Maison >interface Web >Questions et réponses frontales >Comment interdire la copie du contenu d'un article en CSS
Comment interdire la copie du contenu d'un article en CSS
- 青灯夜游original
- 2022-08-12 18:22:313755parcourir
En CSS, vous pouvez utiliser l'attribut user-select pour obtenir l'effet d'interdire la copie du contenu de l'article. Ajoutez simplement le style "user-select:none;" à l'élément de texte. L'attribut user-select est utilisé pour définir ou récupérer si l'utilisateur est autorisé à sélectionner du texte. Lorsque la valeur de cet attribut est définie sur "aucun", l'élément de texte ne peut pas être sélectionné par la souris, empêchant ainsi la copie du texte.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
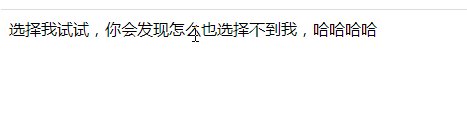
Généralement, le texte copiable sur une page Web aura le curseur I suivantI 状光标

如果不想让复制文本,通过设置CSS 的 user-select就可以达到目的。
user-select属性设置或检索是否允许用户选中文本。user-select的默认值是 text,可以选择文本。
在 web 浏览器中,如果您在文本上双击,文本会被选取或高亮显示。此属性用于阻止这种行为。
语法:
user-select: auto|none|text|all;
| 值 | 描述 |
|---|---|
| auto | 默认。如果浏览器允许,则可以选择文本。 |
| none | 防止文本选取。 |
| text | 文本可被用户选取。 |
| all | 单击选取文本,而不是双击。 |
只需要给文本元素添加“user-select:none;
 Si vous ne souhaitez pas copier de texte, vous pouvez atteindre l'objectif en définissant la sélection de l'utilisateur CSS. L'attribut de sélection de l'utilisateur définit ou récupère si l'utilisateur est autorisé à sélectionner du texte. La valeur par défaut de user-select est text, qui peut sélectionner du texte.
Si vous ne souhaitez pas copier de texte, vous pouvez atteindre l'objectif en définissant la sélection de l'utilisateur CSS. L'attribut de sélection de l'utilisateur définit ou récupère si l'utilisateur est autorisé à sélectionner du texte. La valeur par défaut de user-select est text, qui peut sélectionner du texte. 
-moz-user-select:none; /* Firefox私有属性 */ -webkit-user-select:none; /* WebKit内核私有属性 */ -ms-user-select:none; /* IE私有属性(IE10及以后) */ -khtml-user-select:none; /* KHTML内核私有属性 */ -o-user-select:none; /* Opera私有属性 */ user-select:none; /* CSS3属性 */
| Valeur | Description |
|---|---|
| auto | Par défaut. Le texte peut être sélectionné si le navigateur le permet. |
| aucun | Empêcher la sélection de texte. |
| texte | Le texte peut être sélectionné par l'utilisateur. |
| tous | Cliquez pour sélectionner le texte au lieu de double-cliquer. |
user-select:none;" à l'élément de texte afin que l'élément de texte ne puisse pas être sélectionné par le souris. Obtenez l’effet d’interdire la copie de texte. Étant donné que l'attribut user-select est une nouvelle fonctionnalité de la spécification CSS3, il présente des problèmes de compatibilité, il doit donc être préfixé pour différents navigateurs.  Comment interdire la copie de texte :
Comment interdire la copie de texte :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<style>
.test{
padding:10px;
-webkit-user-select:none;
-moz-user-select:none;
-o-user-select:none;
user-select:none;
background:#eee;}
</style>
</head>
<body>
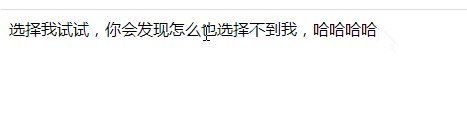
<div onselectstart="return false;" unselectable="on">选择我试试,你会发现怎么也选择不到我,哈哈哈哈</div>
</body>
</html>Effet (maintenant ce curseur fléché) :
🎜🎜🎜🎜Exemple : interdire la sélection de texte pour implémenter la fonction d'interdiction de copie de texte🎜🎜rrreee🎜🎜🎜🎜 ( vidéo d'apprentissage Partager : 🎜tutoriel vidéo CSS🎜)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Exemple d'analyse du webpack pour extraire les CSS dans des fichiers séparés (code joint)
- Comment définir le retournement de police en CSS3
- Le dégradé radial CSS peut-il changer l'angle ?
- Quels attributs Firefox prend-il en charge en utilisant CSS pour modifier la barre de défilement ?
- Quel est le code CSS gras du style de site Web ?

