Maison >interface Web >js tutoriel >Une brève analyse de la façon dont le nœud implémente la connexion tierce à github
Une brève analyse de la façon dont le nœud implémente la connexion tierce à github
- 青灯夜游avant
- 2022-10-26 19:23:172006parcourir
Comment
node implémente-t-il la connexion tierce à github ? L'article suivant vous présentera comment implémenter une connexion tierce à github à l'aide de nodejs. J'espère qu'il vous sera utile !

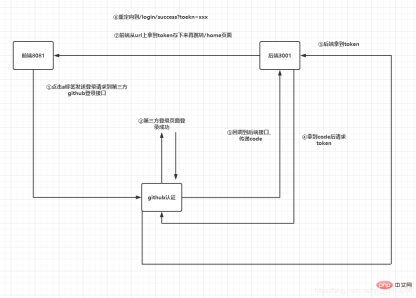
1. Processus détaillé

2. Processus spécifique
1. Enregistrez l'application
①Connectez-vous à github, Settings=> Paramètres du développeur =>Application OAuth s=> ;Enregistrez une nouvelle candidature


②Remplissez les informations de candidature
③Inscription terminée, obtenez ID client et Secret client

【Recommandation de tutoriel associée : node js tutoriel vidéo 】
2. Le front-end lance une demande vers la page d'autorisation github Si l'autorisation réussit, le code sera redirigé vers l'URL de rappel back-end configurée
<a href="https://github.com/login/oauth/authorize?client_id={你自己的cilent_id}&redirect_uri=http://localhost:3001/github" class="iconfont ali-icon-github"></a>3. le back-end obtiendra le code, demandera à github avec le code et obtiendra le jeton, puis mettra le jeton sur l'URL et le transmettra au front-end
router.get('/github',controller.auth.githubLogin)
const axios = require('axios')
const querystring = require('querystring')
const config = {
client_id: "你自己的client_id",
client_secret: "你自己的client_secret"
}
class AuthController {
async githubLogin(ctx) {
const code = ctx.request.query.code
const params = {
client_id: config.client_id,
client_secret: config.client_secret,
code: code
}
let res = await axios.post('https://github.com/login/oauth/access_token', params)
console.log(res)
const token = querystring.parse(res.data).access_token
ctx.cookies.set('token', token, {
maxAge: ctx.config.jwt.expire * 1000,
});
res = { ...ctx.errCode.SUCCESS, data: { token } };
ctx.redirect('http://172.25.78.33:8081/login/success?token='+token)
}
}
module.exports = exports = new AuthController();4 Le front-end crée une page temporaire, enregistre. le jeton sur l'URL et passe à la page de réussite de la connexion
La page temporaire sautera très rapidement, fondamentalement, je ne peux pas la voir.
<template>
<h1>登录成功跳转首页</h1>
</template>
<script>
import {setLoginedUser} from "@/http/axios";
export default {
mounted() {
setLoginedUser("github", this.$route.query.token);
this.$message({
message: "登录成功",
type: "success",
});
this.$router.push("/home");
},
};
</script>
<style>
</style>3. Lien de code
https://github.com/wantao666/nodejs-github
Pour plus de connaissances sur les nœuds, veuillez visiter : tutoriel Nodejs !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Parlons de la façon d'implémenter un pool de processus léger et un pool de threads à l'aide de Node
- Comment faire la mise en miroir Docker du service Node ? Explication détaillée de l'optimisation extrême
- Vous amène à utiliser Node pour lire et écrire des fichiers txt et Excel
- Découvrez comment utiliser nodejs pour générer des codes QR

