Maison >interface Web >Questions et réponses frontales >Qu'est-ce que bfc en CSS3
Qu'est-ce que bfc en CSS3
- 青灯夜游original
- 2022-08-01 16:49:591820parcourir
En CSS3, la signification chinoise de BFC est "Contexte de formatage de bloc", qui fait partie du rendu visuel CSS de la page Web. C'est la zone où se produit le processus de mise en page de la boîte de bloc, et c'est aussi la zone. où les éléments flottants interagissent avec d’autres éléments. Pour faire simple, BFC est un conteneur isolé et indépendant sur la page. Les sous-éléments à l'intérieur du conteneur n'affecteront pas les éléments à l'extérieur. Les fonctions de BFC : 1. Résoudre le problème du pliage des marges ; 2. La zone BFC ne chevauchera pas la zone de l'élément flottant et peut créer une disposition à deux colonnes couramment utilisée en CSS 3. Effacer le flottant à l'intérieur de l'élément.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
1. Qu'est-ce que BFC
Définition officielle : Contexte de formatage de bloc BFC (Block Formatting Context), fait partie du rendu visuel CSS de la page Web, est la zone où se produit le processus de mise en page de la boîte de bloc , et est également un float La zone où un élément interagit avec d'autres éléments.
En termes humains : BFC est un conteneur indépendant isolé sur la page. Les sous-éléments à l'intérieur du conteneur n'affecteront pas les éléments à l'extérieur. Nous utilisons souvent BFC, mais nous ne savons tout simplement pas qu'il s'agit de BFC.
2. Comment créer un BFC
Les méthodes couramment utilisées sont les suivantes :
- Élément flottant (le float de l'élément n'est pas
aucun, vous pouvez créer un BFC en spécifiant float comme à gauche ou à droite)none,指定float为left或者right就可以创建BFC) - 绝对定位元素(元素的
position为absolute或fixedÉléments positionnés de manière absolue (la - display:inline-block, display:table-cell, display :flex, display:inline-flex
- overflow spécifie des valeurs autres que visibles
position de l'élément est absolue ou fixe) Écoutez, les propriétés répertoriées ci-dessus sont-elles souvent utilisées dans le code Vous avez activé BFC sans le savoir ? , mais tu ne sais pas, je sais que c'est juste BFC.
3. Quelles sont les caractéristiques de BFC
- Dans BFC, les éléments au niveau des blocs sont disposés verticalement les uns après les autres en partant du haut. (Bien sûr, les éléments de niveau bloc seront disposés verticalement même s'ils ne sont pas dans le BFC)
- Si deux éléments de niveau bloc appartiennent au même BFC, leurs marges supérieure et inférieure se chevaucheront (ou s'effondreront), selon la valeur la plus grande. . Mais si deux éléments de niveau bloc se trouvent dans des BFC différents, leurs marges supérieure et inférieure ne se chevaucheront pas, mais la somme des deux.
- La zone BFC ne chevauchera pas la zone des éléments flottants , c'est-à-dire qu'elle ne croisera pas la boîte flottante, mais collera au bord flottant.
- Lors du calcul de la hauteur du BFC, les éléments flottants participent également au calcul. BFC peut contenir des éléments flottants. (Utilisez cette fonctionnalité pour effacer les flottants)
- BFC est un conteneur indépendant isolé sur la page. Les éléments enfants dans le conteneur n'affecteront pas les éléments à l'extérieur.
