Maison >interface Web >tutoriel CSS >'saturer', j'ai acquis de nouvelles connaissances CSS !
'saturer', j'ai acquis de nouvelles connaissances CSS !
- 藏色散人avant
- 2023-01-25 07:30:012471parcourir
Cet article vous apporte des connaissances pertinentes sur CSS. Il présente principalement que j'ai acquis de nouvelles connaissances CSS par curiosité. Pour ceux que cela intéresse, jetons un œil ci-dessous. Peut-être serez-vous aussi curieux, haha.
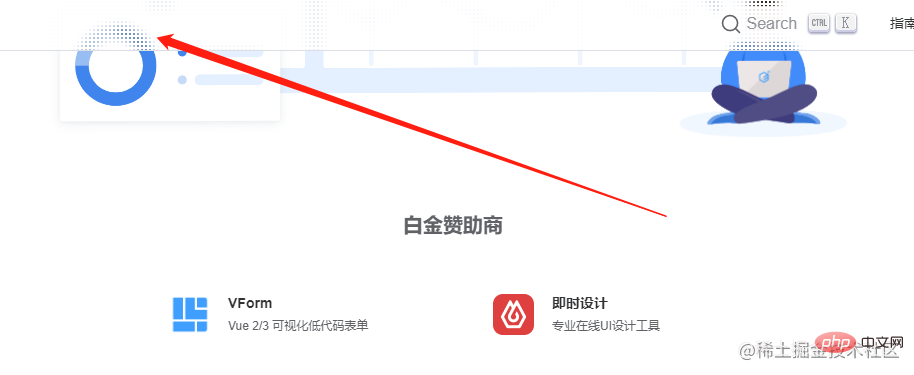
Lorsque vous avez lu le document Element UI, avez-vous trouvé l'effet suivantElement UI文档的时候,是否发现下面这个效果

好家伙,这个效果该怎么实现呢?我的思路是设置背景图为白色和透明相间,这样底下的图片就能穿透部分上来,形成一个类似毛玻璃的效果。话不多说,咱们一起来写代码试试能否实现:
背景如何镂空
.header {
position: fixed;
top: 0;
width: 100%;
height: 400px;
background-image: radial-gradient(transparent 50px, #fff 50px);
background-size: 200px 200px;
background-color: yellow;
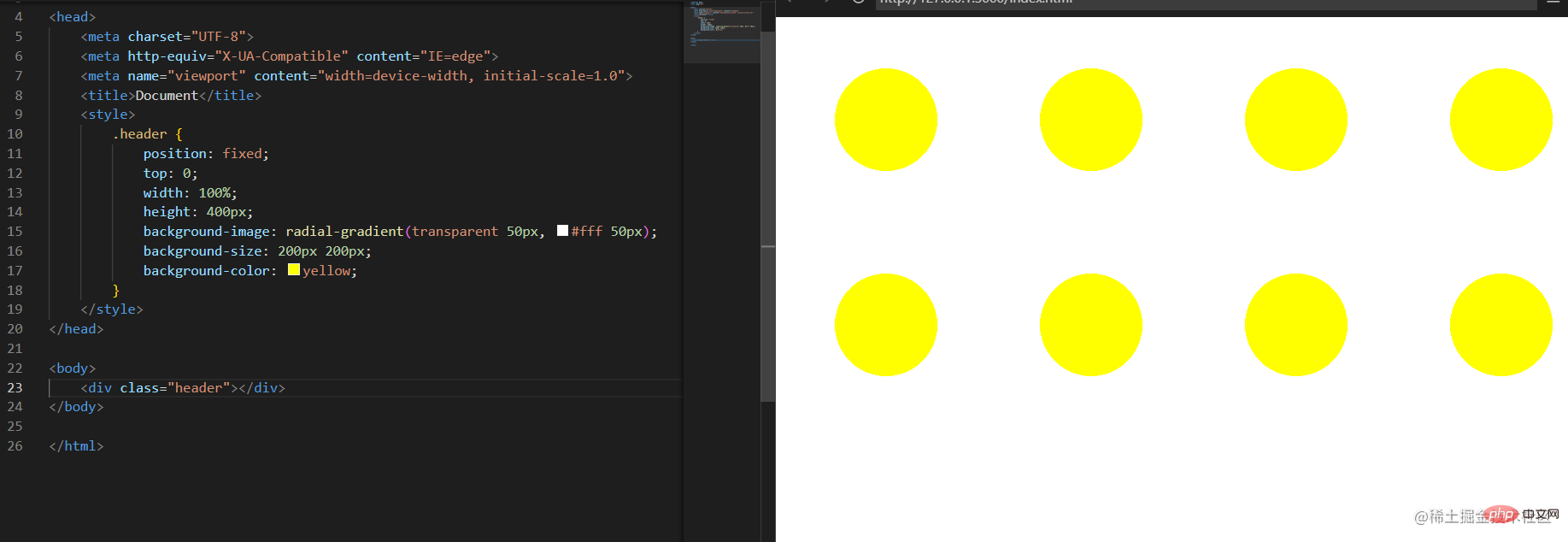
} 这边使用的是径向渐变的方式,给背景设置一个中间透明,四周白色的背景,可能以上代码并不能很好体现这个背景如何生效的,我们来看看下面这个:
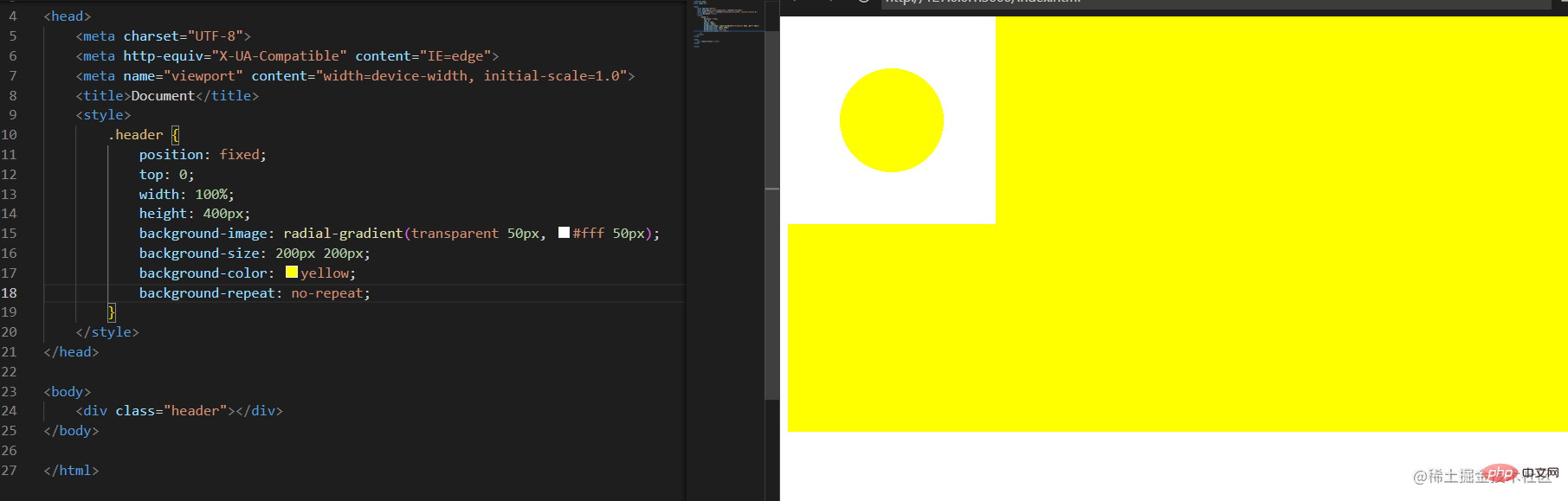
这边使用的是径向渐变的方式,给背景设置一个中间透明,四周白色的背景,可能以上代码并不能很好体现这个背景如何生效的,我们来看看下面这个:
.header {
position: fixed;
top: 0;
width: 100%;
height: 400px;
background-image: radial-gradient(transparent 50px, #fff 50px);
background-size: 200px 200px;
