Maison >interface Web >tutoriel CSS >Utilisez la distance, l'angle, la lumière et l'ombre pour créer de superbes effets de texte 3D
Utilisez la distance, l'angle, la lumière et l'ombre pour créer de superbes effets de texte 3D
- 青灯夜游avant
- 2023-01-23 05:30:012217parcourir
Comment utiliser CSS pour réaliser des figures 3D ? L'article suivant vous montrera comment utiliser la cécité visuelle pour créer différents effets de texte 3D. J'espère qu'il vous sera utile !

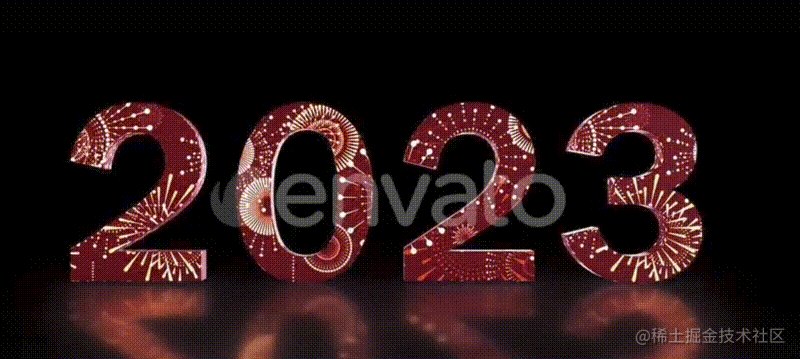
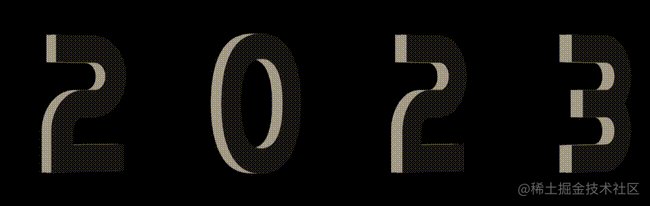
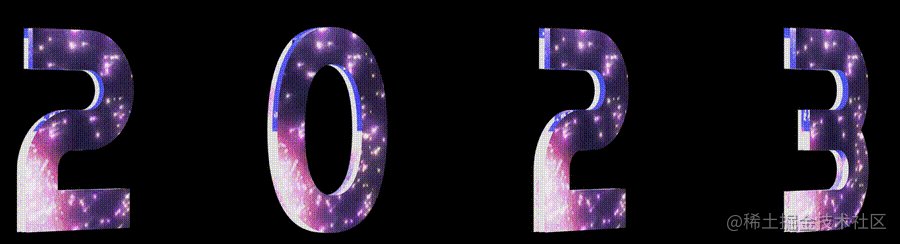
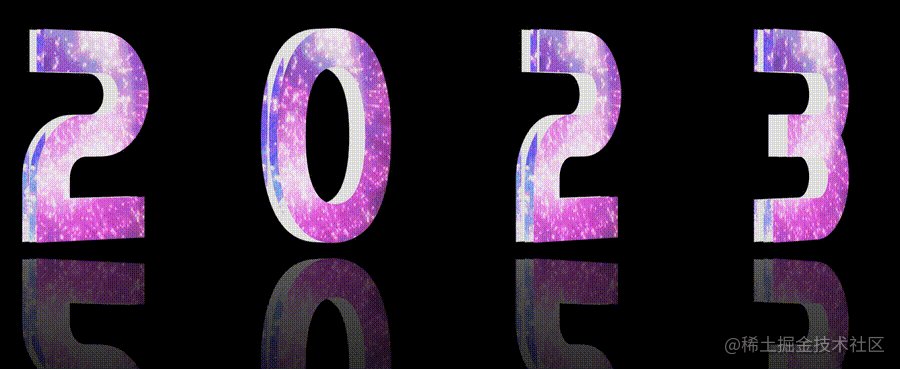
Il y a une question très intéressante dans le groupe récemment. Tout le monde se demande si l'utilisation de CSS 3D peut obtenir l'effet suivant :

La principale difficulté ici est de savoir comment utiliser CSS pour obtenir un nombre tridimensionnel. ? CSS peut-il le faire ?
