Maison >interface Web >Voir.js >Explication détaillée de la façon dont v-bind lie dynamiquement les attributs de style
Explication détaillée de la façon dont v-bind lie dynamiquement les attributs de style
- 青灯夜游avant
- 2022-08-10 11:27:062952parcourir
Comment v-bind lie-t-il dynamiquement l'attribut style ? Cet article vous donnera une compréhension détaillée des différentes syntaxes de l'instruction v-bind pour lier dynamiquement les attributs de style. J'espère que cela vous sera utile !

v-bind peut définir dynamiquement l'attribut style pour lier les styles en ligne. Méthode d'écriture :
<!--完整写法--> <标签名 v-bind:style="vue实例中的数据属性名"/> <!--简化写法--> <标签名 :style="vue实例中的数据属性名"/>
1. v-bind lie dynamiquement l'attribut de style en ligne (syntaxe objet)
Après avoir lié dynamiquement l'attribut de classe, la valeur de la classe est une variable, qui peut être placée dans data et Style de jeu lié dynamiquement. (Partage vidéo d'apprentissage : tutoriel vidéo Vue)
1. La syntaxe d'objet de v-bind:style est très similaire à la syntaxe CSS, mais il s'agit en fait d'un objet JavaScript
:style="{key(属性名):value(属性值)}"
lors de l'écriture de CSS. noms d'attributs Lorsque, par exemple, font-size
, vous pouvez utiliser camelCase :
fontSizefontSize或短横线分隔(kebab-case,记得用单引号括起来):
'font-size'
<h2 :style="{fontSize:'50px'}">{{message}}</h2>
<h2 :style="{'font-size':'50px'}">{{message}}</h2>注意:如果不采用驼峰命名,就一定要加单引号,因为一旦绑定了vue语法,他就会将里边未加单引号的字符串当成变量名,就算是50px也会被当成变量名,所以如果是字符串就要加上单引号。
value(属性值)有两种实现:被引号包裹或不被引号包裹
value加引号时,vue在解析的时候,会把它当成一个固定值。例如上面示例中的的“
50px”value不加双引号时,则当做变量,vue将它解析成一个变量, 变量值会在data中找
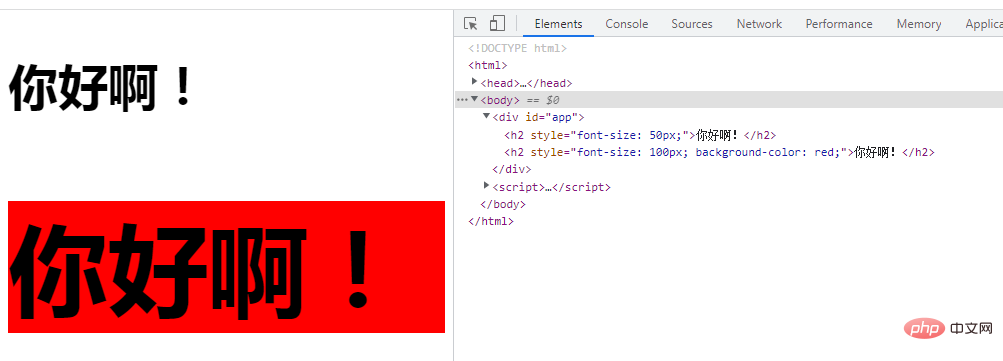
<div id="app">
<!-- 如下:finalSize当成一个固定值来使用 -->
<h2 :style="{fontSize:'50px'}">{{message}}</h2>
<!-- 如下:finalSize当成一个变量来使用,通过data动态绑定 -->
<h2 :style="{fontSize: finalSize + 'px', backgroundColor: finalColor }">{{message}}</h2>
</div><script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
finalSize: 100,
finalColor: 'red'
}
})
</script>
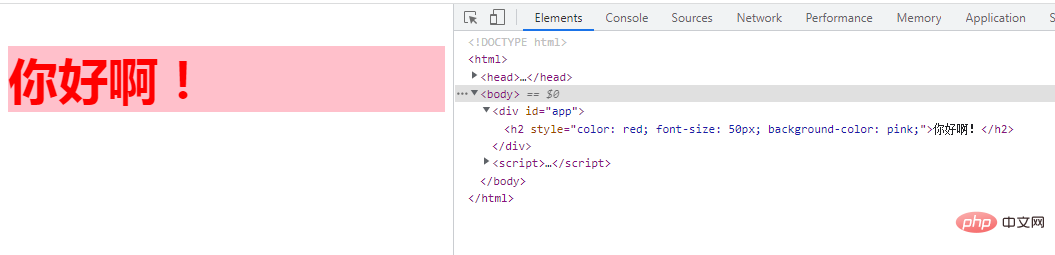
2、直接绑定到一个样式对象通常更好,这会让模板更清晰:
<div id="app">
<!-- 如下:绑定到一个样式对象styleObject,对象中设置对个key:value对 -->
<h2 :style="styleObject">{{message}}</h2>
</div><script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
styleObject: {
color: 'red',
fontSize: '50px',
backgroundColor: 'pink'
}
}
})
</script>
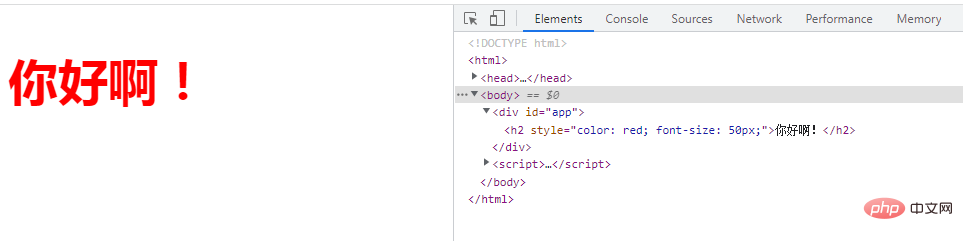
3、也可以绑定一个返回对象的计算属性
<div id="app">
<!-- 如下:绑定一个返回对象的计算属性 -->
<h2 :style="styleObject">{{message}}</h2>
</div><script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
