Maison >interface Web >js tutoriel >Une brève analyse de la façon dont Node effectue une connexion tierce sur Weibo
Une brève analyse de la façon dont Node effectue une connexion tierce sur Weibo
- 青灯夜游avant
- 2022-11-01 19:34:161715parcourir
Comment se connecter à Weibo en tant que tiers ? L'article suivant vous expliquera comment utiliser node pour implémenter la connexion tierce sur Weibo. J'espère qu'il vous sera utile !

Vous pouvez accéder à la connexion tierce à Weibo sans inscription, ce qui offre une meilleure expérience utilisateur. Aujourd'hui, nous utiliserons nodejs pour implémenter la connexion tierce à Weibo (d'autres langues sont également disponibles). [Recommandations de didacticiel associées : Tutoriel vidéo Nodejs]
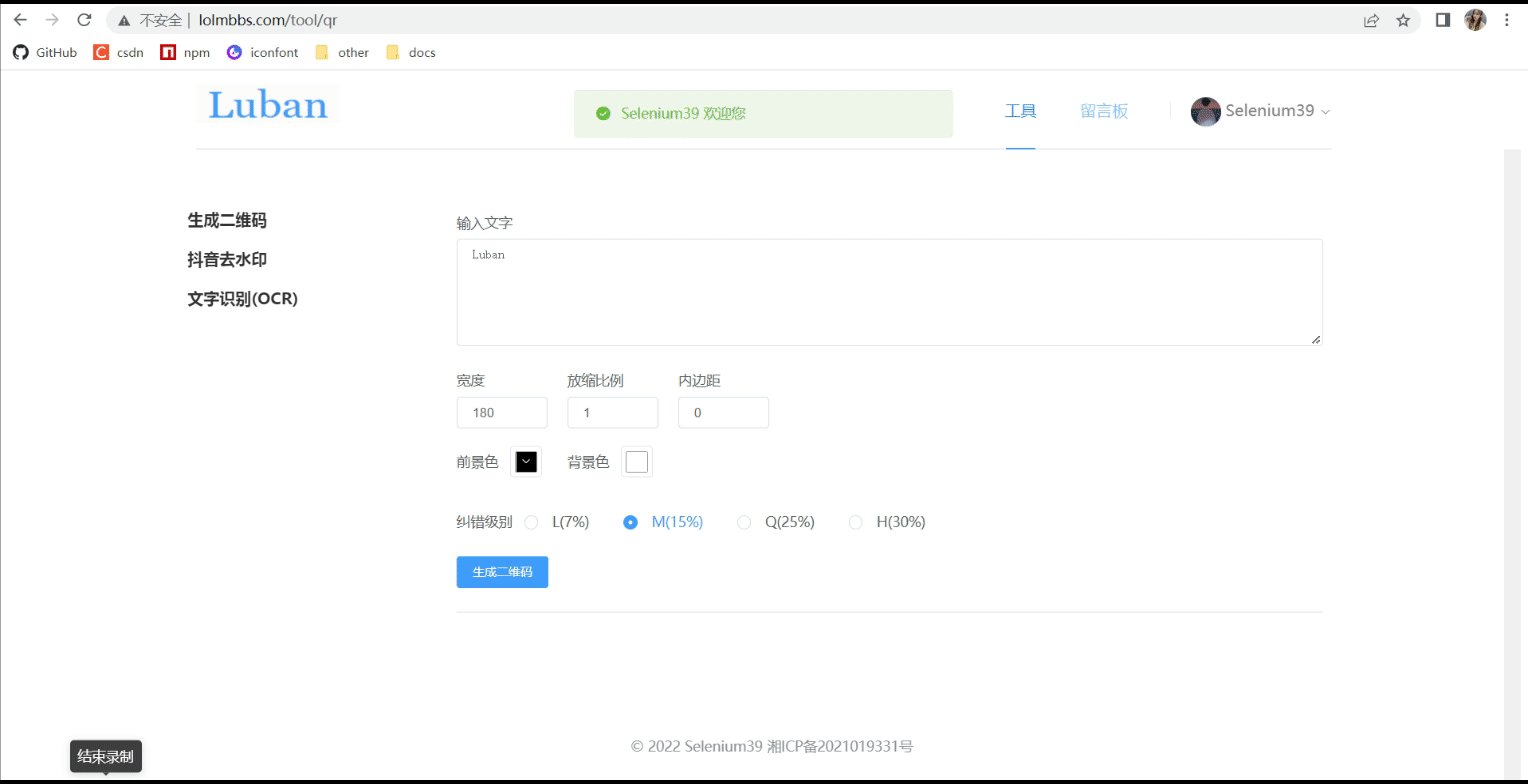
Obtenez l'effet
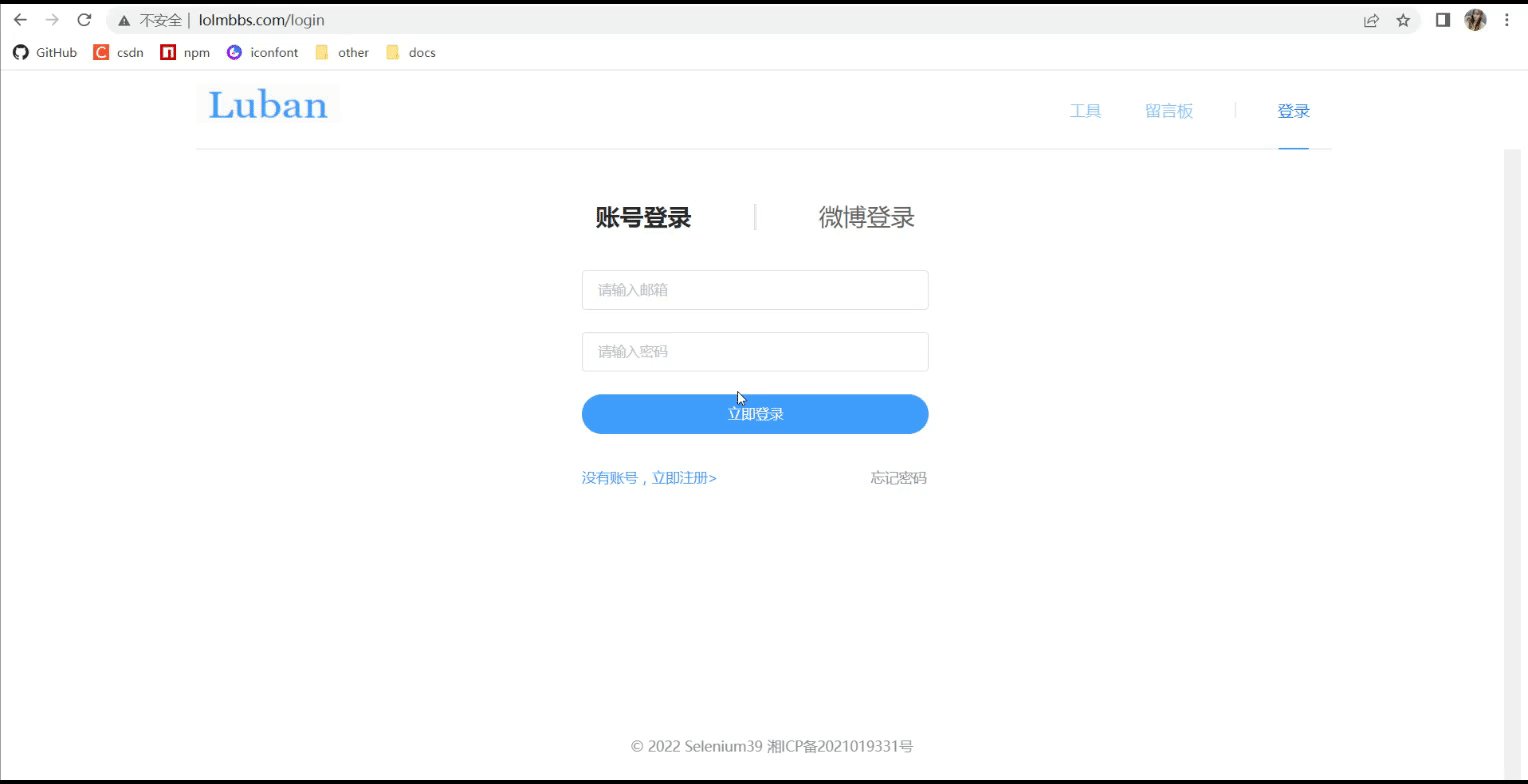
Exemple en ligne : http://www.lolmbbs.com/login
1 Cliquez sur le bouton de connexion Weibo pour vous connecter
. 