Ce n'est pas particulièrement facile à réaliser, mais si nous n'utilisons la cécité visuelle que sous un certain angle, nous pouvons toujours parfaitement restaurer l'effet ci-dessus.
Utilisez la distance, l'angle, la lumière et l'ombre pour créer différents effets 3D
C'est une technique très intéressante, bien sûr, le processus de production nécessite plus de débogage.
Utilisez raisonnablement la distance, l'angle, la lumière et l'ombre pour créer différents effets 3D. Jetez un œil à l'exemple ci-dessous, qui configure simplement trois couches de caractères de manière à ce qu'ils soient espacés d'une certaine distance sur l'axe Z. [Apprentissage recommandé : Tutoriel vidéo CSS]
Le pseudo-code simple est le suivant :
<div> <span class='C'>C</span> <span class='S'>S</span> <span class='S'>S</span> <span></span> <span class='3'>3</span> <span class='D'>D</span> </div>
$bright : #AFA695;
$gold : #867862;
$dark : #746853;
$duration : 10s;
div {
perspective: 2000px;
transform-style: preserve-3d;
animation: fade $duration infinite;
}
span {
transform-style: preserve-3d;
transform: rotateY(25deg);
animation: rotate $duration infinite ease-in;
&:after, &:before {
content: attr(class);
color: $gold;
z-index: -1;
animation: shadow $duration infinite;
}
&:after{
transform: translateZ(-16px);
}
&:before {
transform: translateZ(-8px);
}
}
@keyframes fade {
// 透明度变化
}
@keyframes rotate {
// 字体旋转
}
@keyframes shadow {
// 字体颜色变化
}Un simple trait, le cœur du code ci-dessus est :
Paramètres des éléments parents et des éléments enfants
transform- style : préserver- 3dtransform-style: preserve-3d用
span元素的两个伪元素复制两个相同的字,利用translateZ()让它们在 Z 轴间隔一定距离添加简单的旋转、透明度、字体颜色变化
可以得到这样一种类似电影开片的标题 3D 动画,其实只有 3 层元素,但是由于角度恰当,视觉上的衔接比较完美,看上去就非常的 3D。

为什么上面说需要合理的利用距离、角度及光影呢?
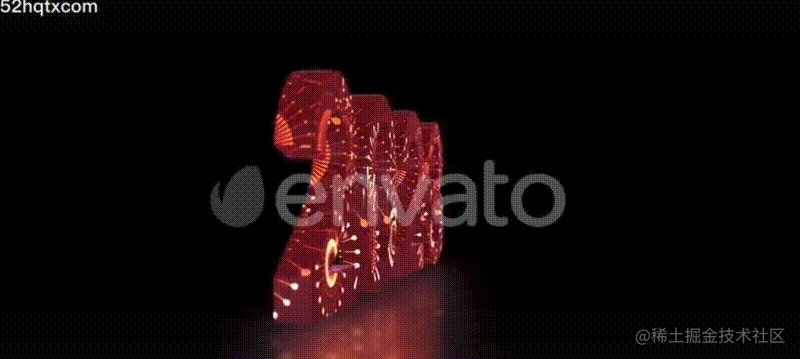
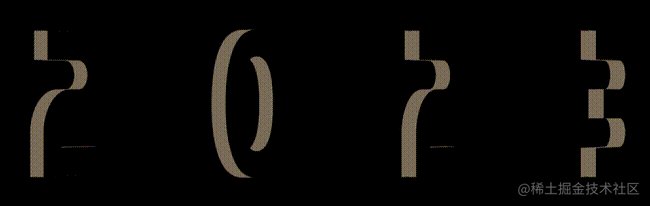
还是同一个动画效果,如果动画的初始旋转角度设置的稍微大一点,整个效果就会穿帮:

可以看到,在前几帧,能看出来简单的分层结构。又或者,简单调整一下 perspective,设置父容器的 perspective 由 2000px 改为 500px,穿帮效果更为明显:

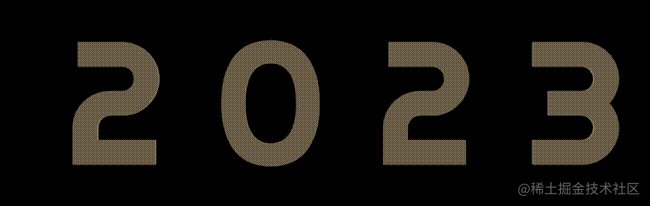
也就是说,在恰当的距离,合适的角度,我们仅仅通过很少的元素,就能在视觉上形成比较不错的 3D 效果。
