Maison >interface Web >tutoriel CSS >Résumé des points de connaissance du gradient radial des propriétés du dégradé d'arrière-plan CSS
Résumé des points de connaissance du gradient radial des propriétés du dégradé d'arrière-plan CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-08-03 14:42:253883parcourir
Cet article vous apporte des connaissances pertinentes sur css, qui présente principalement les problèmes liés au dégradé radial. Le dégradé radial peut être compris comme un dégradé avec une valeur de rayon, c'est-à-dire que l'effet final n'est plus le long de l'axe linéaire A pour. dégradés. L’effet final est un cercle ou un ovale. J’espère que cela sera utile à tout le monde.

(Partage vidéo d'apprentissage : tutoriel vidéo CSS, tutoriel vidéo HTML)
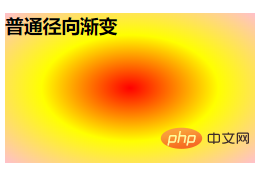
Le dégradé radial peut être compris comme un dégradé avec une valeur de rayon, c'est-à-dire que l'effet final n'est plus le long d'un axe droit pente. L'effet final est un cercle ou un ovale. Comme le montre la figure ci-dessous, il s'agit d'un effet de dégradé radial.

Le dégradé radial est obtenu en utilisant la méthode radial-gradient() en arrière-plan. Sa structure syntaxique est similaire à celle du dégradé linéaire, c'est-à-dire du dégradé linéaire. Vous pouvez également personnaliser la valeur de direction et la valeur de couleur. Comme il est radial, vous pouvez également définir la valeur du rayon pour obtenir des changements de taille.
Structure syntaxique générale :
.background:radial-gradient(red,yellow,pink) /*这个语法中,只在radial-gradient方法中添加了颜色值 所以其它的参数全部采取默认 方向 采取的默认值是中心的位置 (这里的方向不是指渐变的方向 而是圆心的位置) 形状 采取的默认值是ellipse(椭圆形) 这里只有两个参数 ellipse(椭圆形)和circle(圆形) 默认ellipse 因为是径向渐变 所以颜色的展示是从里到外 如上所示 表示圆心中间显示的是红色 然后往外拓展分别是黄色 粉色 */
Comme le montre l'image, est le rendu final

La structure syntaxique de personnalisation de la position centrale du cercle :
background: radial-gradient(at right bottom,red,yellow,pink) /*使用 at 来定义最终的圆心位置 at后面可以接代表方向的关键字 也可以使用百分值 默认是先设置水平方向的位置 然后是垂直方向 这里就表示将圆心的位置定义在右下角 颜色从里到外依次为 red yellow pink */
Le rendu final est le suivant

La syntaxe du radial dégradé de personnalisation de la position centrale du cercle de forme
background: radial-gradient(circle at 50% 50%, red,yellow,pink) /*这里表示的就是创建一个圆形 且该圆形的圆心位于水平方向50% 垂直方向50%的位置 即居中 颜色从里到外拓展依次为 red yellow pink */
Final L'image de l'effet est la suivante

L'effet de dégradé radial de la taille radiale personnalisée
background: radial-gradient(150px 110px at 50% 50%,red,yellow,pink) /*这里表示定义了一个水平半径为150px 垂直半径为110px 圆心的位置在水平方向50% 垂直方向50% 即居中 颜色从里到外拓展依次为 red yellow pink */
L'image de l'effet final est la suivante

