Maison >interface Web >Questions et réponses frontales >Comment implémenter le transfert de valeur de saut en réaction
Comment implémenter le transfert de valeur de saut en réaction
- 藏色散人original
- 2023-01-09 10:17:002461parcourir
Méthode d'implémentation de la valeur de saut React : 1. Réaliser le saut de page via "history.push" ou "NavLink" ; 2. Via "this.props.history.push({pathname: 'login',query: { id: .. .,name: ...}})this.props.history.push('modify')" peut être transmis par valeur.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Comment implémenter le transfert de valeur de saut dans React ?
saut de page du projet React/transfert de valeur
1. Jump
1, history.push jump
- quote withRo uter
- Lors de l'exportation de composants Utiliser
import { withRouter } from 'react-router-dom';
class Header extends React.Component {
}
export default withRouter(Header);2, saut NavLink
import { NavLink } from "react-router-dom";
<navlink>修改密码</navlink>
2, valeur de passage
1, requête/params de valeur de passage d'itinéraire
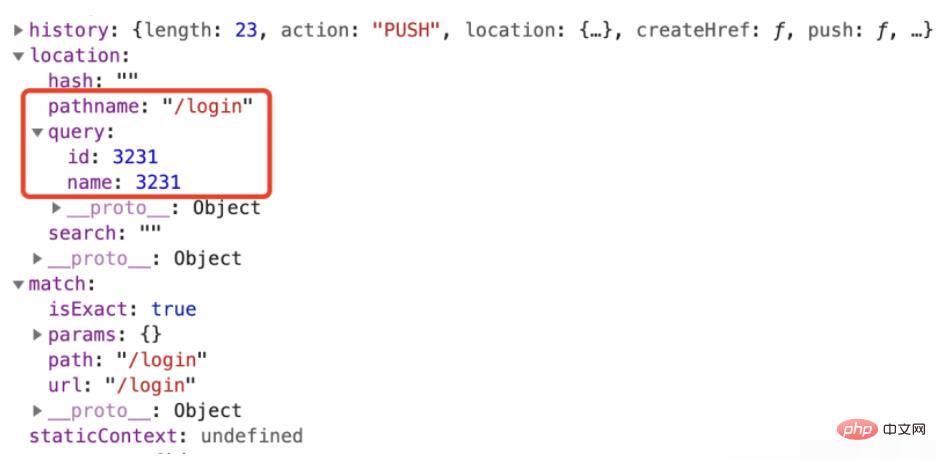
this.props.history.push({
pathname: 'login',
query: {
id: 3231,
name: 3231
}})this.props.history.push('modify')
2, valeur de passage d'itinéraire pour obtenir les paramètres
this.props.match.query.id // 3231 this.props.match.params.name // 3231
3. Valeur de transmission des accessoires
Composant parent :父组件:
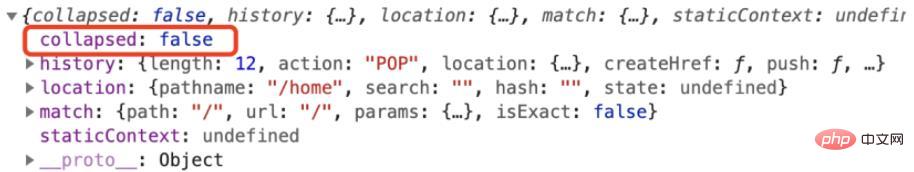
state = {
collapsed: false,};render() {
const { collapsed } = this.state;
return (
<slider></slider>
)}
子组件:
componentDidMount(){
// console.log(this.props)
const { pathname } = this.props.location if( pathname ) {
this.setState({
selectedKeys:this.props.location.pathname })
}}
Composant enfant :rrreee
console.log(this.props)
Apprentissage recommandé : "Tutoriel vidéo React
"🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!