Maison >interface Web >tutoriel CSS >Découvrez comment CSS utilise des compteurs pour implémenter des animations d'accumulation de type appui long
Découvrez comment CSS utilise des compteurs pour implémenter des animations d'accumulation de type appui long
- 青灯夜游avant
- 2022-08-23 10:41:512791parcourir
Cet article partagera avec vous une astuce sur la façon d'utiliser un compteur personnalisé CSS et expliquera comment l'utiliser pour réaliser une animation d'accumulation de type appui long. J'espère qu'il sera utile à tout le monde !

【Apprentissage recommandé : Tutoriel vidéo CSS】
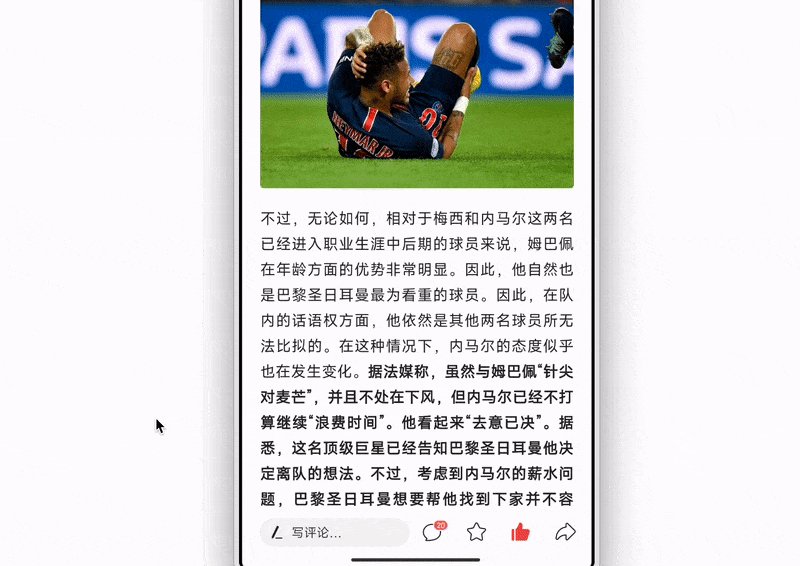
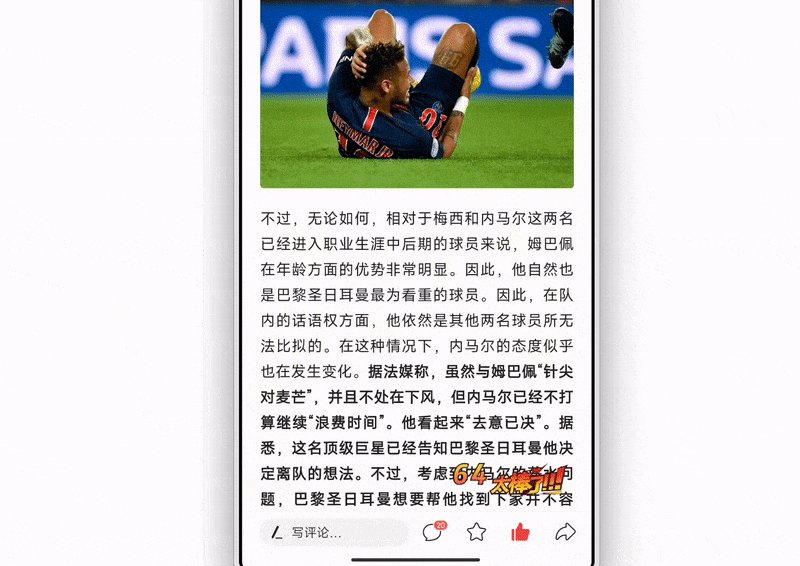
Dans une certaine application, si vous appuyez et maintenez pour aimer, une animation aussi sophistiquée apparaîtra, comme suit

Cette animation se compose de deux parties , parmi lesquels Pour la mise en œuvre de cette expression aléatoire, vous pouvez vous référer à cet article de cocoUtiliser habilement la transition pour implémenter une application vidéo courte comme l'animation

C'est similaire, donc je ne le répéterai pas ici Quoi. que nous voulons mettre en œuvre voici cette animation numérique en constante évolution, la démonstration suivante

