Maison >interface Web >Questions et réponses frontales >Comment implémenter le téléchargement de fichiers dans React
Comment implémenter le téléchargement de fichiers dans React
- 藏色散人original
- 2023-01-06 15:54:063529parcourir
Comment implémenter le téléchargement de fichiers dans React : 1. Introduisez les composants antd requis via "import {Table, Button, Modal, Form, Input, Upload, Icon, notification } from 'antd';" 2. Via "handleOk = e => {const { fileList } = this.state...}" Soumettez simplement le formulaire et téléchargez le fichier.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Comment télécharger des fichiers dans React ?
react utilise antd pour implémenter le téléchargement manuel de fichiers (formulaire de soumission)
Avant-propos : Récemment, je travaillais sur un projet de gestion en arrière-plan qui impliquait le téléchargement de fichiers, et j'ai utilisé Upload dans antd pour télécharger des fichiers. Enregistrez les problèmes et les pièges rencontrés.
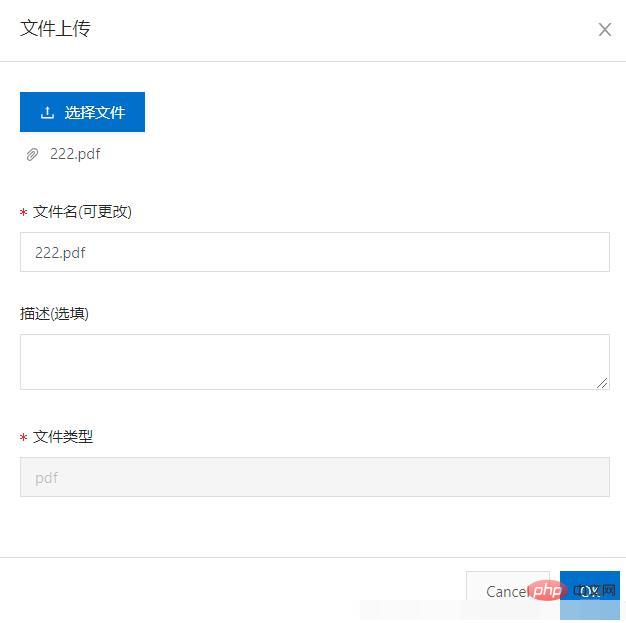
1. L'effet à obtenir

L'effet que je souhaite obtenir est de cliquer pour télécharger le fichier, cliquez sur OK (c'est-à-dire télécharger après avoir soumis le formulaire). le fichier manuellement. Permettez-moi de vous présenter mon approche et quelques pièges que j'ai rencontrés.
2. Étapes de mise en œuvre
1. Introduisez les composants antd requis
import { Table, Button, Modal, Form, Input, Upload, Icon, notification } from 'antd';Ceci est pour le formulaire
<Modal
title="文件上传"
visible={this.state.visible}
onOk={this.handleOk} //点击按钮提价表单并上传文件
onCancel={this.handleCancel}
>
<Form layout="vertical" onSubmit={this.handleSubmit}>
<Form.Item>
<div key={Math.random()}>//点击关闭在次打开还会有上次上传文件的缓存
<Upload {...props}>
<Button type="primary">
<Icon type="upload" />选择文件
</Button>
</Upload>
</div>
</Form.Item>
<Form.Item label="文件名(可更改)">
{getFieldDecorator('filename', {
// initialValue:this.state.defEmail,
rules: [
{
message: '请输入正确的文件名',
// pattern: /^[0-9]+$/,
},
{
required: true,
message: '请输入文件名',
},
],
})(<Input />)}
</Form.Item>
<Form.Item label="描述(选填)">
{getFieldDecorator('describe', {
rules: [
{
message: '描述不能为空',
},
{
required: false,
message: '请输入描述',
},
],
})(<TextArea />)}
</Form.Item>
<Form.Item label="文件类型">
{getFieldDecorator('filetype', {
rules: [
{
message: '文件类型',
},
{
required: true,
message: '文件类型',
},
],
})(<Input disabled={true} />)}
</Form.Item>
</Form>
</Modal>Le code suivant est les accessoires de Upload
const props = {
showUploadList: true,
onRemove: file => {
this.setState(state => {
const index = state.fileList.indexOf(file);
const newFileList = state.fileList.slice();
newFileList.splice(index, 1);
return {
fileList: newFileList,
};
});
},
beforeUpload: file => {
console.log(file)
let { name } = file;
var fileExtension = name.substring(name.lastIndexOf('.') + 1);//截取文件后缀名
this.props.form.setFieldsValue({ 'filename': name, 'filetype': fileExtension });//选择完文件后把文件名和后缀名自动填入表单
this.setState(state => ({
fileList: [...state.fileList, file],
}));
return false;
},
fileList,
};Ce qui suit est l'objectif de la soumission du formulaire et du téléchargement des fichiers
handleOk = e => {//点击ok确认上传
const { fileList } = this.state;
let formData = new FormData();
fileList.forEach(file => {
formData.append('file', file);
});
this.props.form.validateFields((err, values) => { //获取表单值
let { filename, filetype, describe } = values;
formData.append('name', filename);
formData.append('type', filetype);
formData.append("dir", "1");
if(describe==undefined){
formData.append('description',"");
}else{
formData.append('description',describe);
}
UploadFile(formData).then(res => { //这个是请求
if (res.status == 200 && res.data != undefined) {
notification.success({
message: "上传成功",
description: res.data,
});
} else {
notification.error({
message: "上传失败",
description: res.status,
});
}
})
this.setState({
visible: false
});
})
};Notez que j'utilise Pour axios, la publication doit utiliser formData.append ("nom du paramètre d'interface", "valeur à transmettre"); si vous ne souhaitez pas utiliser axios, vous pouvez également utiliser d'autres requêtes
fetch(url, { //fetch请求
method: 'POST',
body: formData,
})
axios({ //axios
method: 'post',
url: url,
data: formData,
headers:{ //可加可不加
'Content-Type': 'multipart/form-data; boundary=----
WebKitFormBoundary6jwpHyBuz5iALV7b'
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});Ceci façon dont vous pouvez télécharger des fichiers manuellement.
3. Pièges
Après avoir sélectionné le fichier pour la première fois, cliquez sur télécharger. Lorsque j'ai ouvert le modèle pour la deuxième fois, j'ai constaté que la liste des fichiers de la dernière fois était toujours là. La méthode que j'ai trouvée en ligne consistait à donner le téléchargement et une valeur de clé, mais le cache ne disparaîtra qu'après avoir cliqué sur OK et ouvert le fichier. Modèle pour la deuxième fois, mais il existera toujours lorsque je cliquerai sur Canel.
<div key={Math.random()}>
<Upload {...props}>
<Button type="primary">
<Icon type="upload" />选择文件
</Button>
</Upload>
</div>La meilleure façon est d'utiliser this.setState pour vider la liste des fichiers dans l'état
this.props.form.resetFields()//添加之前把input值清空
this.setState({
visible: true,
fileList: [] //把文件列表清空
});Vous pouvez également ajouter un attribut destroyOnClose à Modal pour détruire les éléments enfants dans Modal lorsqu'il est fermé
Apprentissage recommandé : " tutoriel vidéo de réaction"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