上述的完整代码,你可以猛击这里:CSS 灵感 -- 3D 文字出场动画
基于,这个技巧,我们简单的改造一下,我们首先替换一下文字效果:
<div> <span class='2'>2</span> <span class='0'>0</span> <span class='2'>2</span> <span class='3'>3</span> </div>
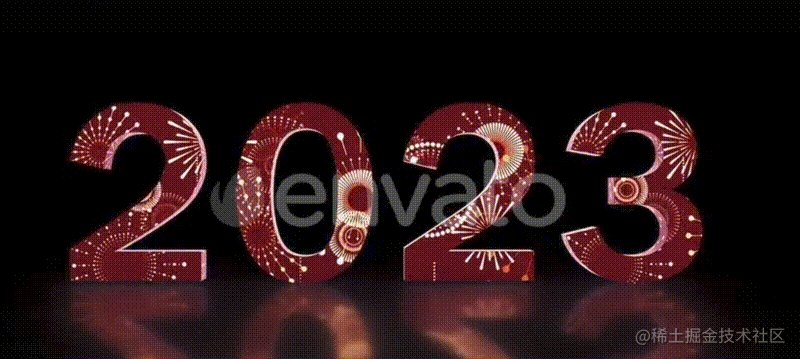
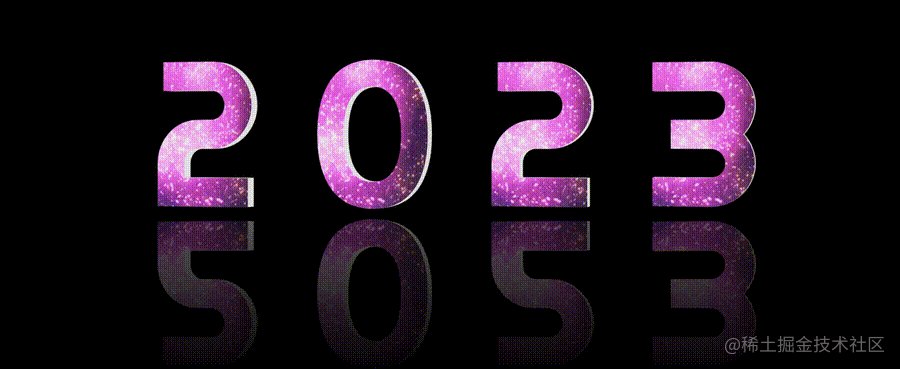
这样,我们就可以得到这样一种效果:

Wow,有点那个意思了。接下来,我们需要换上喜庆的文字效果。首先,随便在网上找一找烟花 Gif 图,也许是这样:

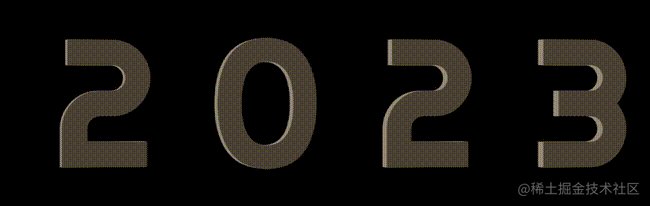
我们通过 background-clip: text,给 3 层文字都加上类似这个效果,核心伪代码如下:
span {
position: relative;
transform-style: preserve-3d;
color: transparent;
background: url(xxx.gif);
background-clip: text;
&:after, &:before {
position: absolute;
content: attr(class);
color: transparent;
background: url(xxx.gif);
background-clip: text;
}
&:before {
transform: translateZ(-12px);
}
&:after {
transform: translateZ(-6px);
}
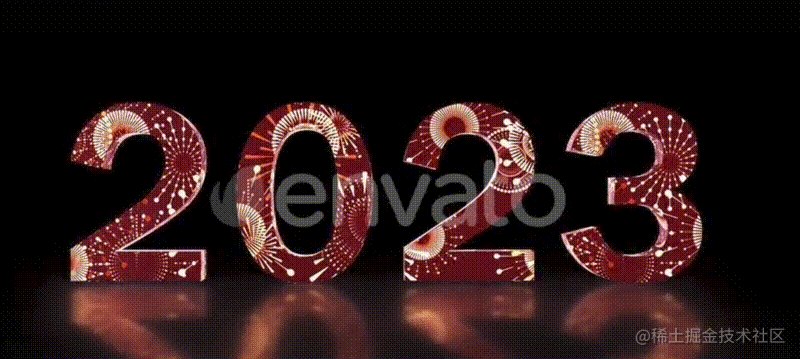
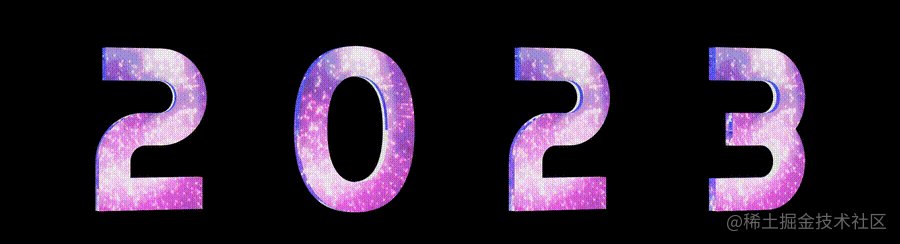
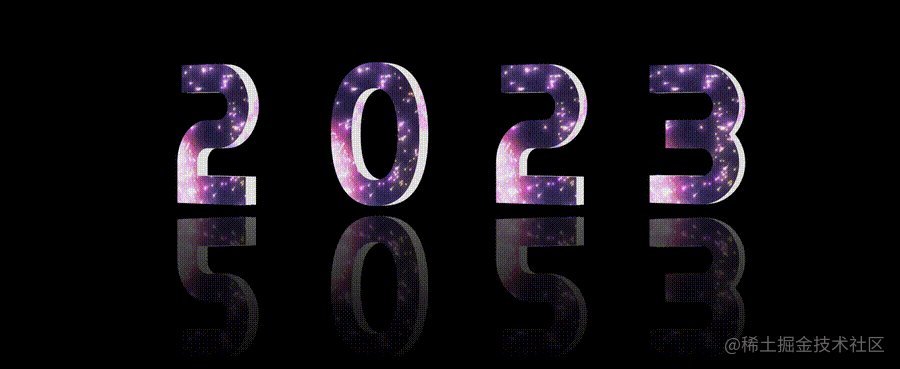
}这样,我们就得到了带有烟花效果的文字,以及,一点 3D 效果:

还剩下最后一步,倒影效果怎么制作呢?
方法有很多种,比较便捷的是使用 webkit-box-reflect 元素。只需要一行代码即可:
div {
//...