Regardez bien, il y a principalement les interactions suivantes
- Lorsque la souris est enfoncée, une animation apparaît vers le haut, et lorsqu'elle est relevée, elle disparaîtra lentement
- Les chiffres continuent de s'accumuler
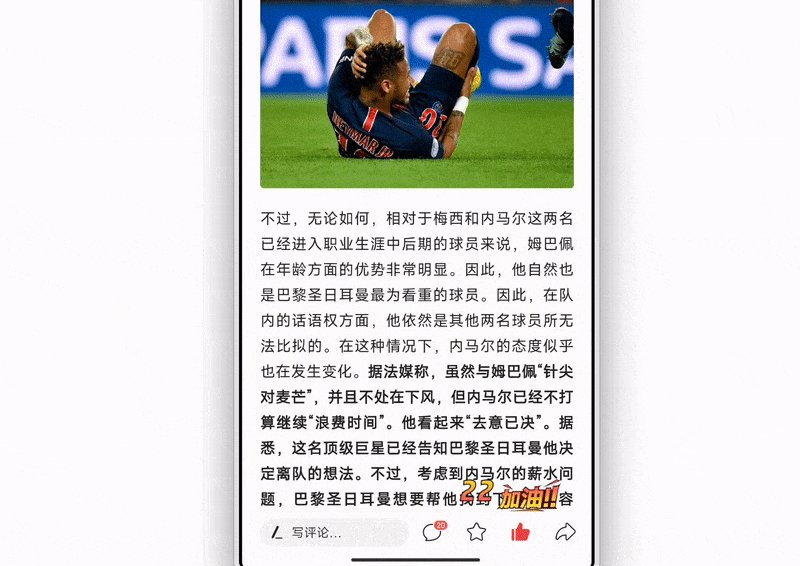
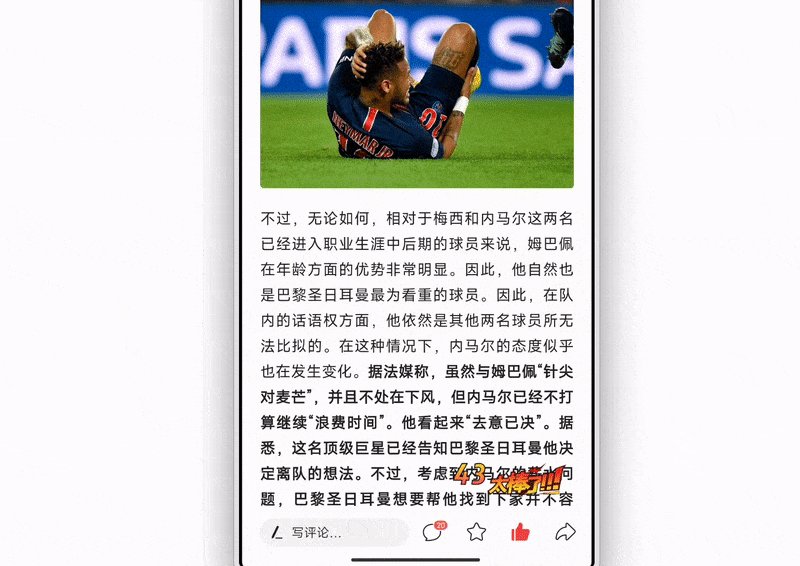
- Le texte d'invite atteint une certaine spécification Change automatiquement lorsque la valeur est atteinte, encouragé ! > Allez !! > Génial !!!
Voyons comment l'implémenter
1. Appuyez sur la souris et augmentez l'interaction
L'utilisation de pseudo-éléments peut rendre le HTML suffisamment concis et flexible, comme le HTML.
<button>长按点赞</button>
utilise des pseudo-éléments pour implémenter la copie de l'invite et la modifie simplement
.like{
position: relative;
}
.like::after{
position: absolute;
bottom: 100%;
width: max-content;
font-size: 2rem;
font-style: italic;
font-weight: bolder;
background-image: linear-gradient(#FFCF02, #FF7352);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
content:'x10';
}
L'effet est le suivant

Ensuite, nous devons masquer cette invite par défaut et n'apparaître que lorsque vous appuyez dessus
.like::after{
/**/
transform: translateY(100%);
opacity: 0;
visibility: hidden;
transition: .3s;
}
.like:active::after{
visibility: visible;
opacity: 1;
transform: translateY(0);
}
C'est très pratique Il est facile de réaliser une animation qui apparaît vers le haut lorsqu'elle est enfoncée et restaurée lorsqu'elle est levée

