Maison >interface Web >Questions et réponses frontales >Comment convertir des éléments en ligne en éléments de niveau bloc en CSS
Comment convertir des éléments en ligne en éléments de niveau bloc en CSS
- 青灯夜游original
- 2022-08-31 18:47:162833parcourir
En CSS, vous pouvez utiliser l'attribut display pour convertir les éléments en ligne en éléments de niveau bloc. Il vous suffit d'ajouter le style "display: block;" à l'élément en ligne. L'attribut display est utilisé pour définir le type de boîte d'affichage généré par l'élément lors de la création d'une mise en page. Lorsque la valeur de cet attribut est "block", l'élément spécifié sera affiché comme un type d'élément de niveau bloc.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Selon la classification d'affichage CSS, les éléments HTML sont divisés en trois types : les éléments de bloc, les éléments en ligne et les éléments de bloc en ligne.
Parmi eux :
Éléments en ligne : côte à côte avec d'autres éléments en ligne ; la largeur et la hauteur ne peuvent pas être définies, la largeur par défaut est la largeur du texte.
Éléments au niveau du bloc : occupent une ligne et ne peuvent être juxtaposés à aucun autre élément ; peuvent accepter la largeur et la hauteur. Si la largeur n'est pas définie, la largeur sera par défaut de 100 % du parent.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
a,p{
background-color: red;
height: 100px;
width: 100px;
margin-top: 50px;
margin-bottom: 50px;
}
</style>
</head>
<body>
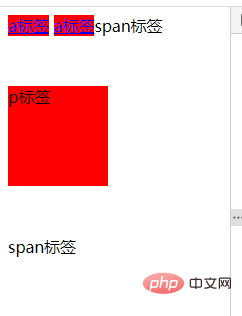
<a href="#">a标签</a> <a href="#">a标签</a><span>span标签</span>
<p>p标签</p>
<span>span标签</span>
</body>
</html>
Explication : Les balises a et p sont définies sur le même style, mais a est un élément en ligne, et les attributs height, width, margin-top et margin-bottom ne peuvent pas fonctionner et p l'est ; un élément de bloc. Ces propriétés fonctionnent.
css convertit les éléments en ligne en éléments de niveau bloc
En CSS, il vous suffit de définir le style display:block样式即可将其转换为块元素;当然,块级元素也可使用“display:inline" pour les éléments en ligne pour les convertir en éléments en ligne.
L'attribut display est utilisé pour définir l'affichage généré par l'élément lors de la création d'un type de boîte de mise en page. Pour les types de documents tels que HTML, l'affichage peut être dangereux s'il est utilisé avec négligence car il peut violer la hiérarchie d'affichage déjà définie en HTML, puisque XML n'a pas une telle hiérarchie intégrée, display. est absolument nécessaire.
block : Cet élément sera affiché comme un élément de niveau bloc, avec des sauts de ligne avant et après cet élément.
inline : Par défaut, cet élément sera affiché comme un élément en ligne, sans saut de ligne avant et après l'élément.
inline-block : élément de bloc en ligne (Nouvelle valeur dans CSS2.1) - Exemple 1 : Convertir des éléments en ligne en éléments de niveau bloc
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
span{
background-color: pink;
}
.box{
display: block; /*内联元素 转为块级元素 */
}
</style>
</head>
<body>
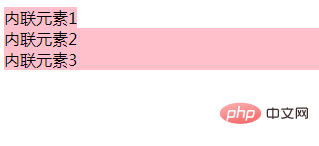
<span>内联元素1</span>
<span class="box">内联元素2</span>
<span class="box">内联元素3</span>
</body>
</html>
 Exemple. 2 : Convertir les éléments de niveau bloc en éléments en ligne
Exemple. 2 : Convertir les éléments de niveau bloc en éléments en ligne
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
background-color: pink;
}
.box{
display: inline; /* 块级元素转为内联元素 */
}
</style>
</head>
<body>
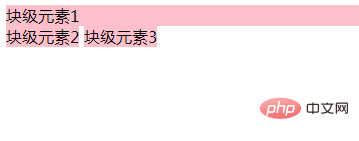
<div>块级元素1</div>
<div class="box">块级元素2</div>
<div class="box">块级元素3</div>
</body>
</html> (Partage de vidéos d'apprentissage :
(Partage de vidéos d'apprentissage :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Vous pouvez également facilement réaliser des animations de transition sympas en utilisant CSS !
- En savoir plus sur le masque, une propriété très intéressante en CSS
- Découvrez comment CSS utilise des compteurs pour implémenter des animations d'accumulation de type appui long
- Techniques avancées de masque-composite CSS : conversion arbitraire des couleurs d'une seule image
- Comment obtenir différents styles pour les nombres pairs et impairs en CSS
- Comment exclure le premier élément enfant en CSS
- Comment obtenir différentes couleurs de texte en CSS

