Maison >interface Web >Voir.js >Implémentation de l'analyse d'instance VUE et du montage d'instance de montage
Implémentation de l'analyse d'instance VUE et du montage d'instance de montage
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-08-09 16:10:122830parcourir
Cet article vous apporte des connaissances pertinentes sur javascript, qui introduit principalement les problèmes liés au montage de l'instance de montage. Dans vue2, l'instance est générée via l'opérateur new et la racine est transmise comme el Elle est utilisée dans vue3 La méthode de montage. est remplacé par l'élément de configuration el et le createApp exporté est utilisé à la place de la nouvelle opération. Examinons-le ensemble, j'espère que cela sera utile à tout le monde.

[Recommandations associées : tutoriel vidéo javascript, front-end web]
Dans vue2, l'instance est générée via l'opérateur new et la racine est transmise en tant qu'el. Dans vue3, la méthode de montage. est utilisé à la place de l'élément de configuration el. Utilisez le createApp exporté au lieu de la nouvelle opération

Code source
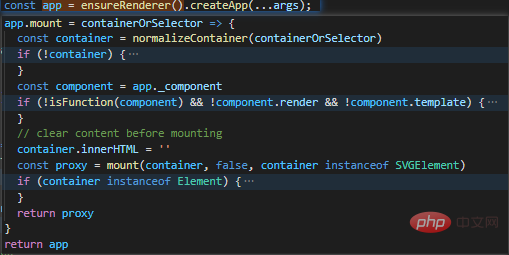
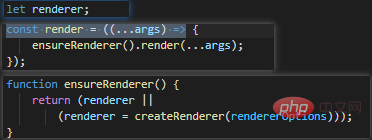
Localisez le code à l'emplacement de createApp, appelez EnsureRenderer au moteur de rendu et utilisez des fermetures pour conserver un copie du processus de création de composants, tel que le rendu, le correctif, createApp, etc. Ensuite, l'appel de createApp renvoie certaines API publiques, telles que le montage, le composant, la directive, le mixin, etc. Par exemple, le composant peut être utilisé pour monter des composants publics sur l'instance Vue. Enfin, retournez mount

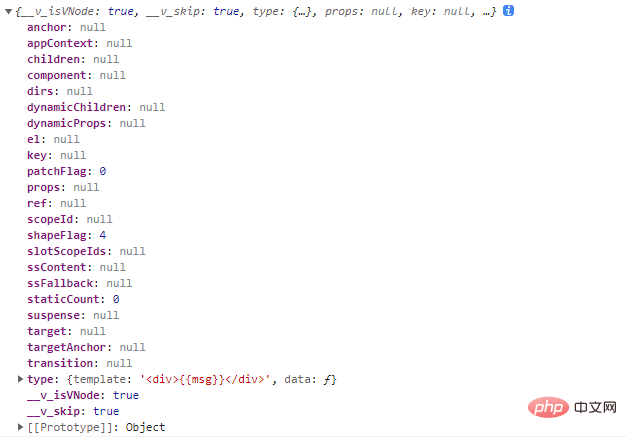
Appelez mount, récupérez l'élément dom avec l'application id, effacez d'abord les éléments enfants, puis appelez createBaseVNode pour générer vnode

Passez vnode en tant que paramètre à la fonction de rendu, qui est en fait la clé réservée sur le moteur de rendu dans la première étape

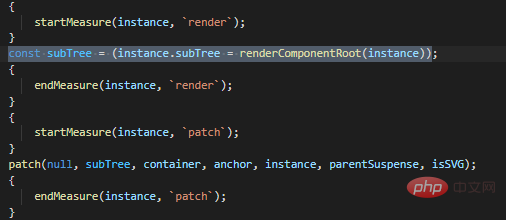
Entre dans le processus de patch racine. Il s'agit actuellement d'un type de composant qui utilise un modèle au lieu de la fonction de rendu, il entre donc dans le processus mountComponent et appelle createComponentInstance pour initialiser le moteur de rendu. instance publique du composant de base. Une fois setupComponent traité une fois, effectuez le rendu et corrigez le composant

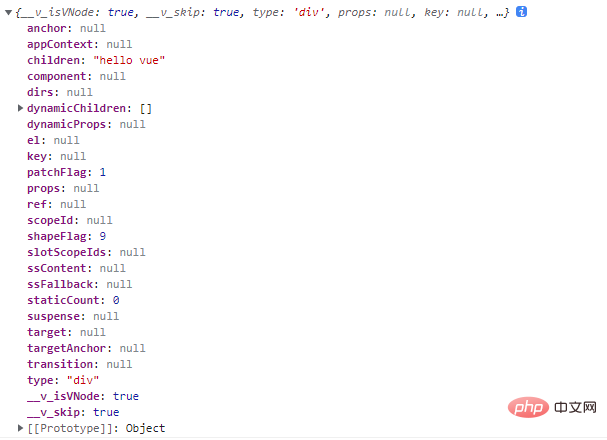
Après le rendu, récupérez le vnode du composant pour le patch

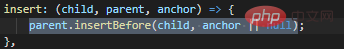
Cette fois, il s'agit d'un élément div, il entre donc dans mountElement. processus et est appelé après une série de processus. hostInsert monte le nœud sur le nœud dom avec l'identifiant app

Résumé
Générer une instance de composant--Exécuter le montage du composant--Générer le vnode du composant via le rendu--Exécuter le patch appeler domApi natif sur chaque nœud pour créer une page Montage--Monté complet
[Recommandations associées : tutoriel vidéo javascript, front-end web]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comprenez-vous l'algorithme vue diff ? Analyse de principe
- Hyper détaillé ! Les graphiques et le texte expliquent l'API combinée de Vue3 !
- Comprendre rapidement le timing d'exécution de la configuration de Vue3 (avec des exemples de code)
- Parlons de la valeur de retour de la fonction setup dans vue3
- Exemple : Quels sont les paramètres de configuration attrs, slots et submit dans vue3 ?

