Maison >interface Web >js tutoriel >Comment faire la mise en miroir Docker du service Node ? Explication détaillée de l'optimisation extrême
Comment faire la mise en miroir Docker du service Node ? Explication détaillée de l'optimisation extrême
- 青灯夜游avant
- 2022-10-19 19:38:452323parcourir

Pendant cette période, j'ai développé un service HTML dynamique commun à toutes les catégories de Documents Tencent afin de faciliter la génération et le déploiement des accès aux différentes catégories, et en conformité avec la tendance du passage au. cloud, j'envisage d'utiliser Docker pour corriger le contenu du service et le gérer de manière uniforme. Cet article partagera l'expérience d'optimisation que j'ai accumulée en train de servir Docker pour votre référence. [Recommandations de didacticiel associées : Tutoriel vidéo Nodejs]
Commencez par un exemple. La plupart des étudiants qui découvrent Docker devraient écrire le fichier Docker du projet comme ceci, comme indiqué ci-dessous :
FROM node:14 WORKDIR /app COPY . . # 安装 npm 依赖 RUN npm install # 暴露端口 EXPOSE 8000 CMD ["npm", "start"]
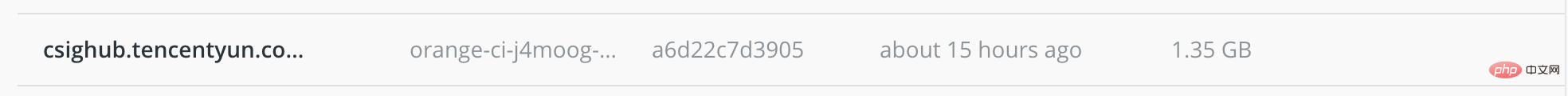
Construire, empaqueter, télécharger, tout est inclus. un coup. Ensuite, regardez l'état de l'image, bon sang, le volume d'un simple service Web de nœud a en fait atteint un étonnant 1,3 G, et la vitesse de transmission et de construction de l'image est également très lente :

Peu importe si cela. image n'a besoin de déployer qu'une seule instance. , mais ce service doit être fourni à tous les étudiants en développement pour les environnements d'intégration et de déploiement à haute fréquence (voir mon article précédent pour les solutions permettant de réaliser une intégration à haute fréquence). Tout d'abord, si la taille de l'image est trop grande, cela affectera inévitablement la vitesse d'extraction et de mise à jour de l'image, et l'expérience d'intégration sera pire. Deuxièmement, après le lancement du projet, des dizaines de milliers d'instances d'environnement de test peuvent être en ligne en même temps. Un tel coût de consommation de mémoire de conteneur est inacceptable pour n'importe quel projet. Une solution optimisée doit être trouvée.
Après avoir découvert le problème, j'ai commencé à étudier le plan d'optimisation de Docker et je me suis préparé à opérer mon image.
Optimisation de l'environnement de production des projets de nœuds
La première chose à faire est bien sûr la zone la plus familière du front-end, en optimisant la taille du code lui-même. Typescript a été utilisé lors du développement du projet auparavant. Afin d'éviter des problèmes, le projet a été directement empaqueté à l'aide de tsc pour générer es5, puis exécuté directement. Il y a ici deux problèmes de volume principaux.Le premier est que le code source de l'environnement de développement n'a pas été traité et que le code js utilisé dans l'environnement de production n'a pas été compressé.

L'autre est que le node_modules référencé est trop volumineux. Comprend toujours de nombreux packages npm pour les environnements de développement et de débogage, tels que ts-node, typescript, etc. Maintenant qu'il est packagé dans js, ces dépendances devraient naturellement être supprimées.
De manière générale, puisque le code côté serveur ne sera pas exposé comme le code front-end, les services exécutés sur des machines physiques sont plus soucieux de la stabilité et ne se soucient pas du volume supplémentaire, donc ces endroits ne sont généralement pas traités. Cependant, après la Dockerisation, à mesure que l'échelle de déploiement augmente, ces problèmes deviennent très évidents et doivent être optimisés dans l'environnement de production.
