Maison >interface Web >tutoriel CSS >Résumé de l'utilisation du modèle de boîte standard CSS et flottant
Résumé de l'utilisation du modèle de boîte standard CSS et flottant
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-08-03 10:17:082267parcourir
Cet article vous apporte des connaissances pertinentes sur css, qui présente principalement les problèmes liés aux modèles de boîtes et au flottement. L'essence de la mise en page Web est de placer le modèle de boîte dans la position appropriée via la mise en page CSS, puis de le placer. éléments requis. Jetons-y un coup d'oeil. J'espère que cela sera utile à tout le monde.

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS, Tutoriel vidéo HTML)
Modèle de boîte
L'essence de la mise en page d'une page Web est de placer le modèle de boîte dans la position appropriée via la mise en page CSS, puis mettez-le dans tout Éléments requis
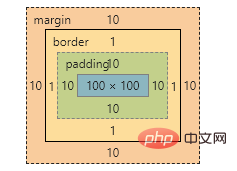
1. Modèle de boîte
Le modèle de boîte comprend le contenu des éléments, le remplissage, les marges et les bordures
Modèle de boîte standard
2.
| border-style | |
| border-color | |
| "Style de bordure" bottom, left, right et ainsi de suite |
Par cellspacing=0, la distance entre les cellules est de 0, mais le chevauchement de la bordure entre les deux cellules modifiera la bordure. Épais, grâce à l'attribut css
border : border-width || border-style || border-color, les bordures sont fusionnées et non épaisses
- bordure arrondie
border-top-style:样式; border-top-width:宽度;border-top-color:颜色;border-top:宽度 样式 颜色;
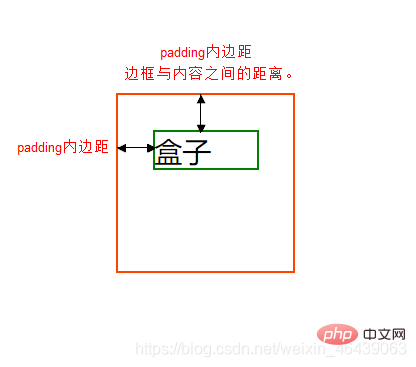
rembourrage- topbottom,left,right以此类推
表格边框
通过cellspacing=0
padding-bottom
bottom padding peut également être abrégé
| signification | |
|---|---|
| remplissage : Haut, bas, gauche et droite padding | |
| padding: haut, bas, gauche et droite | |
| padding: haut, gauche, droite, bas | |
| padding: haut, droite, bas, gauche ( dans le sens des aiguilles d'une montre) |
| Hauteur de l'élément = hauteur du contenu + rembourrage + bordure (la hauteur est la hauteur du contenu) | |
|---|---|
| La taille réelle de la boîte = la largeur et la hauteur du contenu + remplissage + bordure | |
| Lorsque la largeur n'est pas directement donnée, le remplissage n'ouvrira pas la boîte, sinon ce sera | |
| La marge sert à contrôler la distance entre les cases | |
| Attribut | Fonction |
margin-left
left margin- marge à droite Juste à l'extérieur de
- marge-hautmarge supérieure
- marge-bas
- 同样类似于padding有类似的写法
块级盒子水平居中
盒子必须指定宽度,然后左右外边距设置为auto
.nav{width:960px;margin:0 auto;}
常见的写法,以下下三种都可以。
- margin-left: auto; margin-right: auto;
- margin: auto;
- margin: 0 auto;
文字居中与盒子居中的区别
盒子内的文字水平居中是 text-align: center, 而且还可以让 行内元素和行内块居中对齐
块级盒子水平居中 左右margin 改为 auto
插入图片与背景图片区别
插入图片移动位置只能靠 padding与margin
背景图则使用background-position
清楚元素内外边距
* {
padding:0;
margin:0;
}
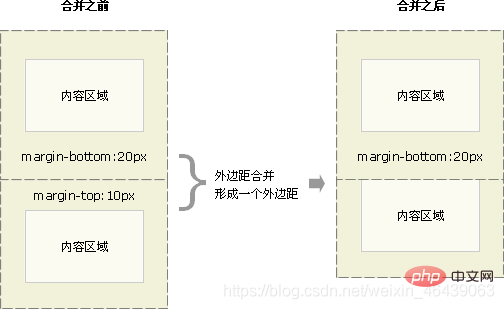
外边距合并
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom
下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和
取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。