Cependant, une telle animation semble inconfortable Alors, comment changer l'animation de repli lorsqu'elle est levée ? C'est très simple. Définissez l'animation de transition vers le haut sur :active et ajoutez un délai pour vous assurer que l'animation de déplacement est restaurée après la disparition de l'élément
Pour cette technique d'animation, vous pouvez vous référer à My. article précédent Routine CSS pour implémenter l'animation de clic de bouton:active上,并且添加一个延时,保证在元素在消失后,位移动画才还原关于这个动画技巧,可以参考我之前的这篇文章 CSS 实现按钮点击动效的套路.like::after{ /**/ transform: translateY(100%); opacity: 0; visibility: hidden; transition: .3s .3s, 0s .6s transform; /*默认情况下没有transform*/ } .like:active::after{ visibility: visible; opacity: 1; transform: translateY(0); transition: .3s; }效果如下
二、数字不断累加
再来看看 CSS 数字变化。
关于这个技巧,之前在这两篇文章中都有提到:还在使用定时器吗?CSS 也能实现电子时钟和动画合成小技巧!CSS 实现动感的倒计时效果在以前,数字的变化可能需要创建多个标签,然后改变位移来实现
<div> <span>1</span> <span>2</span> <span>3</span> <span>4</span> <span>5</span> <span>...</span> </div>这种方式需要创建多个标签,略微繁琐,也不易扩展,而且也没办法在伪元素中使用。
不过现在有更简洁的方式可以实现了,那就是 CSS @property。这是干什么的呢?简单来讲,可以自定义属性,在这个例子中,可以让数字像颜色一样进行过渡和动画,可能不太懂,直接看例子吧
我们先通过 CSS 变量将数字渲染到页面,这里需要借助计数器
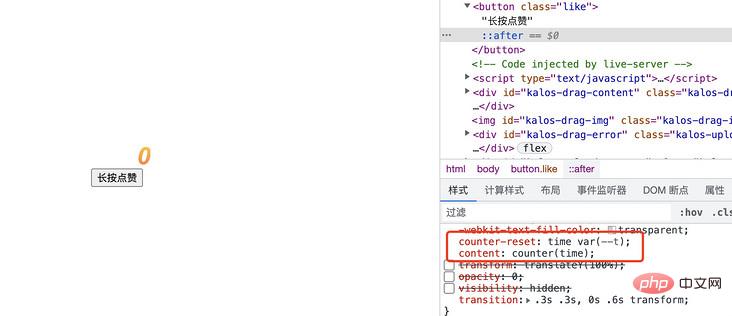
有兴趣的可以参考这篇文章:小tips: 如何借助content属性显示CSS var变量值.like::after{ /**/ --t:0; counter-reset: time var(--t); content: counter(time); }为了方便测试,这里先将提示设置为可见,效果如下
如何让这个数字变化呢?可以用到 CSS 动画,将
--t变化到999
@keyframes count {
to {
--t: 999
}
}
.like::after{
/**/
--t:0;
counter-reset: time var(--t);
content: counter(time);
animation: count 100s steps(999) forwards;
}L'effet est le suivant
 🎜🎜Deuxièmement, les chiffres ne cessent de s'additionner🎜🎜Jetons un coup d'œil aux changements de numéros CSS. 🎜
🎜🎜Deuxièmement, les chiffres ne cessent de s'additionner🎜🎜Jetons un coup d'œil aux changements de numéros CSS. 🎜À propos de cette technique, elle a déjà été mentionnée dans ces deux articles : Vous utilisez toujours des minuteries ? CSS peut également implémenter des astuces d’horloge électronique et de synthèse d’animation ! CSS pour obtenir un effet de compte à rebours dynamique🎜🎜Dans le passé, changer de nombre peut nécessiter la création de plusieurs étiquettes, puis modifier le déplacement pour obtenir🎜
@property --t {
syntax: '<integer>';
inherits: false;
initial-value: 0;
}</integer>🎜Cette méthode nécessite de créer plusieurs étiquettes, ce qui est légèrement encombrant et difficile à développer. Il n'y a également 🎜 aucun moyen d'utiliser 🎜 à l'intérieur d'un pseudo-élément. 🎜🎜Mais il existe désormais un moyen plus simple d'y parvenir, et c'est CSS @property. A quoi ça sert ? Pour faire simple, vous pouvez personnaliser les attributs. Dans cet exemple, 🎜 peut faire la transition des nombres et les animer comme des couleurs🎜 Vous ne le comprenez peut-être pas, regardez simplement l'exemple🎜🎜Nous rendons d'abord les nombres sur la page via des variables CSS. , ici Vous devez utiliser des compteurs🎜Si vous êtes intéressé, vous pouvez vous référer à cet article : Petits conseils : Comment afficher la valeur de la variable CSS var à l'aide de l'attribut content🎜
.like::after{
/**/
--t:0;
counter-reset: time var(--t);
content: counter(time);
animation: count 100s steps(999) forwards;
animation-play-state: paused; /*默认暂停*/
}
.like:active::after{
/**/
animation-play-state: running; /*按下运行*/
}🎜Afin de faciliter les tests, l'invite est configurée pour être visible en premier. L'effet est comme suit🎜🎜 🎜 🎜Comment obtenir ce numéro Et les changements ? Vous pouvez utiliser l'animation CSS pour changer
🎜 🎜Comment obtenir ce numéro Et les changements ? Vous pouvez utiliser l'animation CSS pour changer --t en 999🎜@counter-style 鼓励 {
system: cyclic;
symbols: '鼓励!';
range: 1 20;
}🎜L'effet est le suivant🎜
然而并没有什么动画,其实是需要等100s以后才会直接变成999。然后最重要的一步来了,加上以下自定义属性
@property --t {
syntax: '<integer>';
inherits: false;
initial-value: 0;
}</integer>
对的,仅仅添加这一小段 CSS,动画就出来了

