Maison >interface Web >js tutoriel >Règles de correspondance des opérateurs de comparaison d'égalité JS et jugement des conditions if()
Règles de correspondance des opérateurs de comparaison d'égalité JS et jugement des conditions if()
- 青灯夜游avant
- 2022-10-26 19:10:581782parcourir
Cet article vous présentera les règles de correspondance des opérateurs de comparaison JavaScript ("Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if()" et "Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if()"), ainsi que les résultats du jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if(). J'espère que cela vous sera utile !

1. Conclusion d'abord
Nous savons tous qu'en JS, essayez d'utiliser l'opérateur d'égalité ("Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if()"), car l'opérateur d'égalité est utilisé dans le type de comparaison. la conversion ne sera pas effectuée à tout moment et la vitesse sera relativement plus rapide. Alors, quand utiliser l'opérateur d'égalité ("Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if()") ? Les deux situations suivantes sont à titre de référence : Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if()”),因为全等运算符在比较时都不会进行类型的转化,相对而言速度也会更快。那么什么时候使用相等运算符(“Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if()”)呢?以下两种情况供参考:
用于判断对象的属性是否存在
let obj = {};
if( obj.a Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() null ) {
//这里相对于:obj.a Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() null || obj.a Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() undefined 的简写形式,jquery源码的推荐写法
}用于判断函数的参数是否存在
function fn( a, b ) {
if( a Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() null ) {
//这里也相当于 a Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() null || a Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() undefined 的简写
}
}总结: 一般情况下我们尽量使用“Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if()”来精确判断,在判断对象属性和函数参数是否存在时可以使用“Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if()”。
2. 结果判断参照表
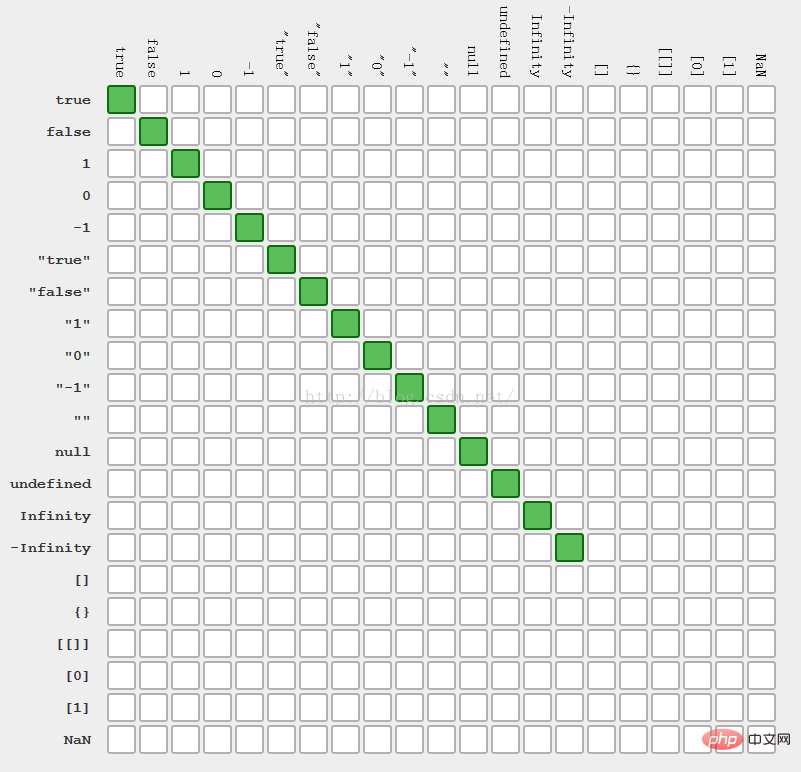
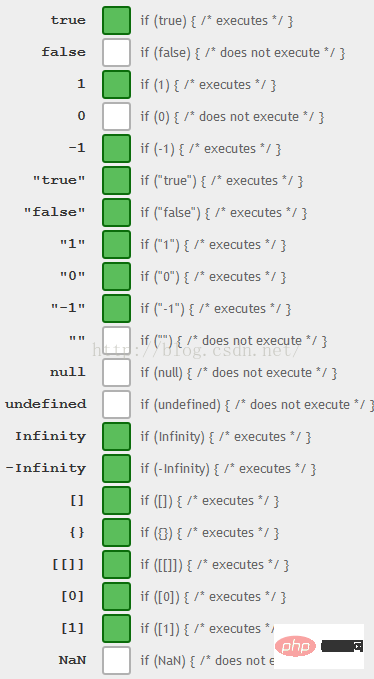
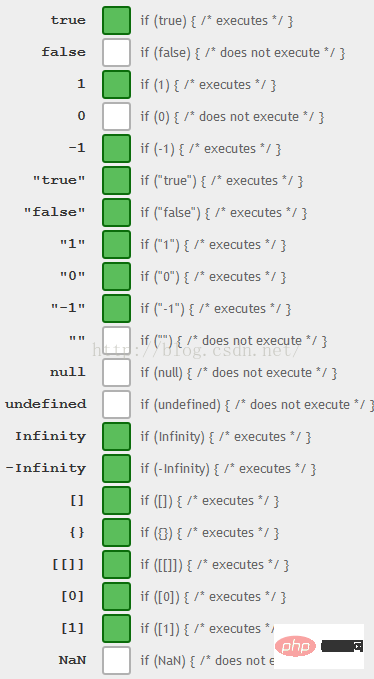
接下来让我们总结一下各种数据类型使用这两种运算符所得到的结果,其中:绿色表示结果为true,白色表示结果为false
2.1 全等运算符(“<span style="font-size: 18px;">Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if()</span>”)的操作结果