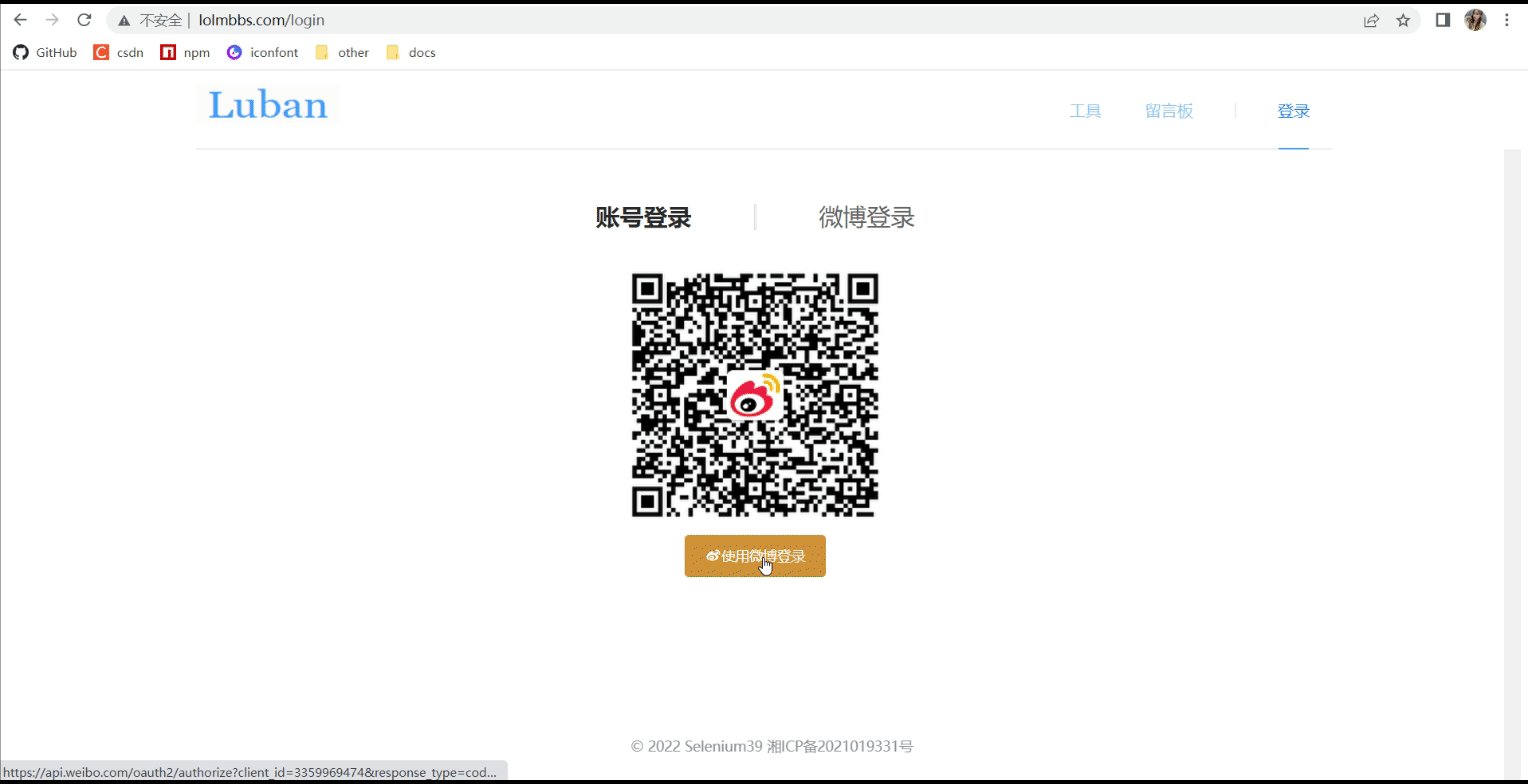
2. Scannez le code QR pour vous connecter directement
Mise en œuvre concrète
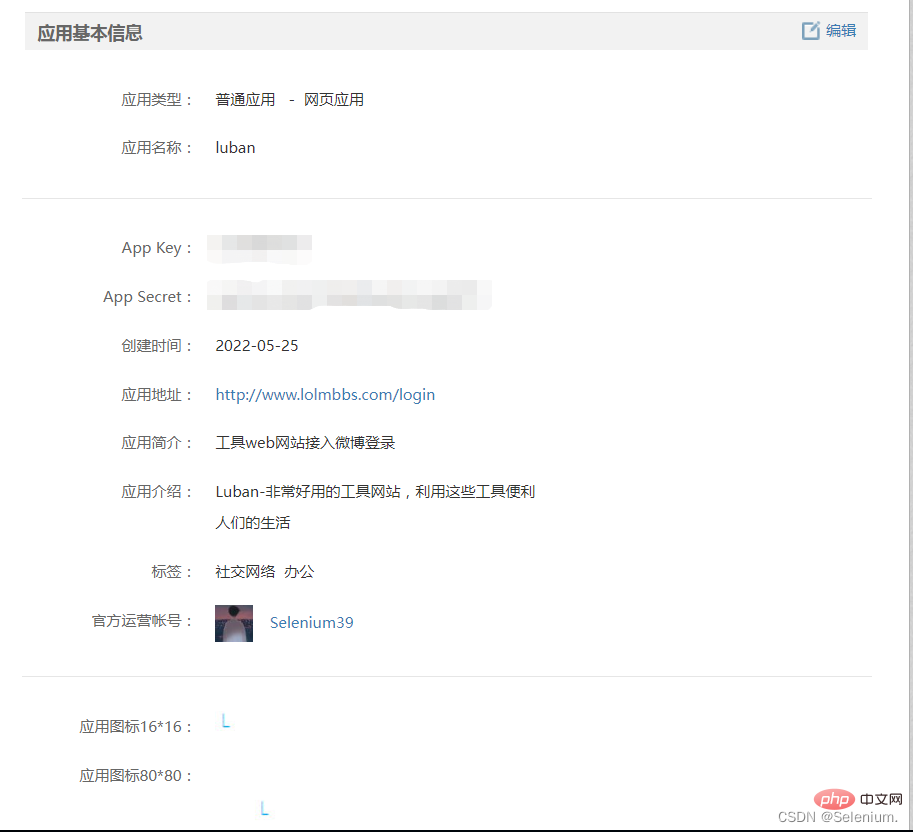
1. Demandez l'accès au site Web Weibo
Connectez-vous à https://open.weibo.com/connect pour postuler pour l'accès au site Web
Lors du développement local Écrivez l'adresse de l'application : 127.0.0.1



2. Cliquez sur le bouton pour vous connecter à Weibo
en utilisant l'autorisation OAuth2.0. Pour plus de détails, veuillez vous référer au document https://open.weibo.com/wiki/ Connect/login
1 Générer le code de vérification de l'autorisation de connexion Weibo
const weiboUrl = `https://api.weibo.com/oauth2/authorize?client_id=${weiboConfig.appKey}&response_type=code&redirect_uri=${weiboConfig.redirectUrl}`appKey : l'appKey qui vous est donnée par weibo après avoir créé avec succès l'application
. redirectUrl : votre page frontale qui sera redirigée après une autorisation utilisateur réussie. Ce que j'ai écrit ici est http://127.0.0.1:8080/login
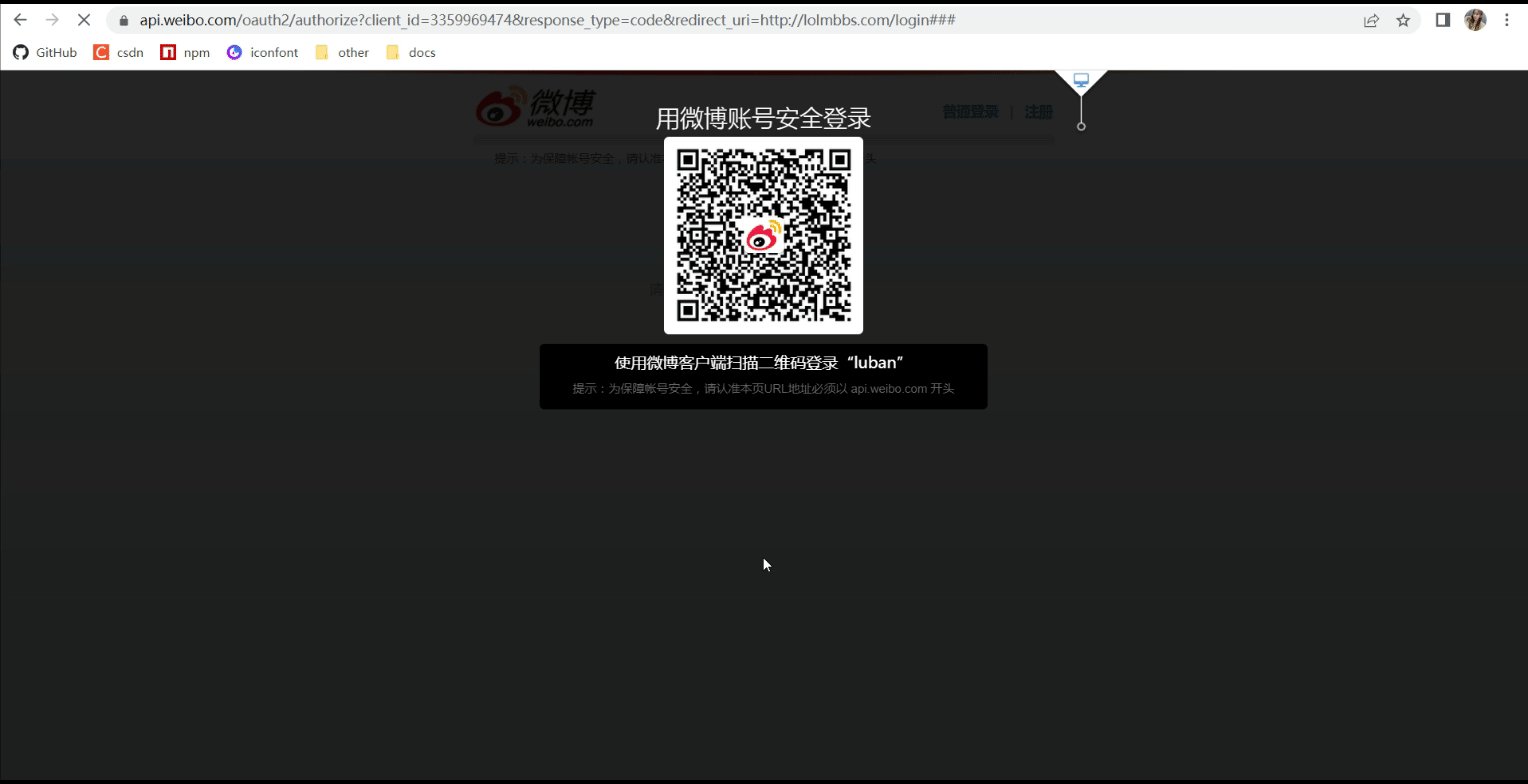
2. Accédez à la page d'autorisation et obtenez le code utilisateur