color: 'red',
fontSize: '50px'
},
computed: {
styleObject: function () {
return {
color:this.color, fontSize:this.fontSize
}
}
}
})
</script>
对象语法常常结合返回对象的计算属性使用,用于实现样式切换
示例:红黑颜色的切换
<div id="app"> <span :style="styleObj" @click="handleFontColor">Hello World</span> </div>
<script>
var vm = new Vue({
el: '#app',
data: {
styleObj: {
color: 'red'
}
},
methods: {
handleFontColor(){
this.styleObj.color === 'red' ? this.styleObj.color = 'black' : this.styleObj.color = 'red'
}
}
})
</script>
二、v-bind动态绑定内联style属性(数组语法)
v-bind使用数组方式动态绑定style使用较少,用法为:先在vue实例data部分写好要使用的样式,然后在要使用v-bind动态绑定之处使用数组绑定,数组中包括vue中已定义好的样式名。
数组语法格式为:
:style="[base1,base2]"

v-bind:style 的数组语法可以将多个样式对象应用到同一个元素上:
<div id="app">
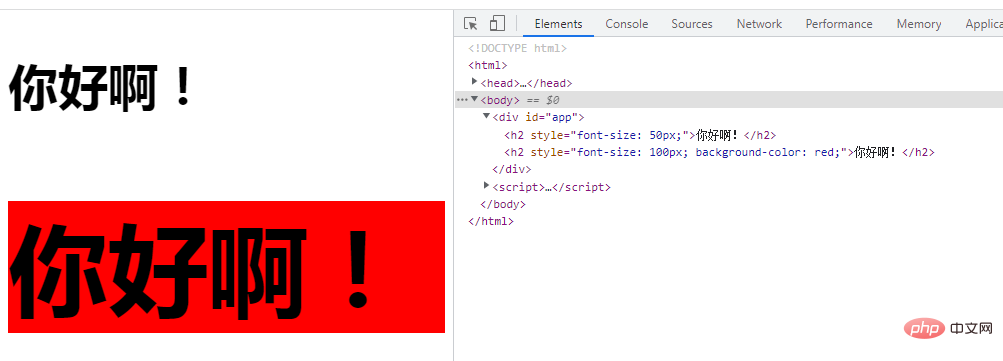
<h2 :style="[baseStyle,baseStyle1]">{{message}}</h2>
</div><script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
baseStyle: { backgroundColor: 'red' },
baseStyle1: { fontSize: '100px' },
}
})
</script>
自动添加前缀:当 v-bind:style 使用需要添加浏览器引擎前缀的 CSS 属性时,如 transform,Vue.js 会自动侦测并添加相应的前缀。
三、v-bind动态绑定内联style属性(多重值)
可以为 style 绑定中的属性提供一个包含多个值的数组,常用于提供多个带前缀的值
<div :style="{ display: ['-webkit-box', '-ms-flexbox', 'flex'] }"></div>这样写只会渲染数组中最后一个被浏览器支持的值。
在本例中,如果浏览器支持不带浏览器前缀的 flexbox,那么就只会渲染 display: flex
ou délimité par des tirets (kebab-case, pensez à utiliser des guillemets simples up) : 'font-size'rrreeeRemarque : Si vous n'utilisez pas de dénomination en casse chameau, vous devez ajouter des guillemets simples, car une fois que vue est lié à la grammaire, il traitera la chaîne sans guillemets simples à l'intérieur comme un nom de variable. Même 50 pixels seront traités comme un nom de variable, donc s'il s'agit d'une chaîne, des guillemets simples doivent être ajoutés. value (valeur d'attribut) a deux implémentations : entourée de guillemets ou non entourée de guillemets
50px" dans l'exemple ci-dessus🎜🎜🎜Lorsque la valeur n'est pas entourée de guillemets doubles, elle est traitée comme une variable et Vue l'analyse en une variable. la valeur de la variable sera trouvée dans data🎜 rrreeerrreee🎜 🎜🎜🎜2. Il est généralement préférable de se lier directement à un objet de style, ce qui rendra le modèle plus clair : 🎜🎜rrreeerrreee🎜
🎜🎜🎜2. Il est généralement préférable de se lier directement à un objet de style, ce qui rendra le modèle plus clair : 🎜🎜rrreeerrreee🎜 🎜🎜🎜3. Vous pouvez également lier un attribut calculé du objet renvoyé🎜🎜rrreeerrreee🎜