2.2 相等运算符(“<span style="font-size: 18px;">Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if()</span>”)操作结果

2.3 Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if()条件判断结果

3. 具体判断的逻辑说明
(转载自:js中比较运算符隐式类型转换)
3.1 全等运算符 (“<span style="font-size: 18px;">Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if()</span>”)
说明: 严格匹配,不会类型转换,必须要数据类型和值完全一致。
先判断类型,如果类型不是同一类型的话直接为false;
1 对于基本数据类型(值类型): Number,String,Boolean,Null和Undefined:两边的值要一致,才相等
console.log(null Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() null) // true
console.log(undefined Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() undefined) // true
注意: NaN: 不会等于任何数,包括它自己
console.log(NaN Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() NaN) // false
2 对于复杂数据类型(引用类型): Object,Array,Function等:两边的引用地址如果一致的话,是相等的
arr1 = [1,2,3];
arr2 = arr1;
console.log(arr1 Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() arr2) // true3.2 相等运算符 (“<span style="font-size: 18px;">Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if()</span> est utilisé pour déterminer si les attributs
existent
console.log ( null Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() undefined );//true console.log ( null Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() null );//true console.log ( undefined Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() undefined );//true
- est utilisé pour déterminer si les paramètres
de la fonction
existent
console.log ( NaN Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() NaN );//false
- Résumé
: Dans des circonstances normales, nous essayons d'utiliser "Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if()" pour juger avec précision lorsque vous jugez si les attributs d'objet et les paramètres de fonction existent. peut utiliser "Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() code>".
Résumons ensuite les résultats obtenus en utilisant ces deux opérateurs pour différents types de données, où :
Le vert signifie que le résultat est vrai, le blanc signifie que le résultat est faux
- 2.1 Le résultat de l'opération de l'opérateur de congruence ("
<br>Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if()<br>
")
-
2.2 Opérateur d'égalité ("