background-color: yellow;
+ background-repeat: no-repeat;
}
懂了吧?就是一个这种的小方块平铺形成的。假如我们的背景色不设置,那么这就是一个镂空的背景。
如何设置背景尺寸合适
我们可以看到我们的小圆孔是很均匀排列开的,假如我改一下背景的尺寸,效果如下:
.header {
position: fixed;
top: 0;
width: 100%;
height: 400px;
background-image: radial-gradient(transparent 50px, #fff 50px);
background-size: 120px 120px;
background-color: yellow;
/* background-repeat: no-repeat; */
} 可以看到,圆孔变得密集了,那么背景尺寸调到多少会变成完全透明呢?我口算了一下,应该是
可以看到,圆孔变得密集了,那么背景尺寸调到多少会变成完全透明呢?我口算了一下,应该是50根号2,也就是大概71px。试试?
.header {
position: fixed;
top: 0;
width: 100%;
height: 400px;
background-image: radial-gradient(transparent 50px, #fff 50px);
background-size: 71px 71px;
background-color: yellow;
/* background-repeat: no-repeat; */
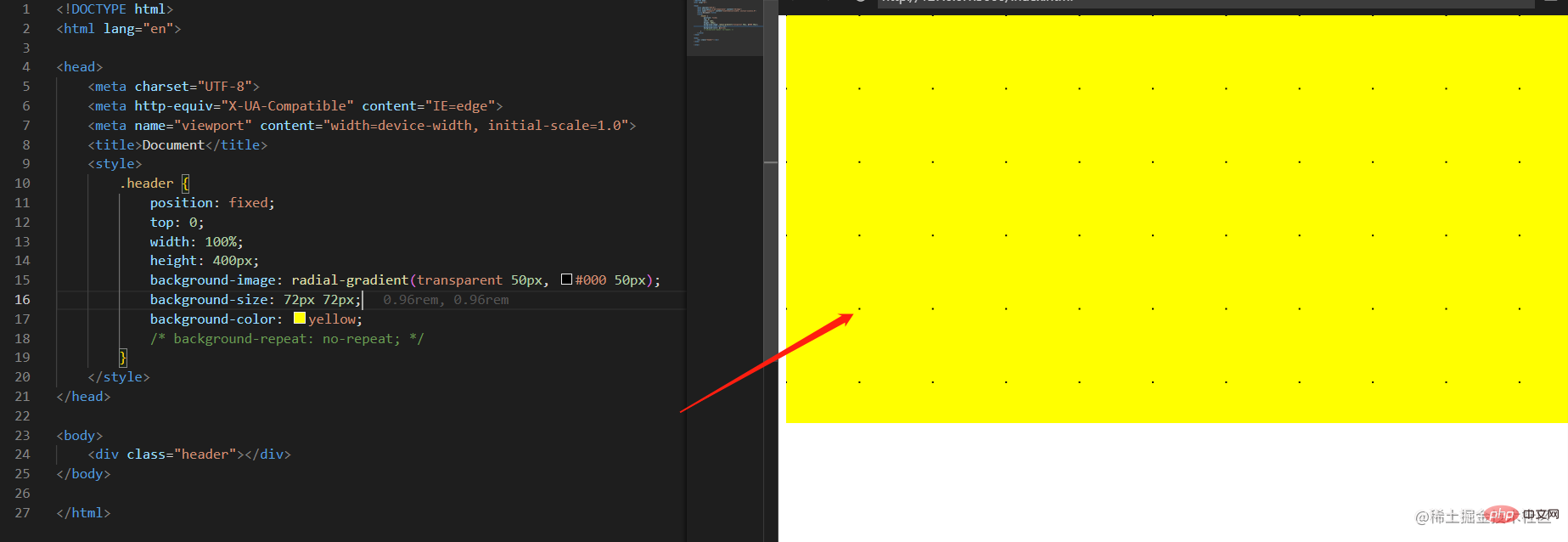
} 为了看的更加清楚,我们将原本的白色改成黑色,并且把
为了看的更加清楚,我们将原本的白色改成黑色,并且把71px改成72px:
 出现黑色点点了!说明我算的不错,一点不差,我可真棒!ok,咱们继续探索
出现黑色点点了!说明我算的不错,一点不差,我可真棒!ok,咱们继续探索
这个蒙板还不错
我们现在要对标Element 官网那样的效果,我做了下面的例子:
.header {
position: fixed;
top: 0;
width: 100%;
height: 400px;
background-image: radial-gradient(transparent 10px, #fff 10px);
background-size: 40px 40px;
}
.container {
padding-top: 400px;
height: 200vh;
}
.circle {
width: 100%;
height: 200px;
border-radius: 25px;
background-color: red;
}
修改下尺寸:
