Maison >interface Web >Questions et réponses frontales >Quels attributs Firefox prend-il en charge en utilisant CSS pour modifier la barre de défilement ?
Quels attributs Firefox prend-il en charge en utilisant CSS pour modifier la barre de défilement ?
- 青灯夜游original
- 2022-08-12 17:32:112628parcourir
Firefox prend en charge deux propriétés CSS pour modifier la barre de défilement : 1. La propriété scrollbar-color est utilisée pour définir la couleur de la barre de défilement de l'élément et peut contrôler la couleur de la piste de la barre de défilement et du pouce de la barre de défilement. -color:color |dark|light;"; 2. L'attribut scrollbar-width est utilisé pour définir la largeur ou l'épaisseur de la barre de défilement de l'élément lorsqu'il est affiché. La syntaxe est "scrollbar-width:thin|none|width size value; ".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Les seules propriétés CSS qui peuvent être utilisées pour modifier le style de la barre de défilement de Firefox sont scrollbar-color et scrollbar-width. scrollbar-color 和 scrollbar-width 。
scrollbar-color属性
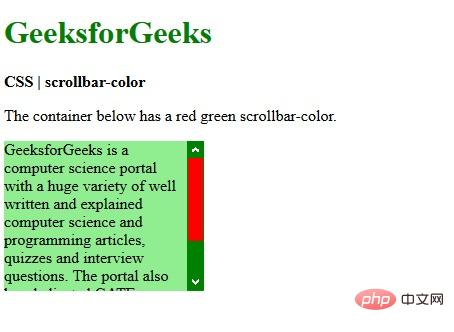
scrollbar-color属性用于设置元素滚动条的颜色。它可用于分别控制滚动条轨道和滚动条拇指的颜色。滚动条的轨迹是滚动条的背景,它保持固定并显示可以滚动的区域。滚动条的拇指指的是滚动条的移动部分,该部分浮点数在轨道的顶部,表示滚动条的当前位置。
track(轨道)是指滚动条,其一般是固定的而不管滚动位置的背景。
thumb(拇指)是指滚动条通常漂浮在轨道的顶部上的移动部分。
语法:
scrollbar-color:auto | color | dark | light
auto |
在没有任何其他相关滚动条颜色属性的情况下,滚动条的轨道部分默认平台渲染。 |
dark |
显示黑色滚动条,可以是平台提供的滚动条的深色变体,也可以是带深色的自定义滚动条。 |
light |
显示一个轻量滚动条,可以是平台提供的滚动条的轻微变体,也可以是带有浅色的自定义滚动条。 |
<color> <color></color></color> |
l'attribut scrollbar-color est utilisé pour définir la couleur de la barre de défilement de l'élément. Il peut être utilisé pour contrôler respectivement la couleur de la piste de la barre de défilement et du pouce de la barre de défilement. La piste de la barre de défilement est l'arrière-plan de la barre de défilement, qui reste fixe et montre la zone qui peut défiler. Le pouce de la barre de défilement fait référence à la partie mobile de la barre de défilement, qui est un nombre à virgule flottante en haut de la piste qui représente la position actuelle de la barre de défilement.

Le pouce fait référence à la partie mobile de la barre de défilement qui flotte généralement au-dessus de la piste. Syntaxe :
scrollbar-color: auto; /* 使用浏览器默认的滚动条样式 */ scrollbar-color: dark; /* 使用浏览器默认的深色或者黑色滚动效果 */ scrollbar-color: light; /* 使用浏览器默认的浅色滚动效果 */ scrollbar-color: red #00f; /* 第一个颜色为滚动条的颜色, 第二个颜色为滚动条轨道的颜色 */
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Analyse détaillée des processus CSS emballés par Webpack
- Exemple d'analyse du webpack pour extraire les CSS dans des fichiers séparés (code joint)
- webpack gère les problèmes de compatibilité du navigateur CSS
- Exemple pour résoudre l'erreur lors de l'utilisation de lang='scss' dans vue
- Implémenter l'effet de coins arrondis en CSS3
- Comment définir le retournement de police en CSS3
- Le dégradé radial CSS peut-il changer l'angle ?



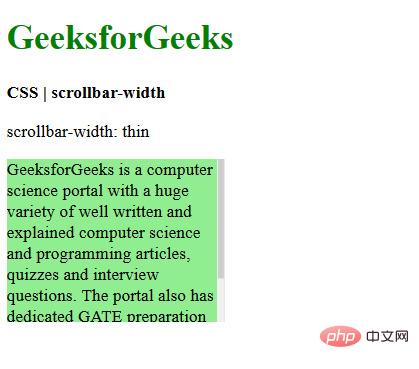
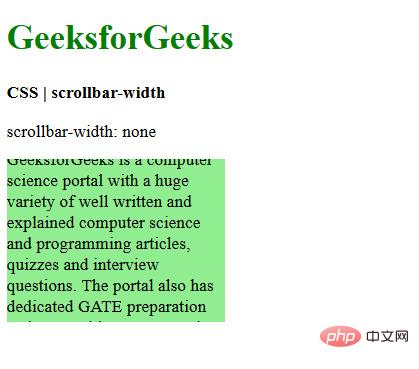
 Appliquez la première couleur au pouce de la barre de défilement et la deuxième couleur à la piste de la barre de défilement. La propriété scrollbar-width permet aux développeurs de définir l'épaisseur de la barre de défilement lorsqu'elle apparaît.
Appliquez la première couleur au pouce de la barre de défilement et la deuxième couleur à la piste de la barre de défilement. La propriété scrollbar-width permet aux développeurs de définir l'épaisseur de la barre de défilement lorsqu'elle apparaît.