Maison >interface Web >Questions et réponses frontales >Comment obtenir différents styles pour les nombres pairs et impairs en CSS
Comment obtenir différents styles pour les nombres pairs et impairs en CSS
- 青灯夜游original
- 2022-08-29 18:05:272839parcourir
En CSS, vous pouvez utiliser le sélecteur ":nth-of-type()" avec les mots-clés "pair" et "impair" pour sélectionner respectivement les éléments de lignes paires et impaires, et ajouter une syntaxe différente ; "élément : nième de type (impair) {un code de style} élément : nième de type (pair) {un autre code de style}". Le mot-clé « pair » est utilisé pour sélectionner chaque élément enfant pair, et le mot-clé « impair » est utilisé pour sélectionner chaque élément enfant impair.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser le sélecteur :nth-of-type() pour sélectionner des éléments dans les lignes paires et impaires respectivement, et ajouter différents styles.
: le sélecteur nth-of-type(n) sélectionne tous les éléments qui sont le nième élément enfant d'un type spécifique de son élément parent.
Lorsqu'il est utilisé avec les mots-clés pair et impair, vous pouvez sélectionner des lignes paires et impaires
even sélectionne chaque sous-élément pair.
impair Sélectionnez chaque élément enfant impair.
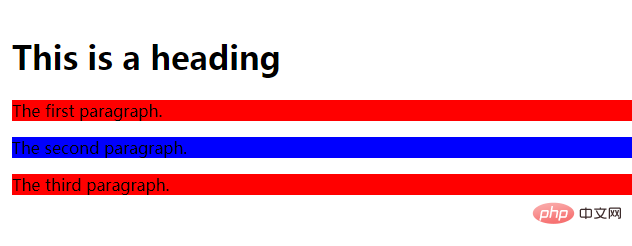
Exemple : Spécifiez deux couleurs d'arrière-plan différentes pour les éléments p impairs et pairs
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p:nth-of-type(odd)
{
background:#ff0000;
}
p:nth-of-type(even)
{
background:#0000ff;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
</body>
</html>
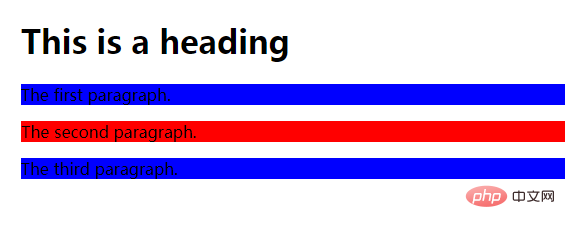
Vous pouvez également sélectionner des lignes paires et impaires via des formules, mais cela sera un peu gênant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p:nth-of-type(2n)
{
background:#ff0000;
}
p:nth-of-type(2n+1)
{
background:#0000ff;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
</body>
</html>
Formule 2n表示选取偶数子元素,2n+1 signifie sélectionner des sous-éléments impairs.
(Partage de vidéos d'apprentissage : Démarrer avec le front-end Web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir le retournement de police en CSS3
- Quels attributs Firefox prend-il en charge en utilisant CSS pour modifier la barre de défilement ?
- Comment interdire la copie du contenu d'un article en CSS
- Quels sont les deux types de syntaxe CSS ?
- Vous pouvez également facilement réaliser des animations de transition sympas en utilisant CSS !
- Techniques avancées de masque-composite CSS : conversion arbitraire des couleurs d'une seule image

