Maison >interface Web >js tutoriel >Découvrez comment utiliser nodejs pour générer des codes QR
Découvrez comment utiliser nodejs pour générer des codes QR
- 青灯夜游avant
- 2022-10-25 09:28:102806parcourir

Les codes QR sont partout dans la vie. J'ai également utilisé la bibliothèque zxing de Java pour générer des codes QR, et elle est très puissante.
Mais en fait, il existe de nombreuses bibliothèques tierces sur nodejs qui peuvent générer des codes QR. Aujourd'hui, nous utilisons la bibliothèque qrcode pour générer des codes QR. [Recommandations de tutoriel associées : Tutoriel vidéo Nodejs]
Affichage des effets
Exemple en ligne : http://www.lolmbbs.com/tool/qr

Code détaillé
Générer un code QR :
const qrCode = require('qrcode')
class QrController {
async create (ctx) {
const { text = 'Luban', options } = ctx.request.body
const qrOptions = {
type: 'image/png',
width: 180,
margin: 0,
scale: 1,
color: {
dark: '#000000',
light: '#ffffff'
},
errorCorrectionLevel: 'M',
quality: 1
}
Object.assign(qrOptions, options)
const imgData = await qrCode.toDataURL(text, qrOptions)
return ctx.success({ imgData })
}
}
module.exports = new QrController()Télécharger QR code :
const a = document.createElement('a') const event = new MouseEvent('click') a.download = '二维码' a.href = this.imgSrc a.dispatchEvent(event)
Explication des principaux paramètres
type : Générer un type d'image
Comprenant principalementimage/png,image/jpeg,image/ webces trois types.image/png、image/jpeg、image/web这三种类型.
ps: 但是我在代码中即使设置type为image/jpegps : Mais même si j'ai défini le type surimage/jpegdans le code, j'ai découvert que l'image générée était toujours png. Plus tard, après avoir lu attentivement le document. , j'ai réalisé que la méthode toDataURL ne prend en charge que la génération d'images de type png...
width : La largeur du code QR
J'ai trouvé qu'il n'y a pas de paramètre de champ de hauteur, peut-être que les codes QR générés sont tous squaremargin : le bord intérieur Distance
Le remplissage est défini sur 10
Le remplissage est défini sur 0
scale Le multiple de mise à l'échelle
Si la largeur est définie, la largeur prendra effet en premier, donc ce paramètre est inutile.
Le rapport de mise à l'échelle est de 5
Le rapport de zoom est de 10
color.light: Couleur de premier plan
color.night:Couleur de fond
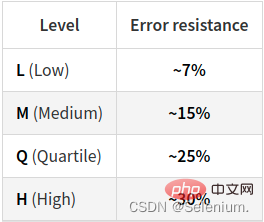
La couleur de premier plan par défaut est le noir et la couleur d'arrière-plan est le blanc.errorCorrectionLevel Niveau de correction d'erreur

Même si une partie du code QR ne peut pas être affichée, le contenu du code QR peut toujours être reconnu. Il s'agit de la correction d'erreur du code QR.
La correction d'erreur de niveau L signifie que tant que l'incomplétude est inférieure à 7 %, elle peut être identifiée, et ainsi de suite
Pour plus de connaissances sur les nœuds, veuillez visiter : tutoriel Nodejs !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Un article explorant les processus et sous-processus dans Node
- Parlons de la façon d'implémenter un pool de processus léger et un pool de threads à l'aide de Node
- Qu'est-ce qu'une attaque DDos ? Comment le service Node SSR prévient-il et gère-t-il les attaques ?
- Comment faire la mise en miroir Docker du service Node ? Explication détaillée de l'optimisation extrême