解决方案:尽量给只给一个盒子添加margin值。
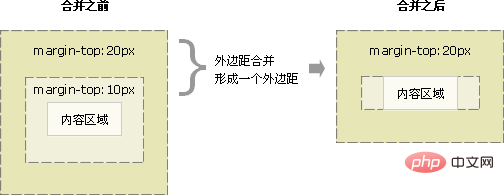
嵌套块元素垂直外边距的合并
对于父子块元素,父元素会与子元素合并,父元素没有上padding和边框,合并时外边距取较大值
解决方案:
可以为父元素定义上边框。
可以为父元素定义上内边距
可以为父元素添加overflow:hidden。
区分出父子元素
盒子布局稳定性
width>padding>margin
稳定性依次减小,padding会撑开盒子,margin在合并时也会有问题
5.盒子阴影
box-shadow:水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影;/*单位px*/
| 值 | 描述 |
|---|---|
| h-shadow | 必需,水平阴影,负值在左边 |
| v-shadow | 必需,垂直阴影,负值在下 |
| blur | 可选,模糊距离 |
| spread | 可选,阴影尺寸 |
| color | 可选,阴影颜色 |
| inset | 可选,内阴影 |
注意
水平垂直阴影必须,其余可以省略,外阴影(outset)默认不写
p {
box-shadow:0 15px 20px rgba(0,0,0,.5)
}
浮动
1. 浮动是什么
css布局的三种机制
1. 普通
- 块级元素独占一行,由上到下排列
- 行内元素从左到右依次排列,父元素换行
2. 浮动
使得盒子浮动起来。让多个块级盒子一行展示
3. 定位
将盒子定位于浏览器中的某一位置
2. 浮动使用
通过浮动可以使得多个p水平排列一行,且之间没有空白缝隙,实现左右对齐,最早使用于图片,实现文字环绕效果
选择器 {float: 值;}
| 属性值 | 描述 |
|---|---|
| none | 不浮动(默认) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
注意
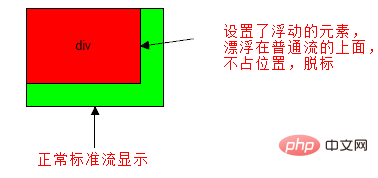
浮动托标使用浮动后,元素会脱离标准流,后续的标准流会移动至浮动盒子底下,浮动元素会“漂浮”

浮动会改变 元素display属性,任何元素都可以浮动,浮动元素相互紧靠,父级宽度装不下时,多出盒子调至下一行
浮动与标准流搭配
给浮动元素添加一个标准流父亲,在子元素使用浮动,从而较少对其他标准流的影响
3. 浮动与其他盒子关系
浮动元素与父盒子关系
子盒子会与父盒子对齐,但不会与边框重叠,也不会超过父盒子的内边距
浮动元素与兄弟盒子关系
浮动元素只会影响当前以及后面的标准流盒子
如果一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动。防止引起问题
4.清除浮动
很多子元素浮动后,父元素很难直接给出高度,最后父级盒子高度为0,对于以后的标准流盒子会有影响,对于标准流,子盒子会撑开盒子,而浮动不会。
清除就是为了消除浮动布局对于后续排版影响,主要是解决父元素高度为0的问题
选择器 {clear: 属性值;}
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(消除左侧浮动影响) |
| right | 不允许右侧有浮动元素(消除右侧浮动影响) |
| both | 同时清除左右浮动元素 |
额外标签法
是W3C推荐的做法是通过在浮动元素末尾添加一个空的标签例如 <p></p>,或则其他标签br等亦可。
优点: 通俗易懂,书写方便
- 缺点: 添加许多无意义的标签,结构化较差。
父级添加overflow属性
overflow : hidden|auto|scroll
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
使用after为元素清除浮动
:after方式是额外标签升级方式
.clearfix:after{
content:""; display:block;height: 0;clear:both; visibility: hidden;
}
.clearfix {*zoom: 1;}
- 优点: 符合闭合浮动思想 结构语义化正确
- 缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
双伪元素
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Qu'est-ce que bfc en CSS3
- Explication détaillée des propriétés CSS width et height
- Compréhension simple de la barre de navigation CSS de base et du menu déroulant CSS à travers des exemples
- Explication détaillée des propriétés fixes des propriétés de positionnement CSS
- Explication détaillée du positionnement relatif des propriétés de positionnement CSS