background-image: radial-gradient(transparent 1px, #fff 1px); background-size: 4px 4px;
 至此,这个效果就基本做好了,但是还是有差别,人家的有毛毛的效果,我的没有。不行,得学习下人家是怎么做的!
至此,这个效果就基本做好了,但是还是有差别,人家的有毛毛的效果,我的没有。不行,得学习下人家是怎么做的!
Element 是怎么做的
 代码如下:
代码如下:
.navbar-wrapper {
position: relative;
border-bottom: 1px solid var(--border-color);
height: var(--header-height);
padding: 0 12px 0 24px;
background-image: radial-gradient(transparent 1px,var(--bg-color) 1px);
background-size: 4px 4px;
backdrop-filter: saturate(50%) blur(4px);
-webkit-backdrop-filter: saturate(50%) blur(4px);
top: 0;
}欧?backdrop-filter

 Bon gars, comment obtenir cet effet ? Mon idée est de définir l'image d'arrière-plan sur blanche et transparente, afin que l'image du dessous puisse en pénétrer une partie et remonter, créant un effet similaire à celui du verre dépoli. Sans plus tarder, écrivons le code et voyons s'il peut être réalisé :
Bon gars, comment obtenir cet effet ? Mon idée est de définir l'image d'arrière-plan sur blanche et transparente, afin que l'image du dessous puisse en pénétrer une partie et remonter, créant un effet similaire à celui du verre dépoli. Sans plus tarder, écrivons le code et voyons s'il peut être réalisé :
Comment évider l'arrière-plan