是不是很神奇?可以这么理解,通过@property定义后,这个变量--t本身可以单独设置动画了,就像颜色变化一样。
然后,我们要实现只有按下的时候才会出现动画,可以默认将动画暂停,按下的时候才运行
.like::after{
/**/
--t:0;
counter-reset: time var(--t);
content: counter(time);
animation: count 100s steps(999) forwards;
animation-play-state: paused; /*默认暂停*/
}
.like:active::after{
/**/
animation-play-state: running; /*按下运行*/
}
现在看看效果吧

三、提示的阶段变化
提示在数字不断累积的过程中有一个阶段性的变化,如下
0~20:鼓励!20~50:加油!!50~:太棒了!!!
那么,如何根据 CSS 变量来自动映射不同的提示呢?这里可以用到自定义计数器,比如,我们先自定义一个计数器
@counter-style 鼓励 {
system: cyclic;
symbols: '鼓励!';
range: 1 20;
}
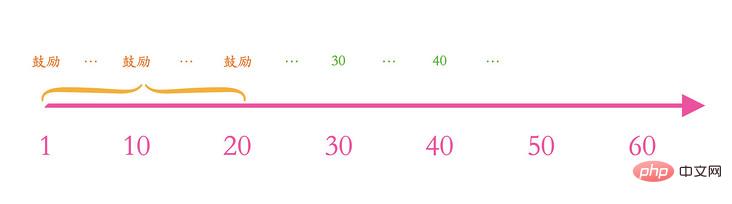
这样定义了一个名为“鼓励”的计数器,简单解释一下,system,表示计算系统,这里为cyclic,表示循环使用开发者提供的一套字符,字符由symbos定义。然后symbos表示计算符号,也就是具体展示的字符,这里指定为鼓励!就行了。然后有个range属性,表示计数器的范围,这里指定为1 20。示意如下

这部分自定义计数器内容比较复杂,也比较新,有兴趣的可以参考张鑫旭的这篇文章:CSS @counter-style规则详细介绍
然后将这个自定义的计数器也通过伪元素渲染出来
.like::after{
content: counter(time) counter(time, 鼓励);
}
下面看下效果

