Maison >interface Web >Voir.js >Exemple pour résoudre l'erreur lors de l'utilisation de lang='scss' dans vue
Exemple pour résoudre l'erreur lors de l'utilisation de lang='scss' dans vue
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-08-10 11:43:274426parcourir
Cet article vous apporte des connaissances pertinentes sur vue, qui présente principalement les problèmes liés à l'utilisation de lang="scss" pour signaler les erreurs. En effet, la version actuelle de sass-loader est trop élevée et cela se produit lors de la compilation du webpack. Erreur, examinons-le ensemble, j'espère que cela sera utile à tout le monde.

【Recommandations associées : Tutoriel vidéo javascript, Tutoriel vue.js】
vue utilise lang="scss" pour signaler une erreur
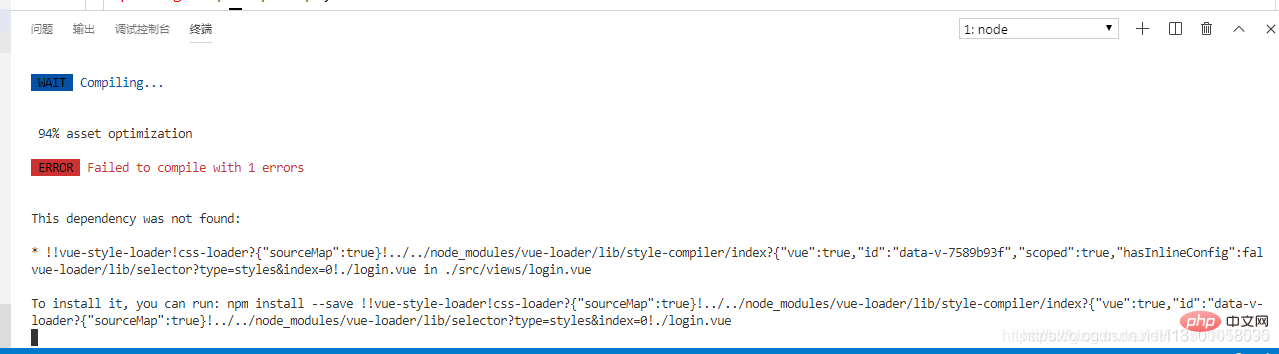
Lors de l'écriture de l'éditeur en ligne VUE, afin de créer le style plus beau, dans Ajouter lang="scss" au style, et le message d'erreur suivant s'affiche :