Après le. L'utilisateur est autorisé à se connecter, il accédera à l'URL de redirection que vous avez écrite à l'étape précédente et apportera le code utilisateur. L'URL est similaire à http://127.0.0.1:8080/login?code=abcdef
vue écoute. à l'URL de routage. S'il y a un code sur l'URL, il demandera l'interface de rappel de connexion backend
created() {
const { code } = this.$route.query;
if (code) {
loginCallback({ code }).then((res) => {
this.$message({
message: `${res.nickname} 欢迎您`,
type: "success",
});
this.setUser(res);
this.$router.push("/tool/qr");
});
}
}3 L'interface de rappel de connexion backend est obtenue via le code utilisateur accessToken, puis obtiendra les informations utilisateur via accessToken, complétez le. connexion
async loginCallback(ctx) {
let { code } = ctx.request.body
if (!code) {
return ctx.error(errCode.PARAMS_ERROR, '参数错误')
}
// 获取accessToken
const { access_token, uid } = await got.post('https://api.weibo.com/oauth2/access_token', {
form: {
client_id: weiboConfig.appKey,
client_secret: weiboConfig.appSecret,
grant_type: 'authorization_code',
redirect_uri: weiboConfig.redirectUrl,
code
}
}).json()
// 通过accessToken获取UserInfo
const { id, name: nickname, avatar_hd: avatar } = await got.get(`https://api.weibo.com/2/users/show.json?access_token=${access_token}&uid=${uid}`).json()
