Maison >interface Web >Questions et réponses frontales >Que dois-je faire si le routage secondaire Vue signale une erreur ?
Que dois-je faire si le routage secondaire Vue signale une erreur ?
- 藏色散人original
- 2022-12-30 15:15:343003parcourir
Solution d'erreur de routage secondaire : 1. Vérifiez et supprimez la barre oblique devant le chemin de routage secondaire ; 2. Vérifiez si la route parent a un chemin Si le chemin est une barre oblique, la redirection correspond directement à la page 2 ; utilisez la redirection et définissez le chemin de sous-route affiché par défaut sur vide.

L'environnement d'exploitation de ce tutoriel : système Windows 10, Vue version 3, ordinateur Dell G3.
Que dois-je faire si vue routage secondaire signale une erreur ?
Une des raisons du saut infructueux de l'itinéraire secondaire en vue
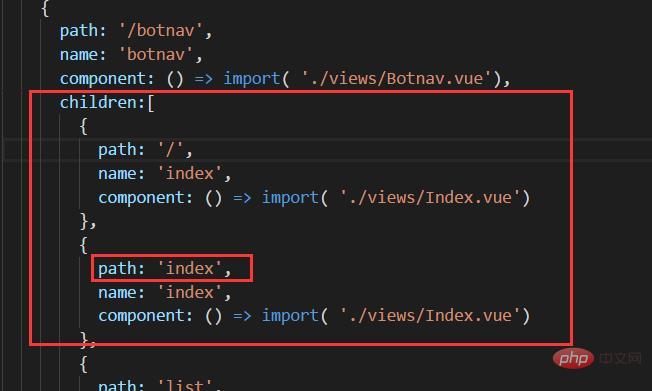
Lorsque l'itinéraire secondaire a un chemin spécifique, il n'y a pas de slash devant /

Vue l'itinéraire secondaire en a ne pas afficher le bug de la page
Si le chemin de la route parent est /, alors la redirection peut correspondre directement à la page2
{
path: '/',
component: () => import('../view/analyse/analyse.vue'),
redirect: '/page2', //这里前面加不加/都行
children: [
{
path: 'page1',//这里前面加不加/都行
component: () => import('../view/analyse/page/page1')
},
{
path: 'page2',//这里前面加不加/都无所用
component: () => import('../view/analyse/page/page2')
},
]
}Si la route parent a un chemin, la redirection doit être précédée de la route parent, sinon elle deviendra un /sous-chemin et la sous-route devront correspondre à / par défaut. Chemin parent/chemin enfant
{
path: '/analyse',
component: () => import('../view/analyse/analyse.vue'),
redirect: '/analyse/page2',//这里前面加不加/都行,必须父路由/子路由
children: [
{
重点::::::::
//这里前面不能加 /不然就会匹配成/page1
path: 'page1', 实际他等同于 /analyse/page1
//这里前面不能加 /不然就会匹配成/page1
component: () => import('../view/analyse/page/page1')
},
{
path: 'page2', //这里前面不能加 /
component: () => import('../view/analyse/page/page2')
},
{
path: 'page3', //这里前面不能加 /
component: () => import('../view/analyse/page/page3')
}
]
}Si vous n'utilisez pas la redirection, le chemin de la sous-route affiché par défaut est vide
{
path: '/', 或者 path: '/analyse',
component: () => import('../view/analyse/analyse.vue'),
children: [
{
path: '' , path为空就可以了
component: () => import('../view/analyse/page/page1')
},
{
path: 'page2',
component: () => import('../view/analyse/page/page2')
},
]
}Le parent La page a besoin d'une balise d'espace réservé pour afficher le contenu de la sous-route
<div class="content"><router-view /></div>
Apprentissage recommandé : "Tutoriel vidéo vue.js》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