-webkit-box-reflect: below -6vw linear-gradient(transparent 20%, rgba(255,255,255, .6));
}当然,如果对两个伪元素生成的字形成的 3D 文字视觉上的厚度不满意,也可以同步去调整两个伪元素的 transform: translateZ(-6px)
Utilisez deux pseudo-éléments de l'élément span pour copier deux mots identiques, et utilisez translateZ() pour les faire sur l'axe Z À une certaine distance
Ajoutez de simples changements de rotation, de transparence et de couleur de police
🎜Vous pouvez obtenir une telle animation 3D de titre similaire à l'ouverture d'un film. En fait, il n'y a que 3 couches d'éléments. Cependant, en raison de l'angle approprié et de la connexion visuelle parfaite, cela semble très 3D. 🎜🎜 🎜🎜Pourquoi Qu’en est-il de la nécessité d’utiliser raisonnablement la distance, l’angle, la lumière et l’ombre ? 🎜🎜C'est toujours le même effet d'animation. Si l'angle de rotation initial de l'animation est légèrement plus grand, tout l'effet sera perdu : 🎜🎜
🎜🎜Pourquoi Qu’en est-il de la nécessité d’utiliser raisonnablement la distance, l’angle, la lumière et l’ombre ? 🎜🎜C'est toujours le même effet d'animation. Si l'angle de rotation initial de l'animation est légèrement plus grand, tout l'effet sera perdu : 🎜🎜 🎜🎜Vous pouvez voir que dans les premières images, vous pouvez voir une structure simple en couches. Ou, ajustez simplement la
🎜🎜Vous pouvez voir que dans les premières images, vous pouvez voir une structure simple en couches. Ou, ajustez simplement la perspective et définissez la perspective du conteneur parent de 2000px à 500px pour obtenir une meilleure effet Pour l'évidence : 🎜🎜 🎜🎜Aussi C'est-à-dire qu'à la bonne distance et au bon angle, nous pouvons créer un effet 3D relativement bon visuellement avec seulement quelques éléments. 🎜🎜Pour le code complet ci-dessus, vous pouvez cliquer ici : Inspiration CSS - Animation d'apparence de texte 3D🎜🎜🎜Sur la base de cette technique, nous la transformons simplement. Premier remplacement l'effet texte : 🎜rrreee🎜De cette façon, on peut obtenir un tel effet : 🎜🎜
🎜🎜Aussi C'est-à-dire qu'à la bonne distance et au bon angle, nous pouvons créer un effet 3D relativement bon visuellement avec seulement quelques éléments. 🎜🎜Pour le code complet ci-dessus, vous pouvez cliquer ici : Inspiration CSS - Animation d'apparence de texte 3D🎜🎜🎜Sur la base de cette technique, nous la transformons simplement. Premier remplacement l'effet texte : 🎜rrreee🎜De cette façon, on peut obtenir un tel effet : 🎜🎜 🎜🎜Wow, ça veut dire ça. Ensuite, nous devons passer aux effets de texte festifs. Tout d'abord, recherchez simplement un Gif de feux d'artifice sur Internet, peut-être quelque chose comme ceci : 🎜🎜