// 在自己的系统内创建User
let [user, isCreate] = await WeiboUser.upsert({ id, nickname, avatar })
// 生成登录Token,通过userType区分是微博登录用户还是系统账号登录用户
const token = await jwt.createToken({ ...user.toJSON(), userType: 'weiboUser' })
return ctx.success({ nickname, avatar, token })
}3. Connexion au code de numérisation Weibo
1. Générer le code QR de connexion au code de numérisation Weibo
async getWeiboLoginQr(ctx) {
const qrApi = `https://api.weibo.com/oauth2/qrcode_authorize/generate?client_id=${weiboConfig.appKey}&redirect_uri=${weiboConfig.redirectUrl}&scope=&response_type=code&state=&__rnd=${Date.now()}`
const { url, vcode } = await got.get(qrApi).json()
return ctx.success({ weiboQrUrl: url, vcode })
}L'URL renvoyée est l'URL du code QR de connexion Weibo, le vcode est équivalent à l'identifiant unique de ce code QR. , qui est utilisé pour vérifier si l'utilisateur a scanné le code
2. Le front-end interroge en continu pour vérifier si ce code QR est autorisé en scannant le code
Front-end :
const id = setInterval(() => {
getWeiboLoginQrStatus({ vcode }).then((res) => {
const { status, url } = res;
if (status === "3") {
window.location = url;
clearInterval(id);
}
});
}, 3000);
Back-end :
async getWeiboLoginQrStatus(ctx) {
const { vcode } = ctx.request.query
if (!vcode) {
return ctx.error(errCode.PARAMS_ERROR, '参数错误')
}
const queryQrApi = `https://api.weibo.com/oauth2/qrcode_authorize/query?vcode=${vcode}&__rnd=${Date.now()}`
const { status, url } = await got(queryQrApi).json()
return ctx.success({ status, url })
} Si l'état est 3, l'utilisateur du code a scanné le code pour autoriser et l'URL renvoyée est l'URL de rappel frontal après avoir cliqué sur le bouton pour se connecter. Les étapes suivantes sont exactement les mêmes que 2. Accédez à la page d'autorisation et obtenez le code utilisateur.
Pour plus de connaissances sur les nœuds, veuillez visiter : Tutoriel Nodejs !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment faire la mise en miroir Docker du service Node ? Explication détaillée de l'optimisation extrême
- Un article expliquant en détail la boucle d'événements dans Node.js
- Découvrez comment utiliser nodejs pour générer des codes QR
- Une brève analyse de la façon dont le nœud implémente la connexion tierce à github
- Une brève analyse de la façon dont Node implémente un système d'authentification unique
- Qu'est-ce que JWT ? Comment implémenter le mécanisme d'authentification JWT dans Node (une brève analyse)

