Maison >interface Web >Questions et réponses frontales >Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
- 青灯夜游original
- 2023-01-06 17:26:162614parcourir
Méthode de transmission de valeur : 1. Utilisez des accessoires pour passer du parent à l'enfant ; 2. Pour passer de l'enfant au parent, vous devez personnaliser l'événement "this.$emit('event name')" pour le déclencher. le composant enfant et utilisez la surveillance « @EventName » ; 3. Entre frères, utilisez l'élément parent public comme pont, combinant les accessoires parent et enfant pour transmettre les paramètres, et les événements personnalisés enfant et parent ; 5. Utilisez $ref pour transmettre les valeurs ; 6. Utilisez l'injection de dépendances ; Transmettez-le aux descendants et aux arrière-petits-enfants ; 7. Utilisez $attrs ; 8. Utilisez les événements intermédiaires $listeners ;

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
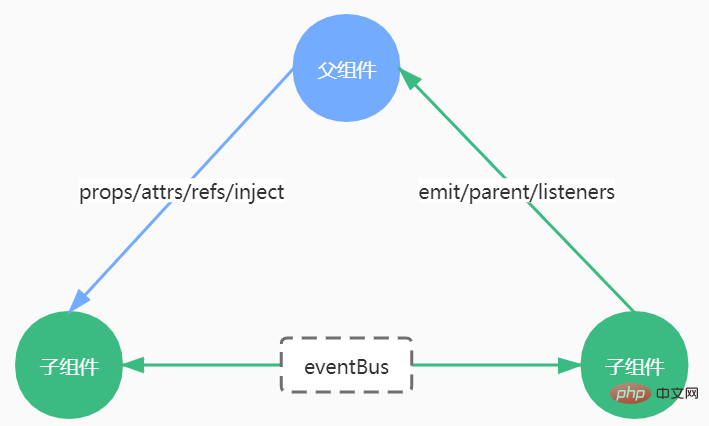
Cet article parlera des 10 façons de transmettre des valeursdans les composants Vue. Il existe cinq ou six méthodes couramment utilisées. Commençons par une image récapitulative :

1. passe au composant enfant
Définissez un accessoire dans le sous-composant, c'est-à-dire des accessoires :['msg'], msg peut être un objet ou un type de données de base
Si vous souhaitez définir une valeur par défaut, c'est-à-dire des accessoires :{msg : {type : String, par défaut : 'hello world'}},
Si la valeur par défaut est un type d'objet : props : { msg : { type : Objet, par défaut : () => 'dan_seek' } } }}
Note La seule chose est que ce transfert de valeur est à sens unique, vous ne pouvez pas changer la valeur du composant parent (sauf pour les types référence, bien sûr) ; accessoires, un avertissement sera signalé.
La méthode d'écriture recommandée est de redéfinir une variable dans data() (voir Children.vue) et de lui attribuer des accessoires. Bien entendu, les propriétés calculées sont également acceptables.
Children.vue
<template>
<section>
父组件传过来的消息是:{{myMsg}}
</section>
</template>
<script>
export default {
name: "Children",
components: {},
props:['msg'],
data() {
return {
myMsg:this.msg
}
},
methods: {}
}
</script>Parent.vue
<template>
<div class="parent">
<Children :msg="message"></Children>
</div>
</template>
<script>
import Children from '../components/Children'
export default {
name: 'Parent',
components: {
Children
},
data() {
return {
message:'hello world'
}
},
}
</script>2. Passez le composant enfant au composant parent
Vous devez utiliser un événement personnalisé ici, utilisez this.$emit('myEvent') dans le composant enfant pour le déclencher, puis utilisez @myEvent dans le composant parent pour écouter
Children.vue
<template>
<div class="parent">
这里是计数:{{parentNum}}
<Children-Com @addNum="getNum"></Children-Com>
</div>
</template>
<script>
import ChildrenCom from '../components/Children'
export default {
name: 'Parent',
components: {
ChildrenCom
},
data() {
return {
parentNum: 0
}
},
methods:{
// childNum是由子组件传入的
getNum(childNum){
this.parentNum = childNum
}
}
}
</script>Parent.vue
<template>
<div>
这里是计数:{{parentNum}}
<children-com></children-com>
</div></template><script>
import ChildrenCom from '../components/Children'
export default {
name: 'Parent',
components: {
ChildrenCom },
data() {
return {
parentNum: 0
}
},
methods:{
// childNum是由子组件传入的
getNum(childNum){
this.parentNum = childNum }
}
}</script>
3. Transmettez les valeurs entre les composants frères et sœurs
Utilisez la personnalisation. événements pour déclencher des capacités d'émission et d'écoute , définir un bus d'événements public eventBus, à travers lequel nous pouvons transmettre des valeurs à n'importe quel composant en tant que pont intermédiaire. Et grâce à l'utilisation d'eventBus, vous pouvez approfondir votre compréhension d'emit.