rrreee🎜 La méthode du dégradé radial est utilisée ici et l'arrière-plan est défini pour être transparent au milieu et entouré d'un fond blanc, peut-être que le code ci-dessus ne reflète pas entièrement le fonctionnement de cet arrière-plan. Jetons un coup d'œil à ce qui suit : 🎜rrreee🎜
La méthode du dégradé radial est utilisée ici et l'arrière-plan est défini pour être transparent au milieu et entouré d'un fond blanc, peut-être que le code ci-dessus ne reflète pas entièrement le fonctionnement de cet arrière-plan. Jetons un coup d'œil à ce qui suit : 🎜rrreee🎜 🎜🎜Compris ? Il est formé de petits carrés carrelés comme celui-ci. Si notre couleur d’arrière-plan n’est pas définie, ce sera un arrière-plan creux. 🎜
🎜🎜Compris ? Il est formé de petits carrés carrelés comme celui-ci. Si notre couleur d’arrière-plan n’est pas définie, ce sera un arrière-plan creux. 🎜Comment définir la taille de l'arrière-plan de manière appropriée
🎜Nous pouvons voir que nos petits trous ronds sont disposés uniformément. Si je change la taille de l'arrière-plan, l'effet est le même. suit : 🎜rrreee🎜 Vous pouvez voyez, les trous circulaires sont devenus plus denses, alors à quelle taille l'arrière-plan peut-il être ajusté pour devenir complètement transparent ? Je l'ai calculé verbalement, et il devrait s'agir de