C'est parce que la version actuelle de sass-loader est trop élevée et qu'une erreur s'est produite lors de la compilation du webpack, nous installé une version inférieure
et l'a saisie à son tour dans le projet La commande suivante :
npm install sass-loader@7.3.1 --save-dev npm install node-sass --save npm install style-loader --save
De cette façon, aucune erreur ne sera signalée lors de l'utilisation de lang="scss"
Vous ne pouvez pas utiliser la commande directement :
npm install sass-loader --save-dev
Sinon, l'erreur suivante sera signalée :
Module build failed: TypeError: this.getResolve is not a function at Object.loader
Parce que la version actuelle de sass est trop élevée, webpack compile. Une erreur s'est produite, alors spécifiez : npm install sass-loader@7.3.1 --save-dev pour installer une version inférieure.
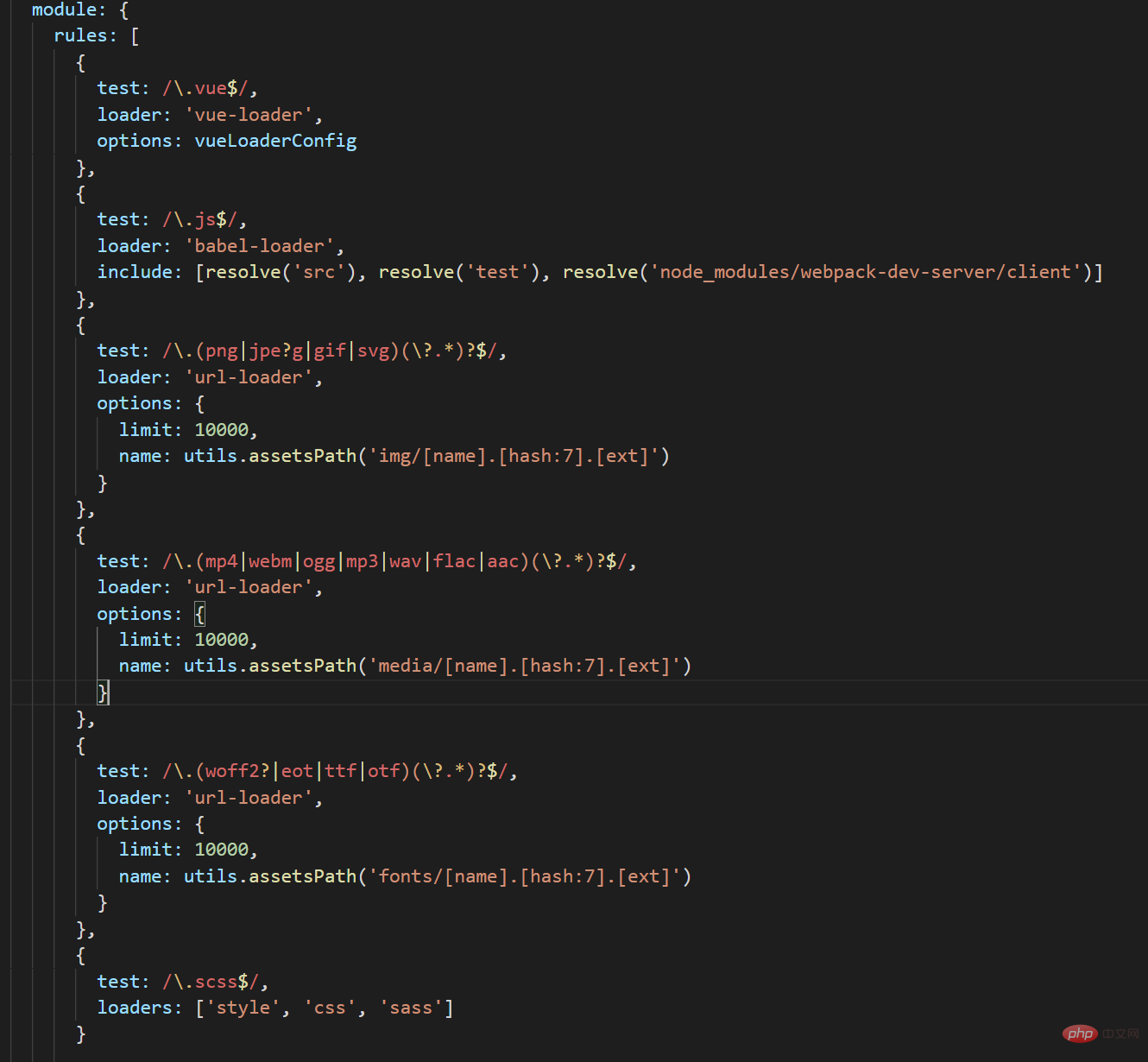
Ensuite, ajoutez build/webpack.base.config.js :
{
test: /\.scss$/,
loaders: ['style', 'css', 'sass']
}Comme indiqué dans l'image :

[Recommandations associées : tutoriel vidéo javascript, tutoriel vue.js]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie de l'API des propriétés calculées de Vue (calculée)
- Un article expliquant la différence entre watch et watchEffect dans Vue
- Implémentation de l'analyse d'instance VUE et du montage d'instance de montage
- Introduction à l'utilisation de vue3 axios et au rendu des données
- Explication détaillée de la liaison bidirectionnelle des données vue et de la configuration du fichier vue.config.js