EventBus.js
import Vue from 'vue' export default new Vue()
Children1.vue
<template>
<section>
<div @click="pushMsg">push message</div>
<br>
</section>
</template>
<script>
import eventBus from './EventBus'
export default {
name: "Children1",
components: {},
data() {
return {
childNum:0
}
},
methods: {
pushMsg(){
// 通过事件总线发送消息
eventBus.$emit('pushMsg',this.childNum++)
}
}
}
</script>Children2.vue
<template>
<section>
children1传过来的消息:{{msg}}
</section>
</template>
<script>
import eventBus from './EventBus'
export default {
name: "Children2",
components: {},
data() {
return {
msg: ''
}
},
mounted() {
// 通过事件总线监听消息
eventBus.$on('pushMsg', (children1Msg) => {
this.msg = children1Msg
})
}
}
</script>Parent.vue
<template>
<div class="parent">
<Children1></Children1>
<Children2></Children2>
</div>
</template>
<script>
import Children1 from '../components/Children1'
import Children2 from '../components/Children2'
export default {
name: 'Parent',
components: {
Children1,
Children2
},
data() {
return {
}
},
methods:{
}
}
</script>Il existe également une bibliothèque vue-bus open source sur github, vous pouvez vous y référer : https://github .com/yangmingshan /vue-bus#readme
4. Transmission de valeurs entre les itinéraires
i Utilisez des points d'interrogation pour transmettre des valeurs
Lorsque la page A passe à la page B, utilisez ceci. .$router.push('/B ?name=danseek')
La page B peut utiliser this.$route.query.name pour obtenir la valeur transmise à partir de la page A
Veuillez faire attention à la différence entre le routeur et la route ci-dessus
ii. Utilisez deux points pour transmettre la valeur
Configurez la route suivante :
{
path: '/b/:name',
name: 'b',
component: () => import( '../views/B.vue')
},Sur la page B, vous pouvez utiliser this.$route.params.name pour obtenir la valeur du nom transmis par le route
iii. Utilisez le composant parent-enfant pour transmettre la valeur
En raison de la vue du routeur, c'est aussi un composant lui-même, nous pouvons donc également utiliser la méthode de transfert de valeur du composant parent-enfant pour transmettre des valeurs, puis ajoutez des accessoires à la sous-page correspondante. Étant donné que l'itinéraire n'est pas actualisé après la mise à jour du type, nous ne pouvons pas obtenir directement le dernier type directement dans le hook monté de la valeur de la sous-page, utilisez plutôt watch.
<router-view></router-view>
// 子页面
......
props: ['type']
......
watch: {
type(){
// console.log("在这个方法可以时刻获取最新的数据:type=",this.type)
},
},5. Utilisez $ref pour transmettre la valeur
Utilisez la capacité de $ref pour définir un ID pour le sous-composant. Le composant parent peut accéder directement aux méthodes et propriétés du sous-composant via cet ID
Définissez d'abord un. sous-composant Children .vue
<template>
<section>
传过来的消息:{{msg}}
</section>
</template>
<script>
export default {
name: "Children",
components: {},
data() {
return {
msg: '',
desc:'The use of ref'
}
},
methods:{
// 父组件可以调用这个方法传入msg
updateMsg(msg){
this.msg = msg
}
},
}
</script>Référencez ensuite Children.vue dans le composant parent Parent.vue et définissez l'attribut ref
<template>
<div class="parent">
<!-- 给子组件设置一个ID ref="children" -->
<Children ref="children"></Children>
<div @click="pushMsg">push message</div>
</div>
</template>
<script>
import Children from '../components/Children'
export default {
name: 'parent',
components: {
Children,
},
methods:{
pushMsg(){
// 通过这个ID可以访问子组件的方法
this.$refs.children.updateMsg('Have you received the clothes?')