Vous pouvez voyez, les trous circulaires sont devenus plus denses, alors à quelle taille l'arrière-plan peut-il être ajusté pour devenir complètement transparent ? Je l'ai calculé verbalement, et il devrait s'agir de 50 racine numéro 2, soit environ 71px. L'essayer ? 🎜rrreee🎜 Pour voir plus Clairement, nous avons changé le blanc d'origine en noir et changé
Pour voir plus Clairement, nous avons changé le blanc d'origine en noir et changé 71px en 72px :🎜🎜 Des points noirs apparaissent ! Ça veut dire que mon calcul est bon, pas mal du tout, je suis génial ! ok, continuons à explorer🎜
Des points noirs apparaissent ! Ça veut dire que mon calcul est bon, pas mal du tout, je suis génial ! ok, continuons à explorer🎜Ce masque n'est pas mal
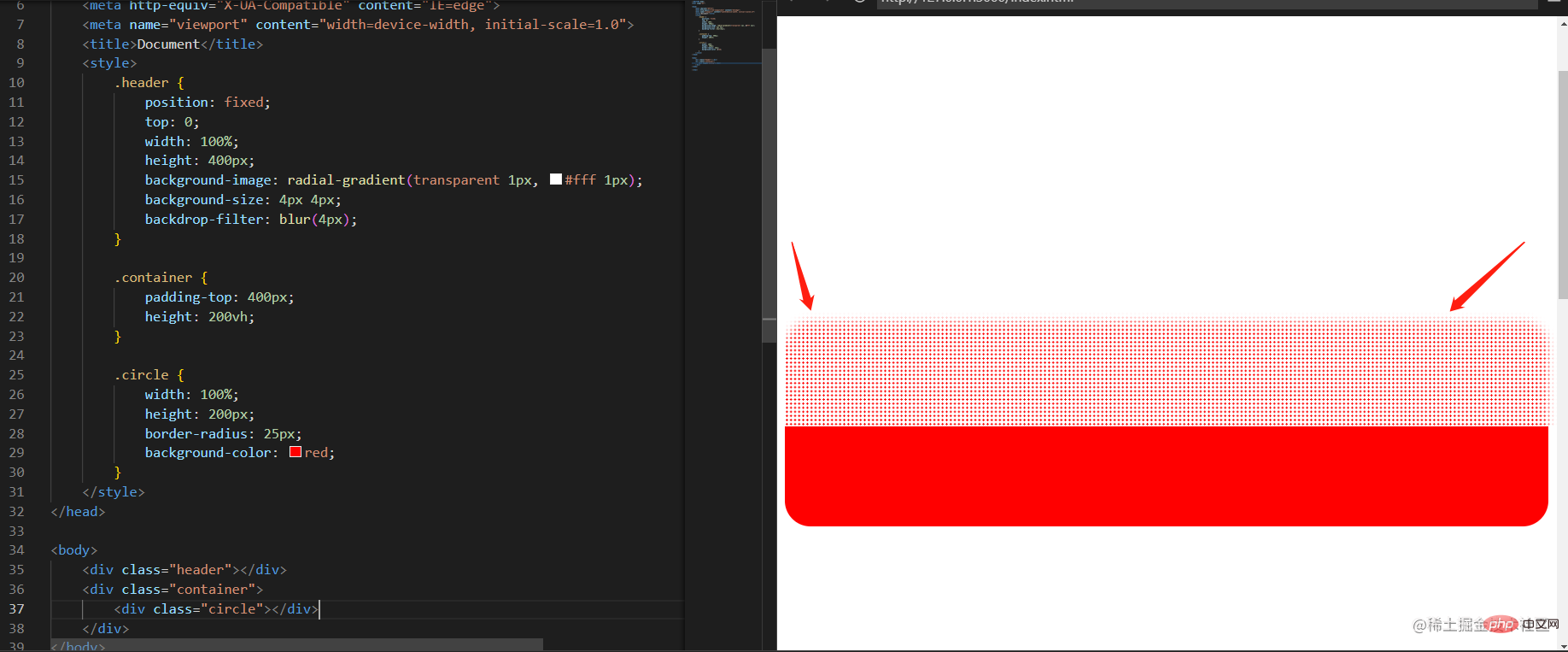
🎜Maintenant, nous voulons comparer l'effet comme sur le site officiel d'Element. J'ai fait l'exemple suivant :🎜rrreee🎜. 🎜🎜Modifiez la taille : 🎜 rrreee 🎜 À ce stade, le l'effet est basique C'est fait, mais il y a quand même une différence. D'autres ont un effet poilu, mais pas le mien. Non, il faut apprendre comment les autres font ! 🎜
À ce stade, le l'effet est basique C'est fait, mais il y a quand même une différence. D'autres ont un effet poilu, mais pas le mien. Non, il faut apprendre comment les autres font ! 🎜Comment l'élément est réalisé