Remarque : lors de l'écriture, veillez à utiliser des virgules pour séparer les valeurs de couleur. Les formes personnalisées, les tailles radiales personnalisées et les valeurs de couleur sont également séparées par des virgules, et avant d'utiliser l'effet de dégradé, vous devez d'abord définir un conteneur pour définir le. largeur et hauteur du conteneur pour que l'effet apparaisse
Les quatre ci-dessus sont tous des effets de dégradé radial simples. En plus de cela, il existe également des effets de dégradé radial répétitifs plus complexes. Implémenté via la méthode repeating-radial-gradient()
L'utilisation de cette méthode pour obtenir un effet de dégradé radial répétitif est similaire à la syntaxe de l'effet de dégradé radial ordinaire ci-dessus, sauf que sur la base d'origine, il existe un paramètre supplémentaire de la valeur finale de la couleur, c'est-à-dire définir l'espace occupé par l'élément spécifié dans ce conteneur
Par exemple :
width: 300px; height: 300px; background: repeating-radial-gradient(circle at 50% 50%, red,red 10px,yellow 10px,yellow 20px,pink 20px,pink 30px); /*该语法使用repeating-radial-gradient方法 表示创建一个重复的径向渐变 这个重复的径向渐变的形状是圆形 圆心的位置在水平方向50% 垂直方向50%的地方 设置了三种颜色 red yellow pink 这三种颜色所占空间都是10px 其中红色为三种颜色中第一个呈现的颜色 黄色为第二呈现 粉色为第三呈现 因为设置了容器的大小 所以当所有颜色值都使用完之后 仍然没有填满整个容器的话 就会自动返回到第一个颜色值 以此循环 直到填满整个容器 */
L'effet final est comme indiqué dans la figure ci-dessous

Lorsque le conteneur est créé, la valeur par défaut est un rectangle. Mais vous pouvez utiliser la méthode border-radius pour créer un cercle, qui agit comme un conteneur pour stocker l'effet des dégradés répétés
width: 300px; height: 300px; border-radius: 50%; background: repeating-radial-gradient(circle at 50% 50%,red, red 10px,yellow 10px, yellow 20px,pink 20px,pink 30px); /*如上所示 在之前的基础上定义了容器的形状 使用border-radius的方法创建了一个圆形*/
Le rendu final est le suivant

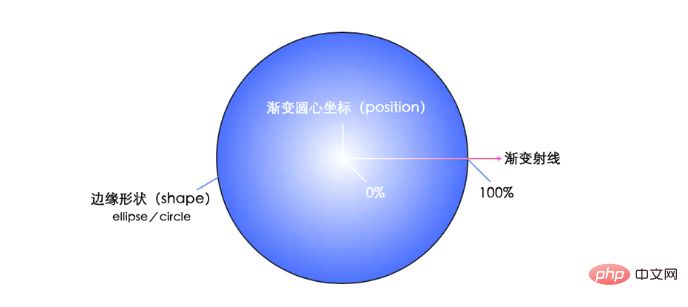
Remarque : Si vous souhaitez obtenir un effet de dégradé radial répété, vous devez définir la taille et la forme du récipient, ainsi que la couleur et l'espace occupé par la couleur, et les ajuster en fonction de la situation réelle. L'ordre de réglage des valeurs de couleur est le réglage final de l'effet d'affichage final, dans la définition, c'est de gauche à droite, c'est de l'intérieur vers l'extérieur. Les dégradés radiaux sont composés de son point central. Le contour et la position de la forme du bord, ainsi que les points finaux de la valeur de couleur (arrêts de couleur) sont définis.
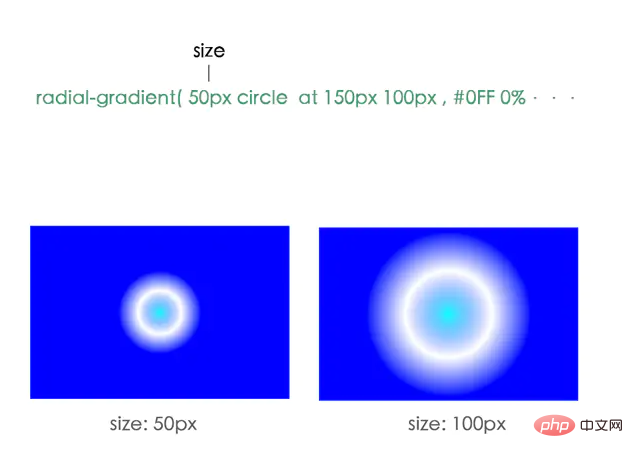
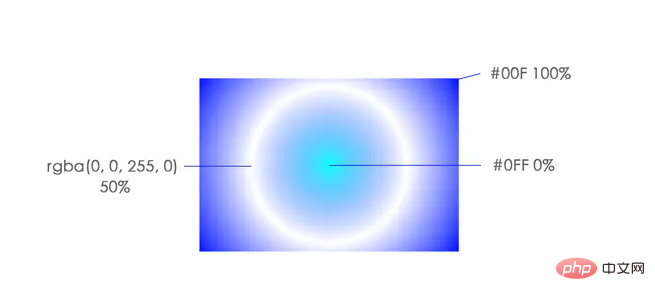
Lorsque nous définissons plusieurs couleurs pour un dégradé, elles diviseront également cette zone de 100 % à dégradé. Bien entendu, en plus des pourcentages, nous pouvons également utiliser des pixels spécifiques pour définir cette taille. La taille du paramètre de pixel fait référence à la distance s'étendant vers l'extérieur à partir du centre du cercle de dégradé.