En fait, notre front-end connaît très bien les méthodes d'optimisation de ces deux points. Si ce n'est pas l'objet de cet article, nous l'évoquerons brièvement. Pour le premier point, utilisez Webpack + babel pour rétrograder et compresser le code source Typescript. Si vous vous inquiétez du dépannage des erreurs, vous pouvez ajouter un sourcemap, mais c'est un peu redondant pour les images Docker, qui seront abordées plus tard. Pour le deuxième point, trier les dépendances et devDependencies du package npm, et supprimer les dépendances qui ne sont pas nécessaires à l'exécution pour faciliter l'utilisation dans l'environnement de production npm install --production Installer les dépendances.
Optimisez la taille de l'image du projet
Utilisez une image de base aussi simplifiée que possible
Nous savons que la technologie des conteneurs permet d'isoler les processus au niveau du système d'exploitation. Le conteneur Docker lui-même est un processus exécuté sous un système d'exploitation indépendant. , Docker L'image doit être regroupée dans un environnement au niveau du système d'exploitation qui peut s'exécuter indépendamment. Par conséquent, un facteur important dans la détermination de la taille de l’image devient évident : la taille du système d’exploitation Linux intégré à l’image.
D'une manière générale, pour réduire la taille du système d'exploitation dépendant, vous devez considérer deux aspects. Le premier est de supprimer autant de bibliothèques d'outils que possible qui ne sont pas nécessaires sous Linux, comme python, cmake, telnet, etc. La seconde consiste à choisir un système de distribution Linux plus léger. Les images officielles régulières devraient fournir des versions castrées de chaque version en fonction des deux facteurs ci-dessus.
Prenons comme exemple node:14, la version officiellement fournie de node. Dans la version par défaut, son environnement d'exécution de base est Ubuntu, qui est une distribution Linux vaste et complète pour garantir une compatibilité maximale. La version qui supprime les dépendances inutiles de la bibliothèque d’outils s’appelle la version node:14-slim. La plus petite distribution d’images s’appelle node:14-alpine. Linux alpine est une distribution Linux légère et très rationalisée qui ne contient que des outils de base. Sa propre image Docker ne mesure que 4 à 5 Mo, elle est donc très appropriée pour créer la plus petite version de l'image Docker.