// 也可以访问子组件的属性
console.log('children props:',this.$refs.children.desc)
}
},
}
</script>6. Utilisez l'injection de dépendances pour le transmettre aux descendants et arrière-petits-enfants
Supposons que le Le composant parent a une méthode getName() , nous devons la fournir à tous les descendants
provide: function () {
return {
getName: this.getName()
}
}L'option provide nous permet de spécifier les données/méthodes que nous voulons fournir aux composants descendants
Ensuite, dans n'importe quel composant descendant, nous pouvons utiliser inject pour injecter le composant parent dans l'instance actuelle Données/Méthodes :
inject: ['getName']
Parent.vue
<template>
<div class="parent">
<Children></Children>
</div>
</template>
<script>
import Children from '../components/Children'
export default {
name: 'Parent',
components: {
Children,
},
data() {
return {
name:'dan_seek'
}
},
provide: function () {
return {
getName: this.name
}
},
}
</script>Children.vue
父组件传入的值:{{getName}}
<script>
export default {
name: "Children",
components: {},
data() {
return {
}
},
inject: [&#39;getName&#39;],
}
</script>7, petit-fils ancestral $attrs
Normalement, vous devez utiliser les accessoires du père comme une transition intermédiaire, mais de cette façon, le composant père aura d'autres attributs qui n'ont rien à voir avec les activités du composant parent, et le degré de couplage est élevé. Il peut être simplifié à l'aide de $attrs, et ni l'un ni l'autre. l'ancêtre ni le petit-fils n'ont besoin de faire des modifications
GrandParent.vue
<template>
<section>
<parent name="grandParent" sex="男" age="88" hobby="code" @sayKnow="sayKnow"></parent>
</section>
</template>
<script>
import Parent from './Parent'
export default {
name: "GrandParent",
components: {
Parent
},
data() {
return {}
},
methods: {
sayKnow(val){
console.log(val)
}
},
mounted() {
}
}
</script>Parent.vue
<template>
<section>
<p>父组件收到</p>
<p>祖父的名字:{{name}}</p>
<children v-bind="$attrs" v-on="$listeners"></children>
</section>
</template>
<script>
import Children from './Children'
export default {
name: "Parent",
components: {
Children
},
// 父组件接收了name,所以name值是不会传到子组件的
props:['name'],
data() {
return {}
},
methods: {},
mounted() {
}
}
</script>Children.vue
<template>
<section>
<p>子组件收到</p>
<p>祖父的名字:{{name}}</p>
<p>祖父的性别:{{sex}}</p>
<p>祖父的年龄:{{age}}</p>
<p>祖父的爱好:{{hobby}}</p>
<button @click="sayKnow">我知道啦</button>
</section>
</template>
<script>
export default {
name: "Children",
components: {},
// 由于父组件已经接收了name属性,所以name不会传到子组件了
props:['sex','age','hobby','name'],
data() {
return {}
},
methods: {
sayKnow(){
this.$emit('sayKnow','我知道啦')
}
},
mounted() {
}
}
</script>Afficher les résultats
父组件收到 祖父的名字:grandParent 子组件收到 祖父的名字: 祖父的性别:男 祖父的年龄:88 祖父的爱好:code
8. aide de $ les événements intermédiaires des auditeurs, Sun peut facilement notifier les ancêtres. Pour des exemples de code, voir 7
9 $parentVous pouvez obtenir le parent via l'instance de composant parent, puis accéder aux propriétés et aux méthodes du parent. composant via cette instance. Il a également une racine frère, qui peut obtenir l'instance du composant racine.
语法:
// 获父组件的数据 this.$parent.foo // 写入父组件的数据 this.$parent.foo = 2 // 访问父组件的计算属性 this.$parent.bar // 调用父组件的方法 this.$parent.baz()
于是,在子组件传给父组件例子中,可以使用this.$parent.getNum(100)传值给父组件。
10、sessionStorage传值
sessionStorage 是浏览器的全局对象,存在它里面的数据会在页面关闭时清除 。运用这个特性,我们可以在所有页面共享一份数据。
语法:
// 保存数据到 sessionStorage sessionStorage.setItem('key', 'value'); // 从 sessionStorage 获取数据 let data = sessionStorage.getItem('key'); // 从 sessionStorage 删除保存的数据 sessionStorage.removeItem('key'); // 从 sessionStorage 删除所有保存的数据 sessionStorage.clear();
注意:里面存的是键值对,只能是字符串类型,如果要存对象的话,需要使用 let objStr = JSON.stringify(obj) 转成字符串然后再存储(使用的时候 let obj = JSON.parse(objStr) 解析为对象)。
这样存对象是不是很麻烦呢,推荐一个库 good-storage ,它封装了sessionStorage ,可以直接用它的API存对象
// localStorage storage.set(key,val) storage.get(key, def) // sessionStorage storage.session.set(key, val) storage.session.get(key, val)
更多请移步:https://github.com/ustbhuangyi/storage#readme
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Que dois-je faire si le routage secondaire Vue signale une erreur ?
- La vue peut-elle être adaptative ?
- Comment empêcher vue de revenir à la page précédente
- Que faire si une erreur d'actualisation du package vue est signalée
- Cet article vous donnera une explication détaillée de la programmation des composants dans Vue
- Un article expliquant en détail comment vue implémente v-model (avec des exemples de code)

