Maison >interface Web >Questions et réponses frontales >Quelle est la différence entre monté et créé dans vue
Quelle est la différence entre monté et créé dans vue
- 青灯夜游original
- 2022-12-28 18:59:2610251parcourir
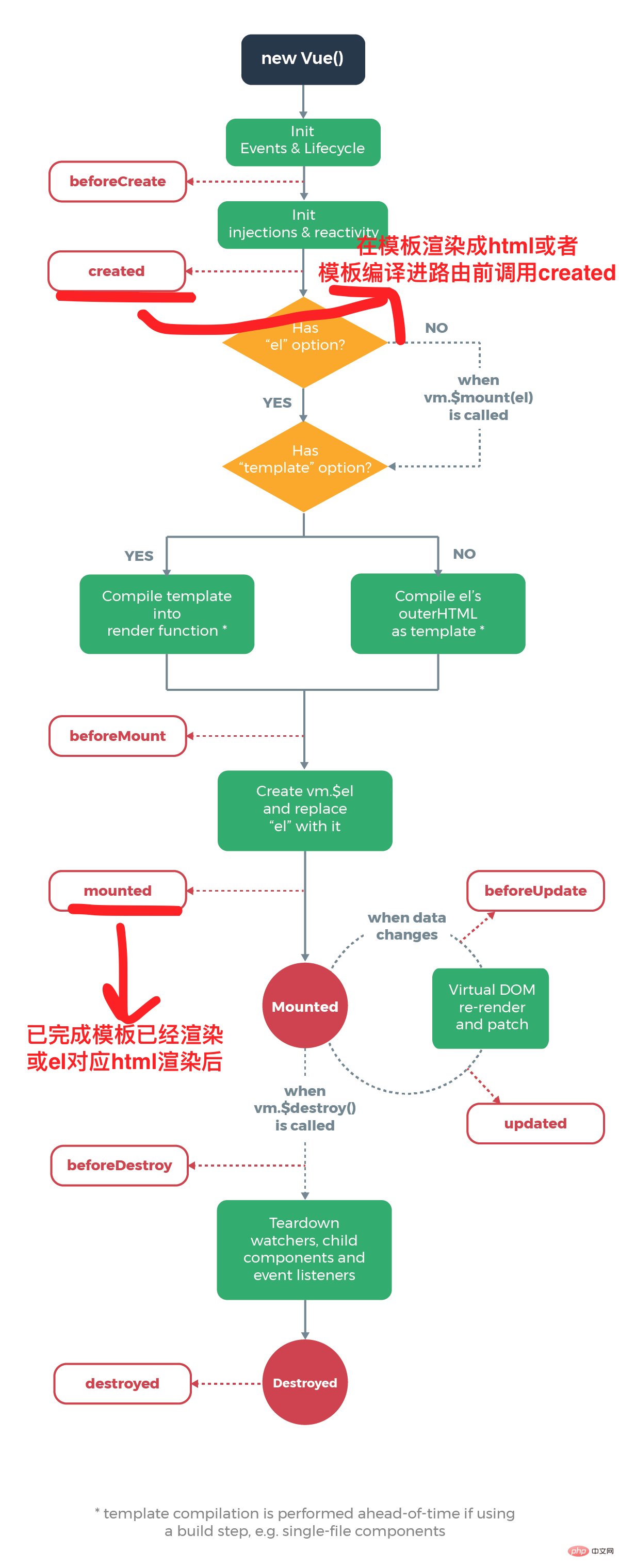
Différence : 1. Created est appelé avant que le modèle ne soit rendu en HTML, c'est-à-dire que certaines valeurs d'attribut sont généralement initialisées puis rendues dans une vue. Mounted est appelé après le rendu du modèle en HTML, généralement après l'initialisation ; La page est terminée, puis le dom du HTML est Le nœud effectue certaines opérations requises. 2. Certaines configurations initiales du graphique ne peuvent pas être effectuées lors de la création. Vous devez attendre que le code HTML soit rendu avant de continuer ;

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
1. Qu'est-ce que le cycle de vie ?
En langage populaire, il s'agit de Une série de processus par lesquels une instance ou un composant de Vue passe de la création à la destruction. Bien que ce ne soit pas très rigoureux, c'est fondamentalement compréhensible.
Grâce à une série de pratiques, j'ai maintenant réglé tous les problèmes rencontrés, et aujourd'hui je vais enregistrer la différence entre créé et monté :
2. Quelle est la différence entre créé et monté ?
Le schéma officiel est le suivant :

3. Exemple
Vue.component("demo1",{
data:function(){
return {
name:"",
age:"",
city:""
}
},
template:"
- {{name}}
- {{age}}
- {{city}}


Vous pouvez voir que le premier a signalé une erreur. La vraie raison est que l'identifiant est introuvable, et. getElementById(ID) n'a pas trouvé l'élément. Les raisons sont les suivantes :
Lors de sa création, le code HTML dans la vue n'est pas rendu, donc si vous utilisez directement le nœud dom du code HTML à ce moment-là, vous le ferez certainement. Je n'ai pas trouvé les éléments pertinents
Et en monté, à cause de cela Le html a été rendu, donc le nœud dom peut être directement utilisé, donc le résultat "Tang Haoyi" est affiché.
Ce qui précède est mon propre résumé de la différence entre monté et monté. L'écriture est relativement simple, je vais l'enregistrer pour approfondir mon impression.
【Recommandations associées : tutoriel vidéo vuejs, développement web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Il existe plusieurs façons d'enregistrer des composants personnalisés Vue.
- Quelle est la différence entre les composants globaux de vue et les composants locaux
- Un article explique en détail comment différencier le projet selon la version de vue
- Quelle est la différence entre v-if et v-for dans vue
- [Du moins profond au plus profond] Résumé et partage du développement pratique de la bibliothèque de composants vue