可以看到,当计数在1~20范围内,渲染的是自定义字符“鼓励!”,当超过这个范围后,又变成了普通的数字,因此我们需要做一个“回退”处理,也就是在这个区间外的规则,CSS 计数器也提供了这样的能力,名为fallback,实现就是这样
@counter-style 鼓励 {
system: cyclic;
symbols: '鼓励!';
range: 1 20;
fallback: 加油
}
@counter-style 加油 {
system: cyclic;
symbols: '加油!!';
range: 21 50;
fallback: 太棒了
}
@counter-style 太棒了 {
system: cyclic;
symbols: '太棒了!!!';
range: 51 infinite;
}
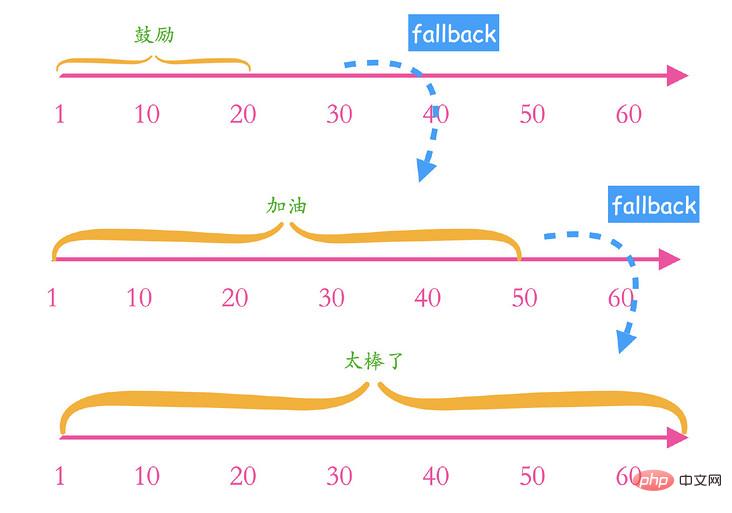
相信应该比较好理解,当计数器range超出时,就会按照fallback的计数规则继续执行,可以无限嵌套,上面可以稍微简化一下,区间可以更加灵活一点,比如加油的区间,进入到这个计数器,起点肯定已经超过了20,所以可以把起点也改为0,简化后如下
@counter-style 鼓励 {
system: cyclic;
symbols: '鼓励!';
range: 0 20;
fallback: 加油
}
@counter-style 加油 {
system: cyclic;
symbols: '加油!!';
range: 0 50; /*进入到这个计数器,起点肯定已经超过了20*/
fallback: 太棒了
}
@counter-style 太棒了 {
system: cyclic;
symbols: '太棒了!!!';
}
示意如下

这样就得到了文章开头的演示效果

完整代码可以访问:
https://codepen.io/xboxyan/pen/gOeEMwP
https://code.juejin.cn/pen/7133856833428520963
https://xboxyan.gitee.io/demo/CSS_add_num_animation.html
四、总结一下
以上就是全部内容了,还不错的动画小技巧,你学会了吗?下面总结一下
鼠标按下和抬起的过渡动画通常是相反的,不过可以通过在按下时设置
transition来改变抬起的动画L'accumulation continue de nombres peut être obtenue à l'aide de
@property, qui permet aux variables CSS de faire une transition ou de s'animer comme des couleurs@property来实现,它可以让 CSS 变量像颜色一样过渡或者动画计数器可以让CSS 变量渲染到伪元素上
animation-play-state可以实现按下动画开始,抬起动画暂停的效果自定义计数器可以让指定计数范围内渲染某一些字符
要实现计数的阶段变化可以用
fallback进行回退,可以跳转到另一个计数器提一下兼容性,
Chrome 91+
animation-play-state peut réaliser l'effet d'appuyer sur l'animation pour démarrer et de lever l'animation pour mettre en pause
Le compteur personnalisé peut restituer certains caractères dans la plage de comptage spécifiée.
🎜🎜L'étape d'implémentation du comptage des modifications peut être annulée à l'aide defallback, et vous pouvez passer à un autre compteur 🎜🎜🎜🎜Mentionnez la compatibilité, Chrome 91+ est ne convient pas encore à un usage externe, mais vous pouvez le savoir à l'avance🎜🎜🎜🎜Bien sûr, le potentiel des compteurs personnalisés est bien plus que cela, et d'autres explorations et applications seront effectuées plus tard. Enfin, si vous pensez que cela vous est utile et utile, n'hésitez pas à l'aimer, à le récupérer et à le transmettre❤❤❤🎜🎜🎜Adresse originale : https://segmentfault.com/a/1190000042360785🎜🎜🎜 (Partage de vidéos d'apprentissage : 🎜web Front-end 🎜)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- A quoi sert le modèle de boîte CSS3 ?
- Le lien est-il une nouvelle règle de style en CSS3 ?
- La requête multimédia est-elle un nouvel attribut en CSS3 ?
- Animation CSS3 en action : effet de bulle collante super cool
- Parlons des 4 sélecteurs logiques en CSS3 (démarrage rapide)
- Utilisez intelligemment les filtres CSS3 pour créer des effets d'animation de commutation de texte !