Dans notre service, les dépendances pour faire fonctionner le service étant déterministes, afin de réduire au maximum la taille de l'image de base, nous choisissons la version alpine comme image de base pour l'environnement de production.
分级构建
这时候,我们遇到了新的问题。由于 alpine 的基本工具库过于简陋,而像 webpack 这样的打包工具背后可能使用的插件库极多,构建项目时对环境的依赖较大。并且这些工具库只有编译时需要用到,在运行时是可以去除的。对于这种情况,我们可以利用 Docker 的分级构建的特性来解决这一问题。
首先,我们可以在完整版镜像下进行依赖安装,并给该任务设立一个别名(此处为build)。
# 安装完整依赖并构建产物 FROM node:14 AS build WORKDIR /app COPY package*.json /app/ RUN ["npm", "install"] COPY . /app/ RUN npm run build
之后我们可以启用另一个镜像任务来运行生产环境,生产的基础镜像就可以换成 alpine 版本了。其中编译完成后的源码可以通过--from参数获取到处于build任务中的文件,移动到此任务内。
FROM node:14-alpine AS release WORKDIR /release COPY package*.json / RUN ["npm", "install", "--registry=http://r.tnpm.oa.com", "--production"] # 移入依赖与源码 COPY public /release/public COPY --from=build /app/dist /release/dist # 启动服务 EXPOSE 8000 CMD ["node", "./dist/index.js"]
Docker 镜像的生成规则是,生成镜像的结果仅以最后一个镜像任务为准。因此前面的任务并不会占用最终镜像的体积,从而完美解决这一问题。
当然,随着项目越来越复杂,在运行时仍可能会遇到工具库报错,如果曝出问题的工具库所需依赖不多,我们可以自行补充所需的依赖,这样的镜像体积仍然能保持较小的水平。
其中最常见的问题就是对node-gyp与node-sass库的引用。由于这个库是用来将其他语言编写的模块转译为 node 模块,因此,我们需要手动增加g++ make python这三个依赖。
# 安装生产环境依赖(为兼容 node-gyp 所需环境需要对 alpine 进行改造) FROM node:14-alpine AS dependencies RUN apk add --no-cache python make g++ COPY package*.json / RUN ["npm", "install", "--registry=http://r.tnpm.oa.com", "--production"] RUN apk del .gyp
详情可见:https://github.com/nodejs/docker-node/issues/282
合理规划 Docker Layer
构建速度优化
我们知道,Docker 使用 Layer 概念来创建与组织镜像,Dockerfile 的每条指令都会产生一个新的文件层,每层都包含执行命令前后的状态之间镜像的文件系统更改,文件层越多,镜像体积就越大。而 Docker 使用缓存方式实现了构建速度的提升。若 Dockerfile 中某层的语句及依赖未更改,则该层重建时可以直接复用本地缓存。
如下所示,如果 log 中出现Using cache字样时,说明缓存生效了,该层将不会执行运算,直接拿原缓存作为该层的输出结果。
Step 2/3 : npm install ---> Using cache ---> efvbf79sd1eb
通过研究 Docker 缓存算法,发现在 Docker 构建过程中,如果某层无法应用缓存,则依赖此步的后续层都不能从缓存加载。例如下面这个例子:
COPY . . RUN npm install
此时如果我们更改了仓库的任意一个文件,此时因为npm install层的上层依赖变更了,哪怕依赖没有进行任何变动,缓存也不会被复用。
因此,若想尽可能的利用上npm install层缓存,我们可以把 Dockerfile 改成这样:
COPY package*.json . RUN npm install COPY src .
这样在仅变更源码时,node_modules的依赖缓存仍然能被利用上了。
由此,我们得到了优化原则:
最小化处理变更文件,仅变更下一步所需的文件,以尽可能减少构建过程中的缓存失效。
对于处理文件变更的 ADD 命令、COPY 命令,尽量延迟执行。
构建体积优化
在保证速度的前提下,体积优化也是我们需要去考虑的。这里我们需要考虑的有三点:
Docker 是以层为单位上传镜像仓库的,这样也能最大化的利用缓存的能力。因此,执行结果很少变化的命令需要抽出来单独成层,如上面提到的
