Maison >interface Web >Questions et réponses frontales >Comment masquer des éléments en double-cliquant dans jquery
Comment masquer des éléments en double-cliquant dans jquery
- 青灯夜游original
- 2022-09-08 19:42:581948parcourir
Étapes de mise en œuvre : 1. Utilisez la méthode dblclick() pour lier un événement de double-clic à l'élément bouton et définissez la fonction de traitement d'événement, la syntaxe est "$("button").dblclick()(function() {//Event Processing Code}) ;"; 2. Dans la fonction de gestion des événements, utilisez la méthode hide() ou toggle() pour masquer l'élément, avec la syntaxe "specify element object.hide();" ou "specify element object.hide();" élément objet.toggle();".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3.
Dans jquery, vous pouvez utiliser dblclick() et hide() (ou toggle()) pour masquer des éléments en double-cliquant sur la souris.
Étapes de mise en œuvre :
Étape 1 : Définir l'événement de double-clic de la souris
Utilisez la méthode dblclick() pour lier l'événement de double-clic à l'élément de bouton et définissez la fonction de traitement d'événement
按钮元素对象.dblclick()(function() {
//事件处理代码
});Étape 2 : Dans le traitement des événements Dans la fonction, utilisez la méthode hide() ou toggle() pour masquer l'élément
按钮元素对象.dblclick()(function() {
指定元素对象.hide();
});Code d'implémentation :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").dblclick(function() {
$("p").hide();
// $("p").toggle();
});
});
</script>
</head>
<body>
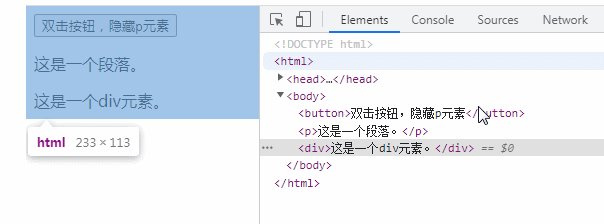
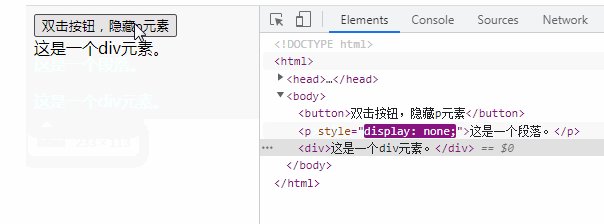
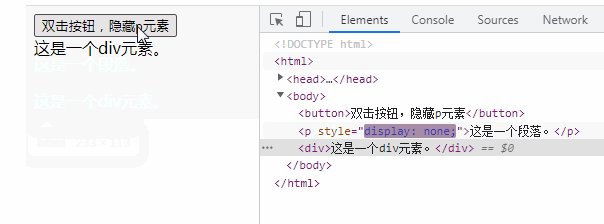
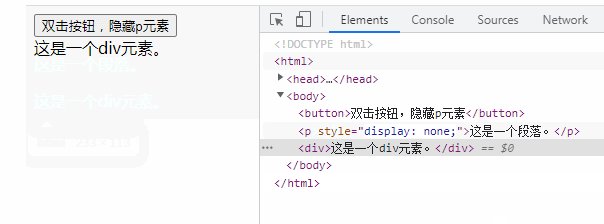
<button>双击按钮,隐藏p元素</button>
<p>这是一个段落。</p>
<div>这是一个div元素。</div>
</body>
</html>
Description :
1. Méthode dblclick()
Lorsqu'un élément est double-cliqué, l'événement dblclick se produit.
Un clic se produit lorsque le pointeur de la souris reste sur un élément, puis que le bouton gauche de la souris est enfoncé et relâché.
Si deux clics se produisent dans un court laps de temps, il s'agit d'un événement de double clic. La méthode
dblclick() déclenche l'événement dblclick ou spécifie une fonction à exécuter lorsque l'événement dblclick se produit.
Astuce : Des problèmes peuvent survenir si les événements dblclick et click sont appliqués au même élément.
Syntaxe :
$(selector).dblclick(function)
fonction facultative. Spécifie la fonction à exécuter lorsque l'événement dblclick se produit.
2. Méthode hide() La méthode
hide() masque l'élément sélectionné.
Astuce : Ceci est similaire à la propriété CSS display:none.
Syntaxe
$(selector).hide(speed,easing,callback)
3. Méthode toggle()
Basculez entre hide() et show() sur l'élément sélectionné.
Cette méthode vérifie l'état visible de l'élément sélectionné. Si un élément est masqué, show() est exécuté, si un élément est visible, hide() est exécuté – cela crée un effet bascule.
Remarque : Les éléments masqués ne seront pas entièrement affichés (n'affectent plus la mise en page de la page).
Conseils : Cette méthode peut être utilisée pour basculer entre les fonctions personnalisées.
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- La méthode d'appel ajax peut-elle être implémentée via jquery ?
- Comment jquery détermine-t-il quelle est la ligne tr ?
- Comment utiliser la méthode post() dans jquery
- Le framework jquery est-il basé sur Java ?
- Comment utiliser la méthode .trim() dans jquery
- Comment faire défiler la page avec jquery sans changer la position de l'élément