") résultat de l'opération

2.3 Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() Résultat du jugement conditionnel
 3. Logique description de jugements spécifiques
3. Logique description de jugements spécifiques
🎜Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if()🎜🎜")🎜🎜🎜🎜🎜 Remarque : correspondance stricte, pas de conversion de type, le type de données et la valeur doivent être totalement cohérents. 🎜🎜console.log ( 1 Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() true );//true (1) 1 Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() Number(true) console.log ( 1 Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() "true" );//false (1) 1 Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() Number('true') console.log ( 1 Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() ! "true" );//false (1) 1 Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() !Boolean('true') (2) 1 Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() !true (3) 1 Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() false (4)1 Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() Number(false) console.log ( 0 Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() ! "true" );//true console.log(true Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() 'true') // false🎜🎜🎜3.2 Opérateur d'égalité ("🎜
🎜Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if()🎜🎜")🎜🎜🎜🎜🎜Correspondance non stricte : la conversion de type est possible, mais il existe cinq cas au total avec des conditions préalables 🎜 🎜 (Le code suivant utilise x Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() y comme exemple)🎜🎜🎜🎜x et y sont tous deux nuls ou indéfinis :🎜 Règles : Aucune conversion de type implicite, renvoie inconditionnellement true🎜🎜🎜console.log ( [].toString () );//空字符串
console.log ( {}.toString () );//[object Object]
注意: 空数组的toString()方法会得到空字符串,
而空对象的toString()方法会得到字符串[object Object] (注意第一个小写o,第二个大写O哟)
console.log ( [ 1, 2, 3 ].valueOf().toString());//‘1,2,3’
console.log ( [ 1, 2, 3 ] Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() "1,2,3" );//true (1)[1,2,3].toString() Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() '1,2,3' (2)'1,2,3' Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() '1,2,3'
console.log({} Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() '[object Object]');//true🎜🎜🎜x ou y est NaN : NaN n'est égal à aucun nombre🎜 Règle : sans conversion de type implicite, renvoie inconditionnellement false🎜🎜🎜var arr1 = [10,20,30];
var arr2 = [10,20,30];
var arr3 = arr1;//将arr1的地址拷贝给arr3
console.log ( arr1 Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() arr2 );//虽然arr1与arr2中的数据是一样,但是它们两个不同的地址
console.log ( arr3 Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() arr1 );//true 两者地址是一样
console.log ( [] Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() [] );//false
console.log ( {} Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() {} );//false🎜🎜🎜x et y sont une chaîne, un booléen, un nombre🎜 Règle : avec une conversion de type implicite, ce ne sera pas du type Number les données sont converties en nombre🎜🎜🎜注意:八种情况转boolean得到false: 0 -0 NaN undefined null '' false document.all()
console.log([] Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() 0); //true
// 分析:(1) [].valueOf().toString() Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() 0 (2) Number('') Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() 0 (3) false Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() 0 (4) 0 Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() 0
console.log(![] Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() 0); //true
// 分析: 逻辑非优先级高于关系运算符 ![] = false (空数组转布尔值得到true)
console.log([] Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() []); //false
// [] 与右边逻辑非表达式结果比较
//(1) [] Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() !Boolean([]) (2) [] Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() !true (3)[] Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() false (4) [].toString() Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() false (5)'' Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() false (6)Number('0') Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() Number(false)
console.log([] Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() ![]); //true
onsole.log({} Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() {}); //false
// {} 与右边逻辑非表达式结果比较
//(1){} Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() !{} (2){} Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() !true (3){} Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() false (4){}.toString() Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() false (5)'[object Object]' Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() false (6)Number('[object Object]') Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() false
console.log({} Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() !{}); //false🎜🎜🎜x ou y est un type de données complexe : la valeur originale du type de données complexe sera d'abord obtenue puis comparée🎜 La valeur originale du type de données complexe : appelez d'abord le valueOf, puis appelez la méthode toString🎜 valueOf : se retourne généralement par défaut🎜 Array toString : par défaut, la méthode join est appelée pour épisser chaque élément et la chaîne épissée est renvoyée🎜🎜🎜 var a = ???
if(a Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() 1 && a Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() 2 && a Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() 3 ){
console.log(1)
}
//如何完善a,使其正确打印1
//答案
var a = {
i : 0, //声明一个属性i
valueOf:function ( ) {
return ++a.i; //每调用一次,让对象a的i属性自增一次并且返回
}
}
if (a Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() 1 && a Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() 2 && a Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() 3){ //每一次运算时都会调用一次a的valueOf()方法
console.log ( "1" );
}🎜🎜🎜x et y sont deux types de données complexes :🎜 Les règles comparent uniquement l'adresse, si les adresses sont cohérentes, renvoient vrai, sinon renvoient faux🎜🎜🎜rrreee🎜🎜🎜3.3 Questions d'entretien classiques🎜🎜🎜rrreee🎜🎜🎜3.4 Questions d'entretien anormales🎜🎜🎜rrreee 🎜[Recommandations associées : 🎜Tutoriel vidéo javascript🎜, 🎜 Vidéo de programmation🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment trouver le plus grand nombre impair d'un tableau en javascript
- Comment saisir N données et trouver la moyenne à l'aide de JavaScript
- Un article explique en détail le contexte d'exécution et la pile d'exécution en JavaScript (une combinaison d'images et de texte)
- Comment trouver le score total et la moyenne en javascript
- Javascript a-t-il une valeur de retour ?