npm install的例子里,也用到了这方面的思想。如果镜像层数越少,总上传体积就越小。因此,在命令处于执行链尾部,即不会对其他层缓存产生影响的情况下,尽量合并命令,从而减少缓存体积。例如,设置环境变量和清理无用文件的指令,它们的输出都是不会被使用的,因此可以将这些命令合并为一行 RUN 命令。
RUN set ENV=prod && rm -rf ./trash
- Docker cache 的下载也是通过层缓存的方式,因此为了减少镜像的传输下载时间,我们最好使用固定的物理机器来进行构建。例如在流水线中指定专用宿主机,能是的镜像的准备时间大大减少。
当然,时间和空间的优化从来就没有两全其美的办法,这一点需要我们在设计 Dockerfile 时,对 Docker Layer 层数做出权衡。例如为了时间优化,需要我们拆分文件的复制等操作,而这一点会导致层数增多,略微增加空间。
这里我的建议是,优先保证构建时间,其次在不影响时间的情况下,尽可能的缩小构建缓存体积。
以 Docker 的思维管理服务
避免使用进程守护
我们编写传统的后台服务时,总是会使用例如 pm2、forever 等等进程守护程序,以保证服务在意外崩溃时能被监测到并自动重启。但这一点在 Docker 下非但没有益处,还带来了额外的不稳定因素。
首先,Docker 本身就是一个流程管理器,因此,进程守护程序提供的崩溃重启,日志记录等等工作 Docker 本身或是基于 Docker 的编排程序(如 kubernetes)就能提供了,无需使用额外应用实现。除此之外,由于守护进程的特性,将不可避免的对于以下的情况产生影响:
增加进程守护程序会使得占用的内存增多,镜像体积也会相应增大。
由于守护进程一直能正常运行,服务发生故障时,Docker 自身的重启策略将不会生效,Docker 日志里将不会记录崩溃信息,排障溯源困难。
由于多了个进程的加入,Docker 提供的 CPU、内存等监控指标将变得不准确。
因此,尽管 pm2 这样的进程守护程序提供了能够适配 Docker 的版本:pm2-runtime,但我仍然不推荐大家使用进程守护程序。
其实这一点其实是源自于我们的固有思想而犯下的错误。在服务上云的过程中,难点其实不仅仅在于写法与架构上的调整,开发思路的转变才是最重要的,我们会在上云的过程中更加深刻体会到这一点。
日志的持久化存储
无论是为了排障还是审计的需要,后台服务总是需要日志能力。按照以往的思路,我们将日志分好类后,统一写入某个目录下的日志文件即可。但是在 Docker 中,任何本地文件都不是持久化的,会随着容器的生命周期结束而销毁。因此,我们需要将日志的存储跳出容器之外。
最简单的做法是利用 Docker Manager Volume,这个特性能绕过容器自身的文件系统,直接将数据写到宿主物理机器上。具体用法如下:
docker run -d -it --name=app -v /app/log:/usr/share/log app
运行 docker 时,通过-v 参数为容器绑定 volumes,将宿主机上的 /app/log 目录(如果没有会自动创建)挂载到容器的 /usr/share/log 中。这样服务在将日志写入该文件夹时,就能持久化存储在宿主机上,不随着 docker 的销毁而丢失了。
当然,当部署集群变多后,物理宿主机上的日志也会变得难以管理。此时就需要一个服务编排系统来统一管理了。从单纯管理日志的角度出发,我们可以进行网络上报,给到云日志服务(如腾讯云 CLS)托管。或者干脆将容器进行批量管理,例如Kubernetes这样的容器编排系统,这样日志作为其中的一个模块自然也能得到妥善保管了。这样的方法很多,就不多加赘述了。
k8s 服务控制器的选择
镜像优化之外,服务编排以及控制部署的负载形式对性能的影响也很大。这里以最流行的Kubernetes的两种控制器(Controller):Deployment 与 StatefulSet 为例,简要比较一下这两类组织形式,帮助选择出最适合服务的 Controller。
StatefulSet是 K8S 在 1.5 版本后引入的 Controller,主要特点为:能够实现 pod 间的有序部署、更新和销毁。那么我们的制品是否需要使用 StatefulSet 做 pod 管理呢?官方简要概括为一句话:
Deployment 用于部署无状态服务,StatefulSet 用来部署有状态服务。
这句话十分精确,但不易于理解。那么,什么是无状态呢?在我看来,StatefulSet的特点可以从如下几个步骤进行理解:
StatefulSet管理的多个 pod 之间进行部署,更新,删除操作时能够按照固定顺序依次进行。适用于多服务之间有依赖的情况,如先启动数据库服务再开启查询服务。由于 pod 之间有依赖关系,因此每个 pod 提供的服务必定不同,所以
StatefulSet管理的 pod 之间没有负载均衡的能力。又因为 pod 提供的服务不同,所以每个 pod 都会有自己独立的存储空间,pod 间不共享。
为了保证 pod 部署更新时顺序,必须固定 pod 的名称,因此不像
Deployment那样生成的 pod 名称后会带一串随机数。Le nom du pod étant fixe, le
Serviceconnecté àStatefulSetpeut directement utiliser le nom du pod comme nom de domaine d'accès sans fournir l'IP du cluster code> code>, donc le <code>Serviceconnecté àStatefulSetest appeléHeadless Service.StatefulSet对接的Service中可以直接以 pod 名称作为访问域名,而不需要提供Cluster IP,因此跟StatefulSet对接的Service被称为Headless Service。
