Maison >interface Web >Questions et réponses frontales >Que faire si une erreur d'actualisation du package vue est signalée
Que faire si une erreur d'actualisation du package vue est signalée
- 藏色散人original
- 2022-12-30 15:37:392710parcourir
Solution d'erreur d'actualisation du package Vue : 1. Changez le "mode" du routeur vue en "hash" ; 2. Modifiez Nginx en "location / {root ...index ...try_files $uri $uri/ /index .html ;}"; 3. Modifiez Apache en "RewriteRule . /index.html [L]" et enregistrez-le.

L'environnement d'exploitation de ce tutoriel : système Windows 10, Vue version 3, ordinateur Dell G3.
Que dois-je faire si vue regroupe et actualise une erreur ?
Le projet Vue s'actualise et signale 404 après le déploiement Solution
1. Raison
En raison du hachage de mode par défaut utilisé par le mode routeur vue du projet construit par Vue auparavant, 404 n'apparaîtra pas lors de l'actualisation de la page. une fois le projet emballé et déployé.
Mais en raison des exigences du projet, j'ai changé le mode de vue du routeur en historique. En conséquence, il n'y a eu aucun problème pour accéder à la page. Lors de l'actualisation de la page, une erreur 404 a été signalée.
Deuxième solution :
Option 1 : Changer le mode du routeur vue en hash
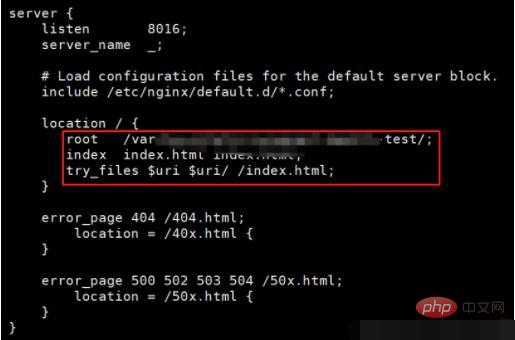
Option 2 : modification de nginx
location / {
root ...
index ...
try_files $uri $uri/ /index.html; ---解决页面刷新404问题
} Comme le montre l'image :

Attention :
Parce qu'après avoir fait cela, votre Le serveur ne renverra plus de page d'erreur 404, car le fichier index.html sera renvoyé pour tous les chemins. Pour éviter cela, vous devez couvrir toutes les situations de routage dans votre application Vue, puis présenter une page 404. Ou, si vous utilisez Node.js comme backend, vous pouvez utiliser le routage côté serveur pour faire correspondre l'URL et renvoyer 404 lorsqu'aucune route ne correspond, implémentant ainsi une solution de secours.
const router = new VueRouter({
mode: 'history',
routes: [
{ path: '*', component: NotFoundComponent }
]
})Option 3 : Apache
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
</IfModule>
Apprentissage recommandé : "Tutoriel vidéo vue.js"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