4. À quoi sert BFC
1. Résoudre le problème de l'effondrement des marges
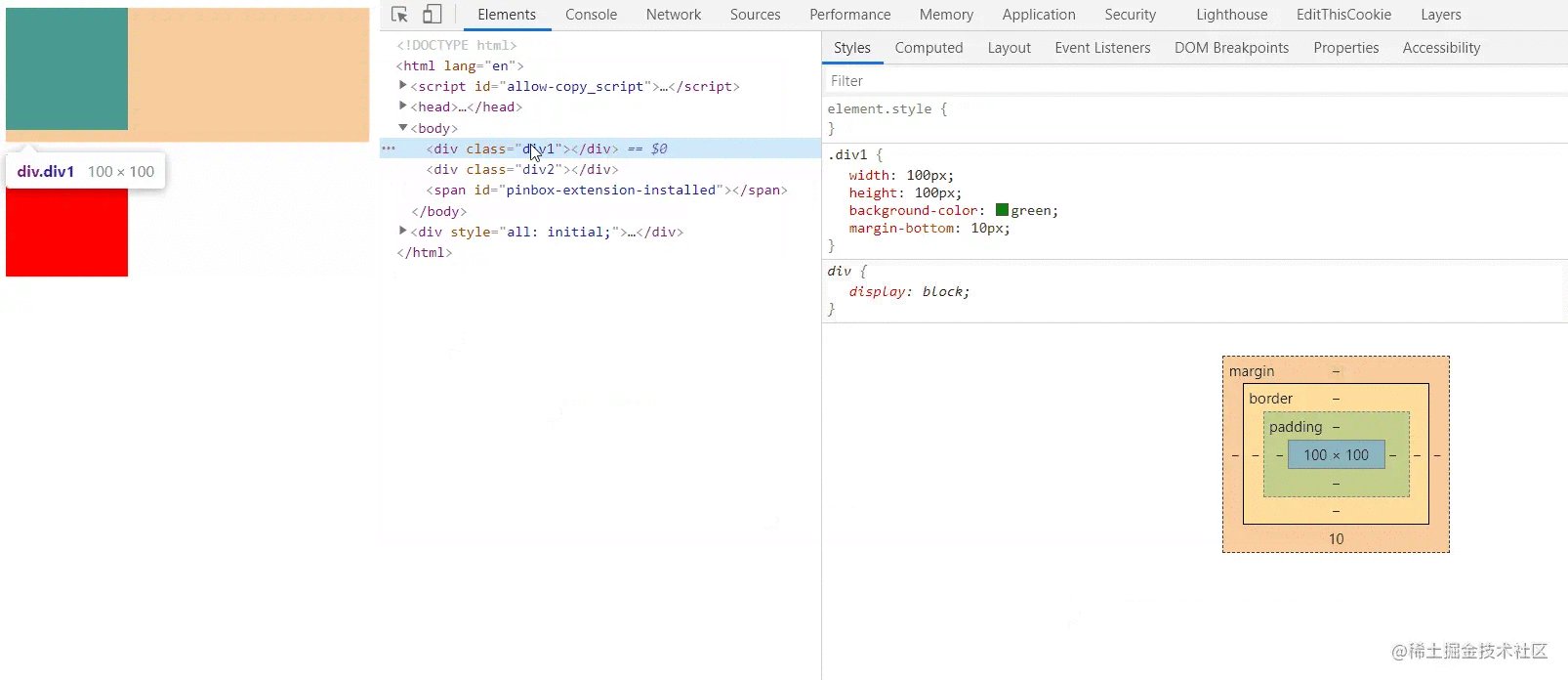
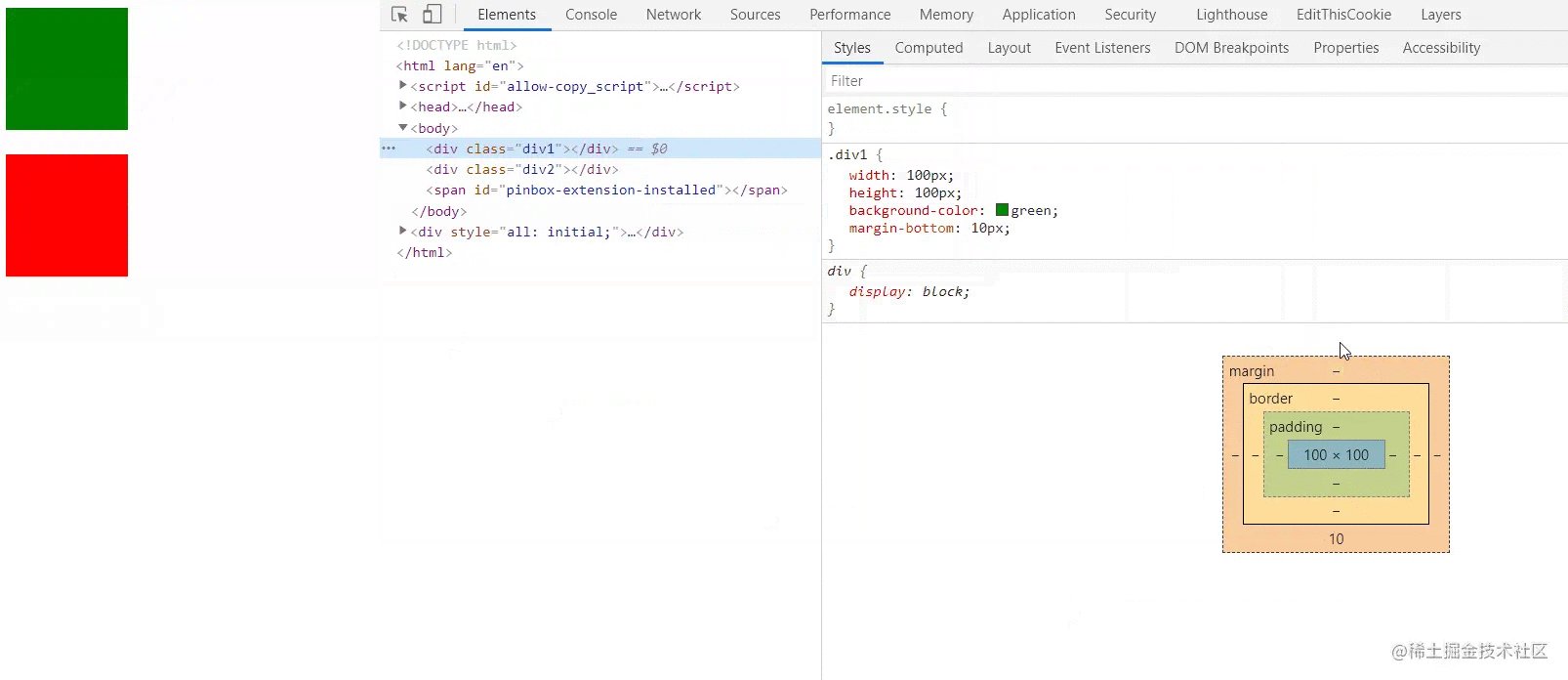
L'effondrement des marges ne se produira qu'entre des éléments de niveau bloc appartenant au même BFC. html :<div