Maison >interface Web >Questions et réponses frontales >Comment effacer la largeur d'un élément dans jquery
Comment effacer la largeur d'un élément dans jquery
- 青灯夜游original
- 2022-11-02 19:58:102000parcourir
3 méthodes : 1. Utilisez width() pour définir la largeur à 0, la syntaxe "$("specified element").width("0");" 2. Utilisez css() pour définir la valeur du attribut width à 0, syntaxe "$("élément spécifié").css("width","0");"; 3. Utilisez attr() pour définir la valeur de width sur 0, syntaxe "$("élément spécifié ").attr ("style","largeur:0");".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3.
Effacer la largeur (width) d'un élément signifie effacer l'attribut width (style) de l'élément (en définissant la valeur de l'attribut sur 0).
3 façons d'effacer la largeur d'un élément avec jquery
1. Utilisez width() pour définir la largeur sur 0
width() renvoie ou définit la largeur de l'élément correspondant.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
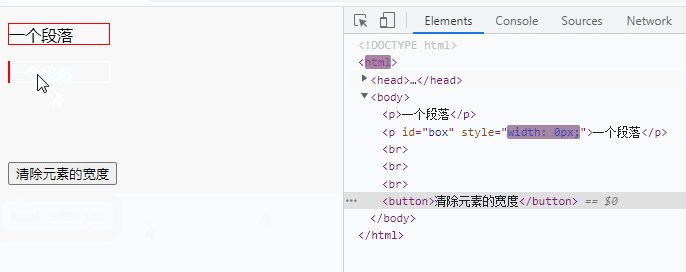
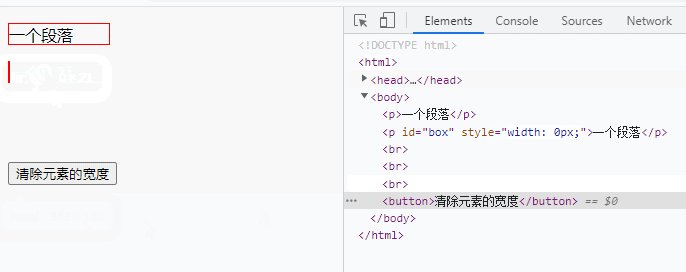
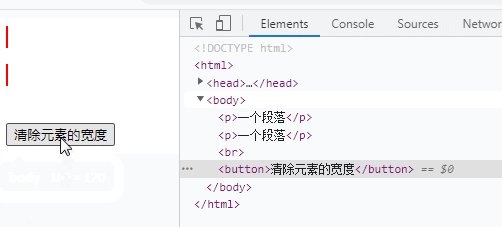
$("button").click(function() {
$("#box").width("0");
});
});
</script>
<style>
p{
width: 100px;
height: 20px;
border: 1px solid red;
overflow: hidden;
}
</style>
</head>
<body>
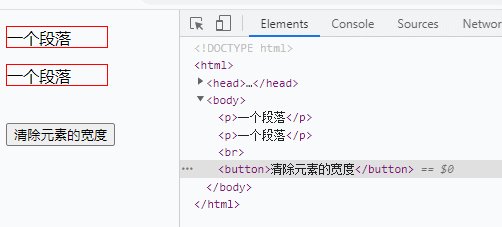
<p>一个段落</p>
<p id="box">一个段落</p>
<br><br><br>
<button>清除元素的宽度</button>
</body>
</html>
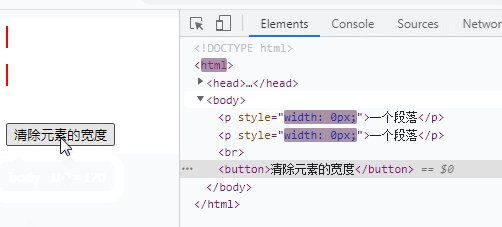
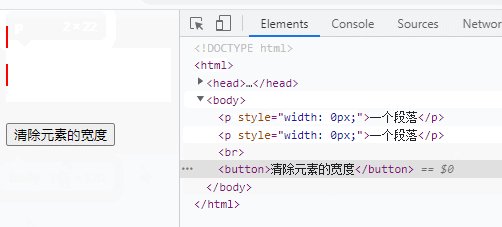
2. Utilisez css() pour définir la valeur de l'attribut width sur 0
La méthode css() peut définir un ou plusieurs attributs de style de l'élément sélectionné.
Syntaxe :
$(selector).css(name,value)
| Paramètres | Description |
|---|---|
| nom | Obligatoire. Spécifie le nom de la propriété CSS. Ce paramètre peut contenir n'importe quelle propriété CSS, telle que "color". |
| valeur |
facultatif. Spécifie la valeur d'une propriété CSS. Ce paramètre peut contenir n'importe quelle valeur de propriété CSS, telle que "red". Si la valeur de chaîne vide est définie, supprime l'attribut spécifié de l'élément. |
Il suffit de définir le nom sur « largeur » et la valeur sur « 0 ».
Tutoriel vidéo jQuery ,
,
】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