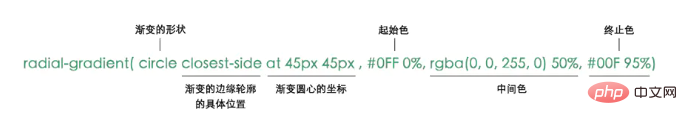
Syntaxe :
background: radial-gradient( [ circle || <length> ] [ at <position> ]? ,| [ ellipse || [<length> | <percentage> ]{2}] [ at <position> ]? ,| [ [ circle | ellipse ] || <extent-keyword> ] [ at <position> ]? ,| at <position> ,<color-stop> [ , <color-stop> ]+ )position : S'il est manquant, la valeur par défaut est le point central. 
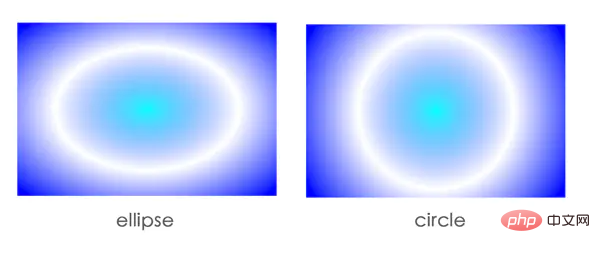
forme : forme dégradée. Rond ou ovale. La valeur par défaut est ellipse.

size : La taille du dégradé.

color-stop : représente une valeur de couleur fixe à une certaine position. La valeur

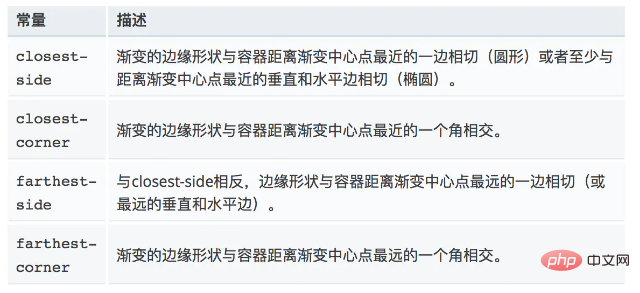
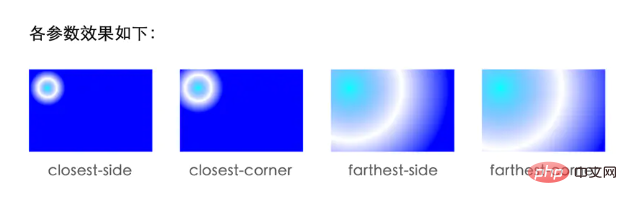
extent-keyword : le mot-clé est utilisé pour décrire l'emplacement spécifique du contour du bord. Les constantes suivantes sont des mots clés :


(Partage de vidéos d'apprentissage : tutoriel vidéo CSS, tutoriel vidéo HTML)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée des sélecteurs de base en CSS et discussion sur la priorité des sélecteurs
- Les propriétés de mise en page CSS contrôlent le masquage et l'affichage des éléments
- Résumé de l'utilisation du modèle de boîte standard CSS et flottant
- Qu'est-ce qu'un sélecteur hiérarchique en CSS ? Comment l'utiliser ?
- analyse du sélecteur de pseudo-classe d'apprentissage du pseudo-sélecteur css