通过这里我们就应该明白,如果在 k8s 上部署的是单个服务,或是多服务间没有依赖关系,那么 Deployment 一定是简单而又效果最佳的选择,自动调度,自动负载均衡。而如果服务的启停必须满足一定顺序,或者每一个 pod 所挂载的数据 volume 需要在销毁后依然存在,那么建议选择 StatefulSet。
本着如无必要,勿增实体的原则,强烈建议所有运行单个服务工作负载采用 Deployment
Grâce à cela, nous devons comprendre que si un seul service est déployé sur k8, ou s'il n'y a pas de dépendances entre plusieurs services, alors le Déploiement doit être simple et avoir la meilleure sélection d'effet, planification automatique, équilibrage automatique de la charge. Si le démarrage et l'arrêt des services doivent respecter une certaine séquence, ou si le volume de données monté sur chaque pod doit toujours exister après la destruction, il est alors recommandé de choisir StatefulSet. Conformément au principe de ne pas ajouter d'entités sauf si nécessaire, il est fortement recommandé que toutes les charges de travail exécutant un seul service utilisent Déploiement comme contrôleur.
Écrit à la fin
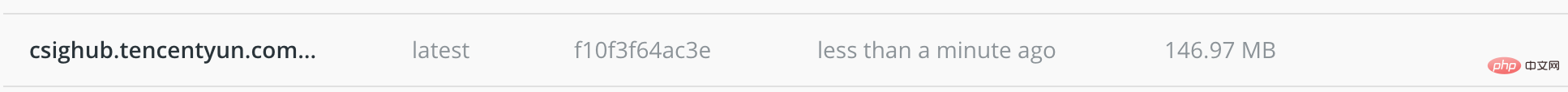
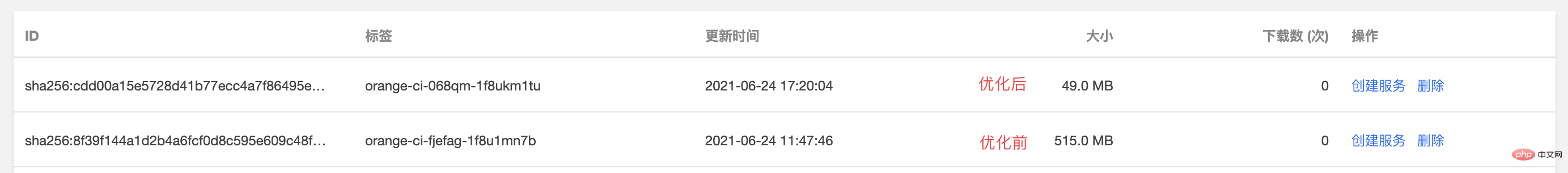
On peut voir que l'effet d'optimisation sur le volume de l'image est toujours bon, atteignant environ 10 fois. Bien entendu, si le projet ne nécessite pas une version aussi élevée de prise en charge des nœuds, la taille de l'image peut être encore réduite d'environ la moitié. 
Bien sûr, outre les données de volume visibles, l'optimisation la plus importante réside en fait dans la transformation des services physiques orientés machine vers les services cloud conteneurisés au niveau de la conception architecturale. La conteneurisation est déjà l'avenir visible. En tant que développeur, vous devez toujours rester sensible aux technologies de pointe et les pratiquer activement afin de transformer la technologie en productivité et contribuer à l'évolution du projet.
🎜Pour plus de connaissances sur les nœuds, veuillez visiter : 🎜tutoriel Nodejs🎜 ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève discussion sur le chargement automatique des routes back-end dans node.js
- Un article explorant les processus et sous-processus dans Node
- Parlons de la façon d'implémenter un pool de processus léger et un pool de threads à l'aide de Node
- Qu'est-ce qu'une attaque DDos ? Comment le service Node SSR prévient-il et gère-t-il les attaques ?