🎜🎜Wow, ça veut dire ça. Ensuite, nous devons passer aux effets de texte festifs. Tout d'abord, recherchez simplement un Gif de feux d'artifice sur Internet, peut-être quelque chose comme ceci : 🎜🎜 🎜🎜Nous utilisons
🎜🎜Nous utilisons background-clip: text pour ajouter un effet similaire aux trois couches de texte. Le pseudo-code principal est le suivant : 🎜 rrreee🎜De cette façon, nous avons obtenu du texte avec un effet de feu d'artifice et un petit effet 3D : 🎜🎜 🎜🎜Il reste la dernière étape. Comment créer l'effet de reflet ? 🎜🎜Il existe de nombreuses méthodes, la plus pratique consiste à utiliser l'élément
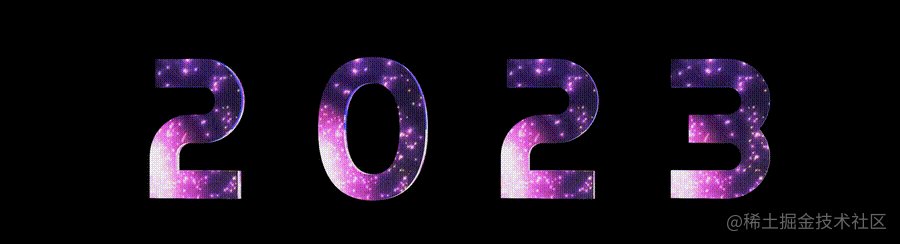
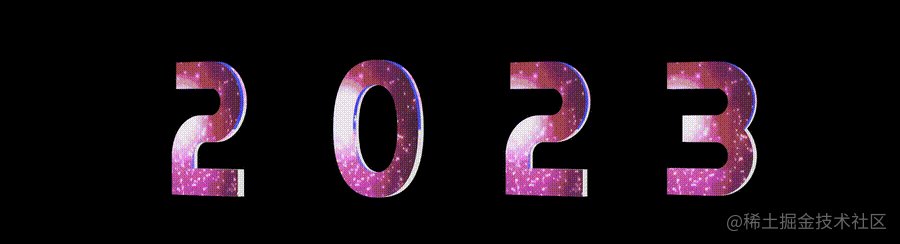
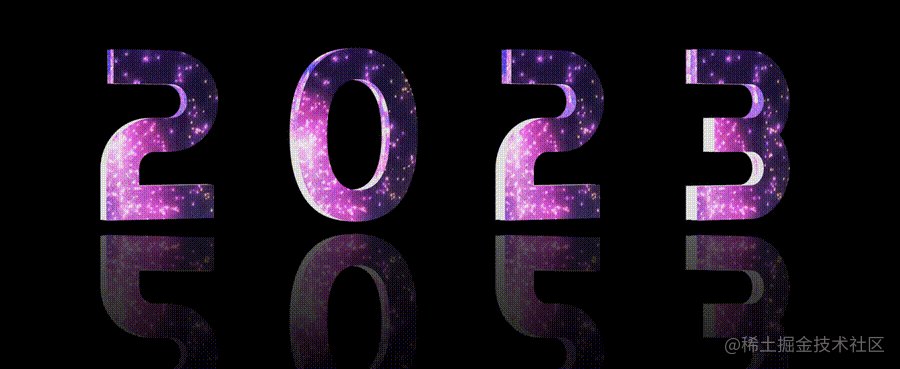
🎜🎜Il reste la dernière étape. Comment créer l'effet de reflet ? 🎜🎜Il existe de nombreuses méthodes, la plus pratique consiste à utiliser l'élément webkit-box-reflect. Une seule ligne de code est nécessaire : 🎜rrreee🎜Bien entendu, si vous n'êtes pas satisfait de l'épaisseur visuelle du texte 3D formé par les mots générés par les deux pseudo éléments, vous pouvez également ajuster la transformation des deux pseudo éléments simultanément : valeur translationZ(- 6px), après quelques ajustements, nous avons simplement reproduit l'effet d'animation de texte 3D 2023 comme indiqué dans l'image du titre : 🎜🎜🎜🎜🎜Pour le code complet, vous pouvez cliquer ici : 🎜
Adresse originale : https://juejin.cn/post/7184250130004967485
Auteur : ChokCoco
(Partage de vidéos d'apprentissage :interface Web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée des fonctions de comparaison en CSS (exemple d'introduction)
- Une explication détaillée de la mise en page Flex en CSS3
- Parlons de la nouvelle fonctionnalité CSS de visibilité du contenu pour vous aider à améliorer les performances de rendu des pages
- Exemple détaillé de la façon de résoudre le problème de l'alias de dégradé CSS !
- Apprenez étape par étape à utiliser CSS pour créer une superbe image d'arrière-plan en forme de grille hexagonale.
- Parlons de la façon d'utiliser CSS pour obtenir l'effet de barre de progression ondulée