class="div1"></div> <div class="div2"></div>css :
.div1 {
width: 100px;
height: 100px;
background-color: green;
margin-bottom: 10px;
}
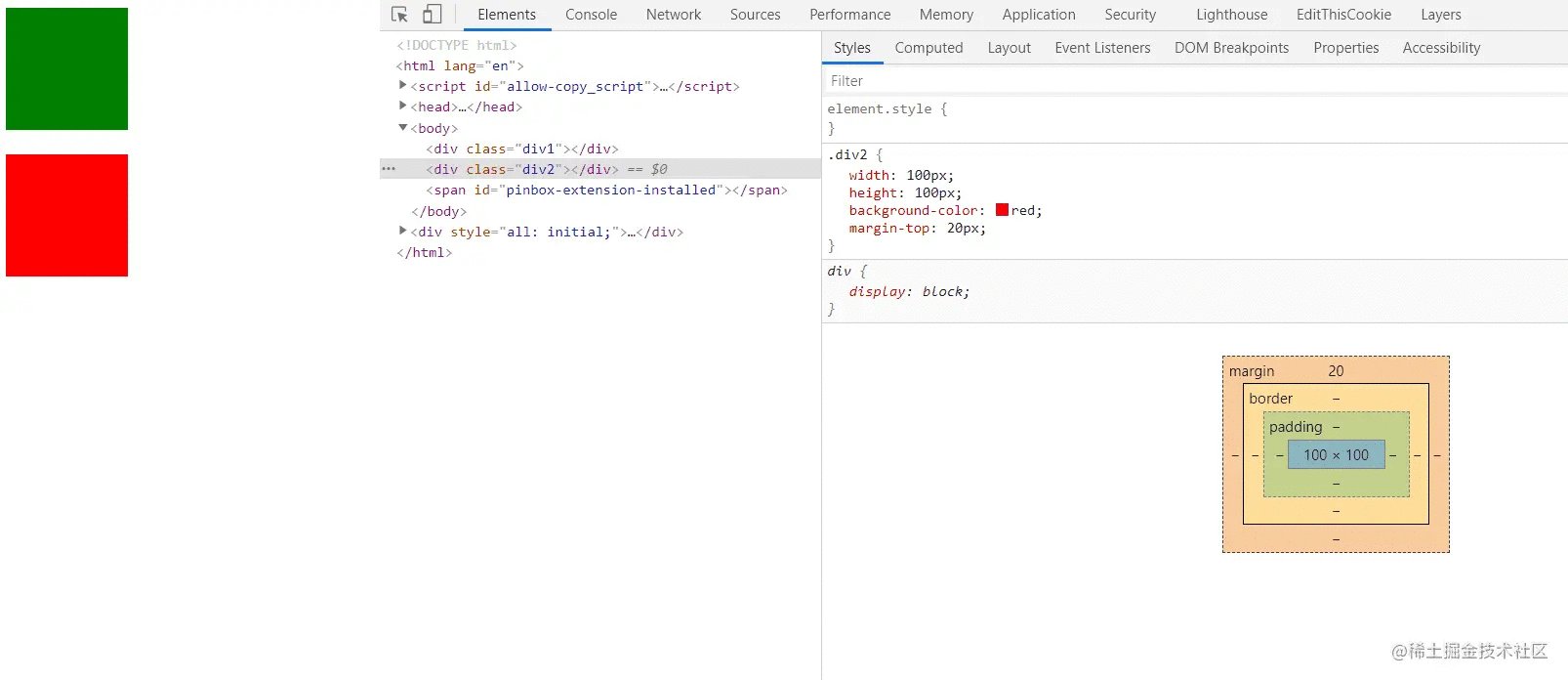
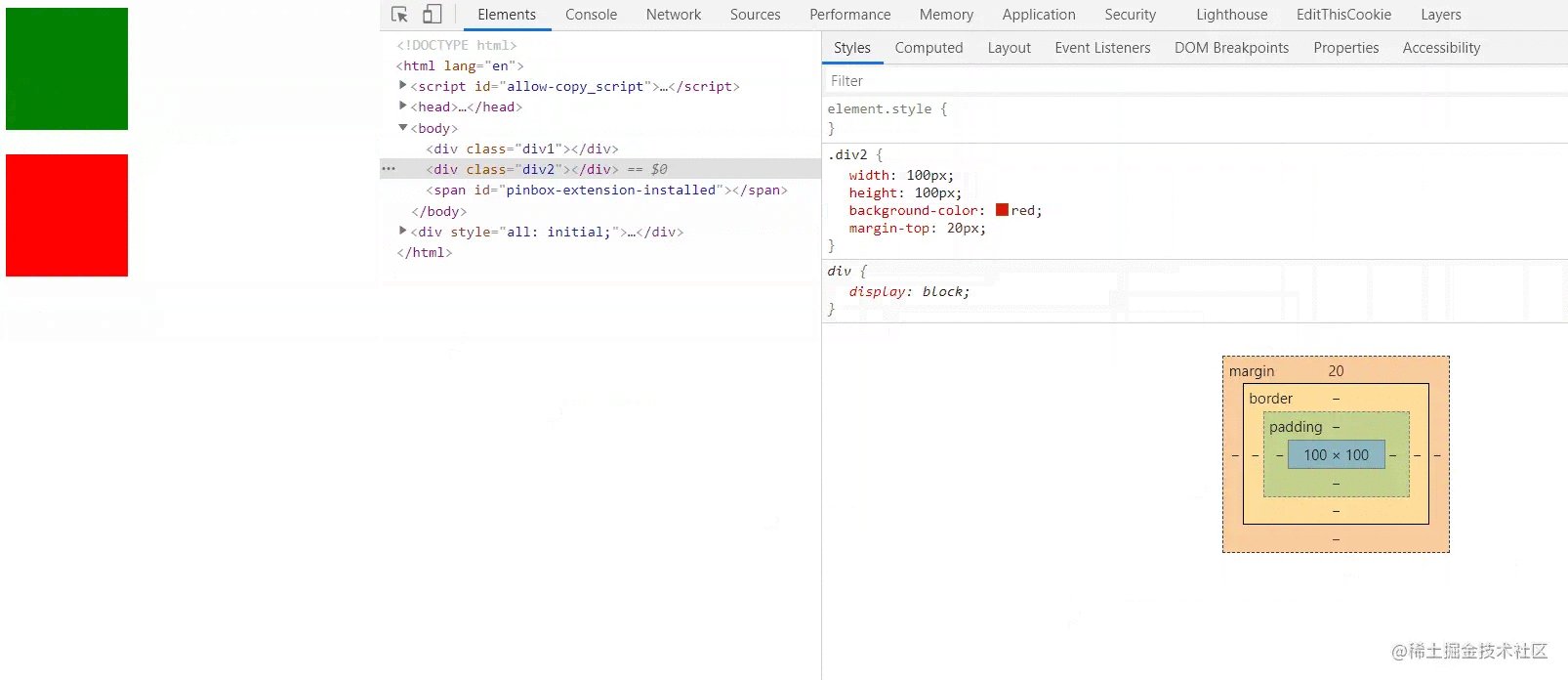
.div2 {
width: 100px;
height: 100px;
background-color: red;
margin-top: 20px;
} Réglez la marge inférieure du premier div à 10px, et la marge supérieure du deuxième div à 20px Nous pouvons voir que la marge finale des deux cases est de 20px , le plus grand des deux. C’est le problème du chevauchement des marges. 