🎜 Le code est le suivant : 🎜rrreee🎜欧 ?
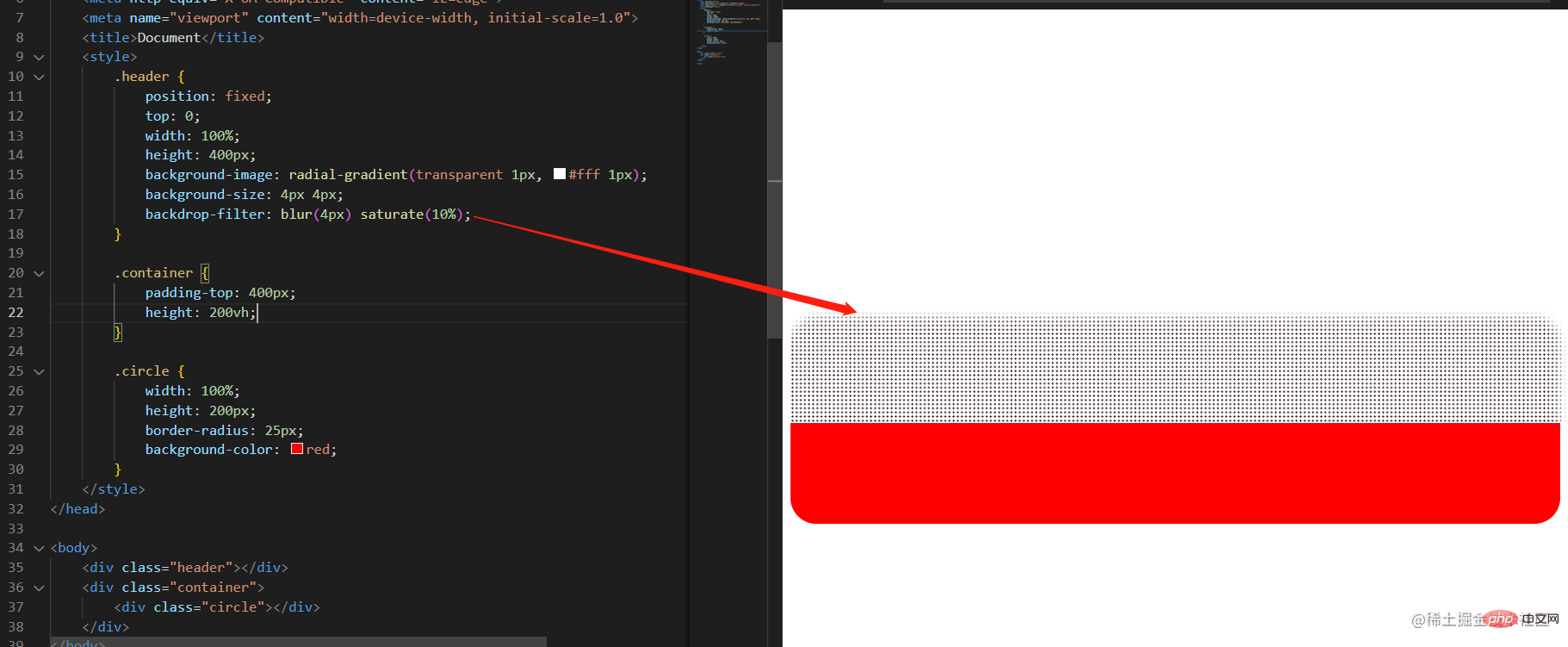
Le code est le suivant : 🎜rrreee🎜欧 ? backdrop-filterQu'est-ce que c'est ? Je ne l'ai jamais utilisé auparavant. Il y a deux attributs ici. Le premier est un peu inconnu, et le second devrait être de définir le flou de l'effet verre dépoli : 🎜🎜🎜🎜.Cela a un effet de flou. Alors, que fait saturer ? Essayez-le et vous saurez : saturate又是干嘛的呢?试试就知道了:

唔,变暗了呢
 查了下英文意思是使湿透的意思,emmmm,好像红色的衣服湿了确实就变成暗红了,有点意思。这边有个百分比的设置,尝试一下效果:
查了下英文意思是使湿透的意思,emmmm,好像红色的衣服湿了确实就变成暗红了,有点意思。这边有个百分比的设置,尝试一下效果:
我们将百分比设置为10%:

完全黑了,红黑了,那湿的透透的了,哈哈哈~
ok,今天分享就到这,觉得有意思的朋友们记得点赞关注加收藏,因为今天你们学会了一个单词:saturate

Hmm, il fait de plus en plus sombre
 J'ai cherché en anglais et cela signifie le mouiller. Emmmm, il semble que les vêtements rouges deviennent rouge foncé lorsqu'ils sont mouillés, ce qui est un peu intéressant. Il y a un paramètre de pourcentage ici, essayez l'effet :
J'ai cherché en anglais et cela signifie le mouiller. Emmmm, il semble que les vêtements rouges deviennent rouge foncé lorsqu'ils sont mouillés, ce qui est un peu intéressant. Il y a un paramètre de pourcentage ici, essayez l'effet : 10% : 🎜🎜 🎜🎜C'est complètement