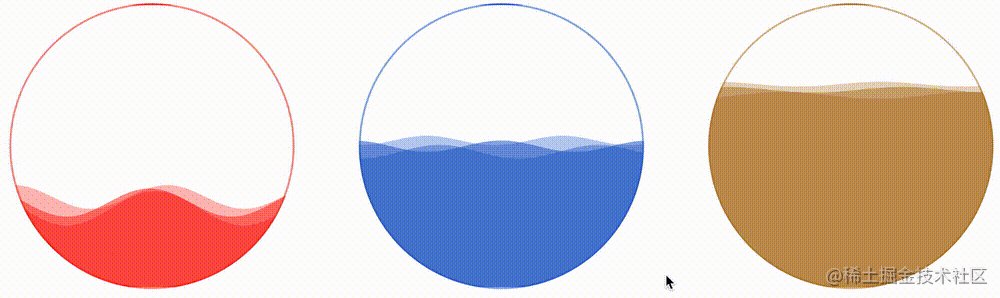
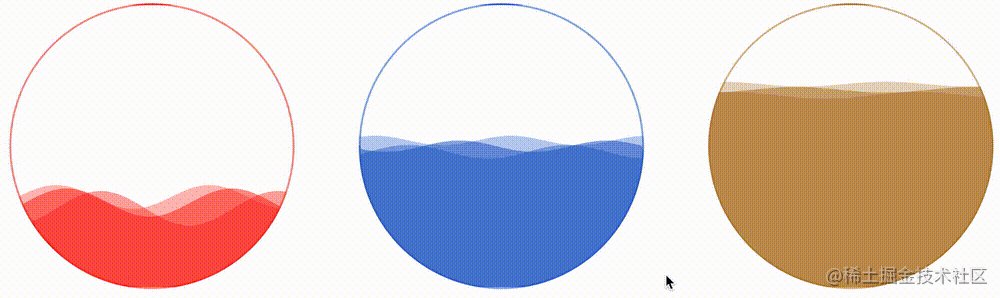
}看看效果如何:

CodePen Demo -- CSS Hudini Custom Wave Effects !
De cette façon, avec l'aide de l'API CSS Painting, nous avons parfaitement réalisé les graphiques des vagues, et avec l'aide de celle-ci, nous avons réalisé l'effet de la barre de progression des vagues. En passant différentes variables CSS, nous avons la possibilité de générer rapidement par lots différents effets. Cela compense les défauts des CSS précédents dans les effets de vagues !
Bien sûr, sur la base du code ci-dessus, il y a encore de la place pour l'optimisation :
Dans le code CSS ci-dessus, vous pouvez voir que nous avons passé 3 variables CSS sur la couleur,
--color1, <code>--color2,--color3Normalement, transmettez simplement 1 couleur ici et convertissez-la en représentation de couleur HSL, remplacez la valeur de couleur L et obtenez. les deux autres valeurs de couleur approximatives. Bien sûr, cela ajoutera beaucoup de code JavaScript. Par conséquent, afin de faciliter la compréhension de chacun, cet article passe directement 3 valeurs de variables de couleur CSS--color1、--color2、--color3,正常而言,这里传入 1 个颜色即可,通过转换成 HSL 颜色表示法,替换 L 色值,得到近似的另外两个色值即可。当然,这样做的话会增添非常多的 JavaScript 代码,所以,本文为了方便大家理解,偷懒直接传入了 3 个 CSS 颜色变量值;-
整个波浪效果单轮的动画持续时间我设置为了 20s,但是在本文中,没有去适配动画的手尾衔接,也就是可能会出现每 20s,波浪效果有一个明显的跳动的感觉。解决这个问题,有两个思路
- 通过精确的计算,让动画的最后一帧和动画的第一帧衔接上
- 把
--animation-tick
J'ai défini la durée d'animation de l'ensemble de l'effet de vague unique ; autour de 20s , mais dans cet article, la connexion main-queue de l'animation n'est pas adaptée, ce qui signifie que toutes les 20 secondes, l'effet de vague peut avoir une sensation de battement évidente. Il y a deux idées pour résoudre ce problème Grâce à des calculs précis, connectez la dernière Parlons de la façon dutiliser CSS pour obtenir leffet de barre de progression ondulée de l'animation avec la première Parlons de la façon dutiliser CSS pour obtenir leffet de barre de progression ondulée de l'animationDéfinissez la valeur de
--animation-tickest très grand, puis définit le temps d'animation d'un seul tour correspondant pour qu'il soit très long, de sorte que vous ne puissiez pratiquement pas sentir le saut d'Parlons de la façon dutiliser CSS pour obtenir leffet de barre de progression ondulée de l'animation
Le troisième problème peut être la compatibilité
 Eh bien, en fait, l'article précédent parlait également de problèmes de compatibilité, car il se peut que de nombreux étudiants aient lu cet article et n'aient pas lu les deux premiers articles. Alors, dans quelle mesure l’API CSS Painting est-elle compatible ?