🎜🎜🎜3. Vous pouvez également lier un attribut calculé du objet renvoyé🎜🎜rrreeerrreee🎜 🎜🎜La syntaxe de l'objet est souvent combinée avec l'objet renvoyé. Les attributs calculés sont utilisés pour implémenter le changement de style🎜🎜Exemple : changement de couleur rouge et noir🎜rrreeerrreee🎜
🎜🎜La syntaxe de l'objet est souvent combinée avec l'objet renvoyé. Les attributs calculés sont utilisés pour implémenter le changement de style🎜🎜Exemple : changement de couleur rouge et noir🎜rrreeerrreee🎜 🎜🎜🎜🎜2. v-bind lie dynamiquement les attributs de style en ligne (syntaxe de tableau) 🎜🎜🎜🎜v -bind utilise la méthode de tableau pour lier dynamiquement le style. L'utilisation est la suivante : écrivez d'abord le style à utiliser dans la partie données de l'instance de vue, puis utilisez la liaison de tableau là où la liaison dynamique v-bind doit être. utilisé. Le tableau inclut le nom de style défini dans vue. 🎜🎜Le format de la syntaxe du tableau est : 🎜rrreee🎜
🎜🎜🎜🎜2. v-bind lie dynamiquement les attributs de style en ligne (syntaxe de tableau) 🎜🎜🎜🎜v -bind utilise la méthode de tableau pour lier dynamiquement le style. L'utilisation est la suivante : écrivez d'abord le style à utiliser dans la partie données de l'instance de vue, puis utilisez la liaison de tableau là où la liaison dynamique v-bind doit être. utilisé. Le tableau inclut le nom de style défini dans vue. 🎜🎜Le format de la syntaxe du tableau est : 🎜rrreee🎜 🎜🎜v-bind:style La syntaxe du tableau peut appliquer plusieurs objets de style au même élément : 🎜rrreeerrreee🎜
🎜🎜v-bind:style La syntaxe du tableau peut appliquer plusieurs objets de style au même élément : 🎜rrreeerrreee🎜 🎜
🎜🎜Ajouter automatiquement un préfixe : lorsque v-bind:style est utilisé, vous devez ajouter Préfixe du moteur de navigation 🎜 Attributs CSS, tels que la transformation, Vue.js détectera et ajoutera automatiquement le préfixe correspondant . 🎜🎜🎜🎜3. v-bind lie dynamiquement les attributs de style en ligne (valeurs multiples) 🎜🎜🎜🎜🎜 peut fournir un tableau contenant plusieurs valeurspour les attributs dans la liaison de style, qui est souvent utilisée. pour fournir plusieurs valeurs. Une valeur préfixée 🎜rrreee🎜Écrit ainsi, seule la dernière valeur du tableau prise en charge par le navigateur sera rendue. 🎜🎜Dans cet exemple, si le navigateur prend en charge flexbox sans le préfixe du navigateur, alors seul
display: flex sera rendu. 🎜🎜 (Partage de vidéos d'apprentissage : 🎜développement web front-end🎜, 🎜Vidéo de programmation de base🎜)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

