Maison >interface Web >Questions et réponses frontales >Implémenter l'effet de coins arrondis en CSS3
Implémenter l'effet de coins arrondis en CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-08-11 17:16:263285parcourir
En CSS3, vous pouvez utiliser l'attribut "border-radius" pour obtenir l'effet de coin arrondi. Cet attribut est utilisé pour définir les coins arrondis de la bordure extérieure de l'élément, et cet attribut est un attribut abrégé qui peut être utilisé. pour définir respectivement les styles des quatre coins arrondis, la syntaxe est "element object {border-radius: 1-4 length|% / 1-4 length|%;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Obtenir des coins arrondis en CSS3
border-radius vous permet de définir la bordure extérieure d'un élément à arrondir. Détermine un cercle lors de l'utilisation d'un rayon et une ellipse lors de l'utilisation de deux rayons. L'intersection de ce cercle (ovale) et de la bordure crée un effet de coin arrondi.
L'attribut border-radius est un attribut composite qui peut spécifier jusqu'à quatre attributs border-*-radius
Syntaxe
border-radius: 1-4 length|% / 1-4 length|%;
Remarque : L'ordre des quatre valeurspour chaque rayon est : coin supérieur gauche , coin supérieur droit, coin droit Coin inférieur, coin inférieur gauche. Si le coin inférieur gauche est omis, le coin supérieur droit est le même. Si le coin inférieur droit est omis, le coin supérieur gauche est le même. Si le coin supérieur droit est omis, le coin supérieur gauche est le même.
length définit la forme de la courbe.
% Utilisez % pour définir la forme des coins.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<style>
div
{
text-align:center;
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:350px;
border-radius:25px;
-moz-border-radius:25px; /* 老的 Firefox */
}
</style>
</head>
<body>
<div>border-radius 属性允许您向元素添加圆角。</div>
</body>
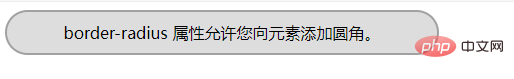
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS, tutoriel vidéo HTML)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Un article expliquant en détail le sélecteur de pseudo-classe d'état de l'interface utilisateur en CSS
- Résumé des points de connaissance du gradient radial des propriétés du dégradé d'arrière-plan CSS
- Pure CSS réalise des liens de navigation à plusieurs niveaux (avec des images et des exemples de texte)
- Analyse détaillée des processus CSS emballés par Webpack
- Exemple d'analyse du webpack pour extraire les CSS dans des fichiers séparés (code joint)