Eh bien, en fait, l'article précédent parlait également de problèmes de compatibilité, car il se peut que de nombreux étudiants aient lu cet article et n'aient pas lu les deux premiers articles. Alors, dans quelle mesure l’API CSS Painting est-elle compatible ?
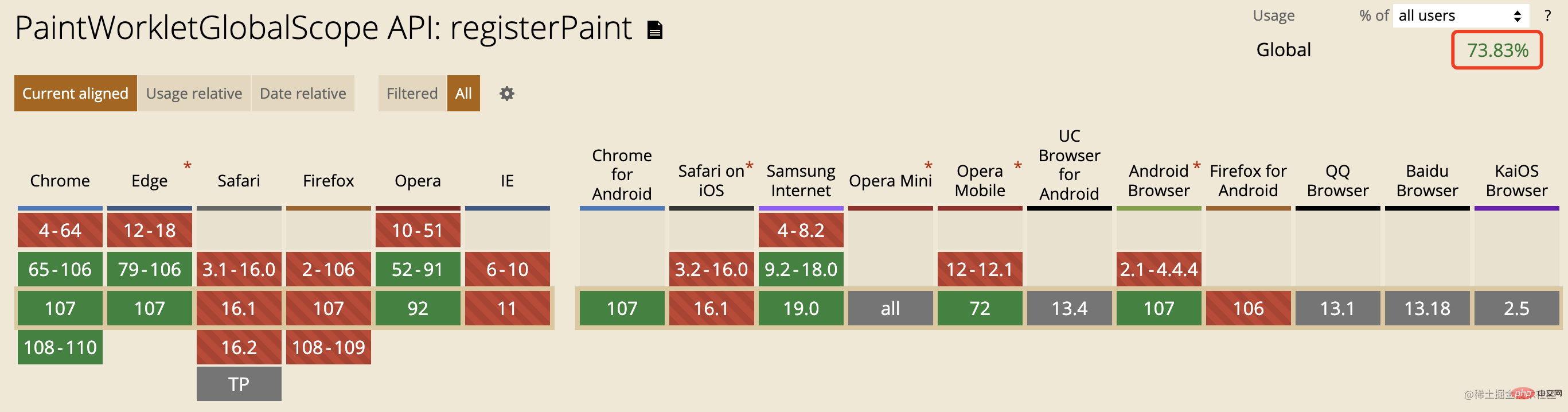
CanIUse - registerPaint Les données sont les suivantes (au 23/11/2022) :
Bien que CSS Houdini soit puissant, il semble qu'il faudra encore un certain temps pour le mettre en production à grande échelle. Donnons-lui du temps !Les navigateurs Chrome et Edge basés sur le noyau
Chromiumle prennent depuis longtemps en charge, et parmi les navigateurs grand public, Firefox et Safari Pas encore pris en charge.
Adresse originale : https://juejin.cn/post/7170868201645932551
🎜Auteur : ChokCoco🎜🎜🎜 (Partage de vidéos d'apprentissage : 🎜web front-end🎜)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Laissez-vous utiliser CSS+jQuery pour implémenter un robot de synthèse vocale
- Utilisez intelligemment du CSS pur pour obtenir l'effet de clic et de glisser de la souris, rendant l'interaction plus vivante !
- Parlons de la nouvelle fonctionnalité CSS de visibilité du contenu pour vous aider à améliorer les performances de rendu des pages
- Exemple détaillé de la façon de résoudre le problème de l'alias de dégradé CSS !
- Apprenez étape par étape à utiliser CSS pour créer une superbe image d'arrière-plan en forme de grille hexagonale.