noir, rouge et noir, tellement mouillé, hahaha~🎜🎜ok, aujourd'hui C'est tout pour le partage. Des amis qui trouvez cela intéressant, n'oubliez pas d'aimer, de suivre et d'ajouter des favoris, car aujourd'hui vous avez appris un mot :
🎜🎜C'est complètement noir, rouge et noir, tellement mouillé, hahaha~🎜🎜ok, aujourd'hui C'est tout pour le partage. Des amis qui trouvez cela intéressant, n'oubliez pas d'aimer, de suivre et d'ajouter des favoris, car aujourd'hui vous avez appris un mot : saturer : mouillé. sa(humide)tu(transparent)tarif(了) ? ? ? ? ? ? ? ? ? ? 🎜🎜Apprentissage recommandé : "🎜Tutoriel vidéo CSS🎜"🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Utilisez intelligemment du CSS pur pour obtenir l'effet de clic et de glisser de la souris, rendant l'interaction plus vivante !
- Parlons de la nouvelle fonctionnalité CSS de visibilité du contenu pour vous aider à améliorer les performances de rendu des pages
- Qu'est-ce que le sélecteur CSS '+' ?
- Exemple détaillé de la façon de résoudre le problème de l'alias de dégradé CSS !
- Apprenez étape par étape à utiliser CSS pour créer une superbe image d'arrière-plan en forme de grille hexagonale.
- Parlons de la façon d'utiliser CSS pour obtenir l'effet de barre de progression ondulée

