Maison >interface Web >Questions et réponses frontales >Analyse détaillée des processus CSS emballés par Webpack
Analyse détaillée des processus CSS emballés par Webpack
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-08-09 10:30:222169parcourir
Cet article vous apporte des connaissances pertinentes sur javascript, qui présente principalement des problèmes liés au processus d'empaquetage CSS du webpack. Examinons-le ensemble, j'espère qu'il sera utile à tout le monde.

[Recommandations associées : Tutoriel vidéo javascript, front-end web]
1 Préparez les fichiers à empaqueter et les fichiers modèles à introduire
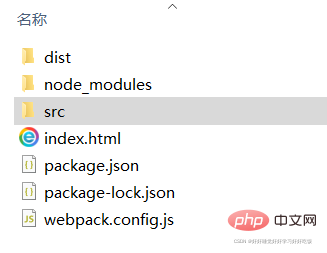
Préparez d'abord les fichiers qui doivent être convertis. et placez-les dans le dossier src, il y a les fichiers de style index.css et index.js. Bien que le CSS soit également compilé et empaqueté, il est d'abord converti en fichier index.js. Le contenu du fichier dans l'importation d'index './index.css'
Il existe également un fichier modèle, qui est le fichier empaqueté et compilé. . Le fichier index.html importé


import './index.css'
2, environnement construction
npm init =》Initialisation de l'environnement de construction du projet
L'initialisation générera automatiquement le document d'installation du package webpack.json et node_modules.
Installez ensuite le package dans l'environnement
1) Installation du package webpack de base
npm install --save-dev webpack-cli@3.3.12 webpack@4.44.1
2) Introduisez automatiquement les fichiers modulaires compilés et packagés dans le fichier modèle, c'est-à-dire le fichier html
npm install --save-dev html-webpack-plugin@4.3.0
3) Bridge Le pont entre le fichier loder-css et webpack
Identifie le package d'installation des fichiers CSS
npm install --save-dev css-loader@4.1.1
Le style CSS est introduit à la manière de style
npm install --save-dev style-loader@1.2.1
Le style CSS est introduit à la manière de link
npm install --save-dev mini-css-extract-plugin@0.9.0
Le dernier package installé peut être téléchargé à partir du package View
{
"name": "webpack-css",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"webpack": "webpack"
},
"author": "",
"license": "ISC",
"devDependencies": {
"css-loader": "^4.1.1",
"html-webpack-plugin": "^4.3.0",
"mini-css-extract-plugin": "^0.9.0",
"style-loader": "^1.2.1",
"webpack": "^4.44.1",
"webpack-cli": "^3.3.12"
}
}
3 en json, configurez l'environnement
plugins
HtmlWebpackPlugin
js doivent être introduits manuellement dans le fichier html, mais à l'aide de ce plug-in, il peut être automatiquement introduit dans le fichier html
Doit être instancié et configuré dans les plugins
const HtmlWebpackPlugin = require('html-webpack-plugin');
plugins: [
// 自动将依赖注入 html 模板,并输出最终的 html 文件到目标文件夹
new HtmlWebpackPlugin({
//在dist文件下成为打包生成的文件
filename: 'index.html',
//源文件,一起作为模板
template: './src/index.art',
//要引入的文件,在entry里面的js文件的名称
chunks: ['index']
}),
new HtmlWebpackPlugin({
filename: 'list.html',
template: './src/list.art',
chunks: ['list']
})
]
Configuration de l'environnement webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
//css用link的方式引入
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
mode: 'development',
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].js'
},
module: {
rules: [
{
test: /\.css$/,
// loader: 'css-loader'
// use: ['style-loader', 'css-loader']
use: [MiniCssExtractPlugin.loader, 'css-loader']
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: './index.html',
filename: 'index.html'
}),
new MiniCssExtractPlugin({
filename: 'css/[name].css'
})
]
};
4, exécuté
via la ligne de commande
npm run webpeck
[Recommandations associées : tutoriel vidéo javascript, front-end web 】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quel est le principe de packaging du webpack ?
- Comment configurer le packaging webpack dans Angular10 ? Présentation de la méthode
- Analyser les problèmes rencontrés lors de la mise à niveau de webpack3 vers la version webpack4 (résumé)
- 10 questions d'entretien webpack, à combien pouvez-vous répondre ?
- Vous guidez étape par étape pour personnaliser le traitement du Webpack et du chargeur sous Angular CLI