<div> <div></div> </div> <div></div>css :
.wrapper{
/* 开启BFC */
overflow: hidden;
}
.div1 {
width: 100px;
height: 100px;
background-color: green;
margin-bottom: 10px;
}
.div2 {
width: 100px;
height: 100px;
background-color: red;
margin-top: 20px;
}Le code actuel peut résoudre le problème des marges qui se chevauchent ! Mais notez que dans notre cas, bien que vous puissiez créer un BFC en spécifiant l'attribut position comme absolu et fixe, ou en spécifiant float comme gauche ou droite, cet élément sera supprimé du flux de documents actuel, n'occupera pas d'espace de page et pourra être combiné avec d'autres éléments qui se chevauchent. En conséquence, la division inférieure couvrira la division supérieure. 2. Créez une disposition en deux colonnes
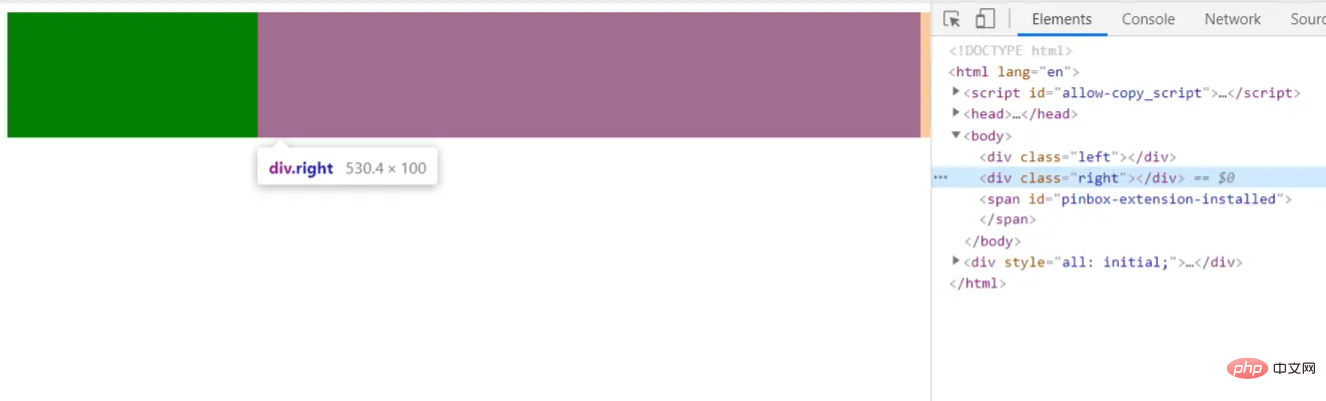
La zone BFC ne chevauchera pas la zone des éléments flottants.
Nous pouvons utiliser cette fonctionnalité pour créer la mise en page à deux colonnes couramment utilisée en CSS (largeur fixe à gauche, largeur adaptative à droite). HTML :<div></div> <div></div>CSS :
.left {
width: 200px;
height: 100px;
background-color: green;
float: left;
}
.right {
height: 100px;
background-color: red;
overflow: hidden; /* 创建BFC */
}L'effet est comme indiqué sur l'image : 
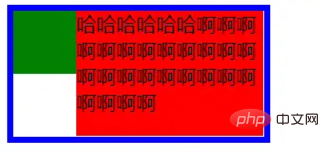
<div> <div></div> <div> 哈哈哈哈哈哈啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊 </div> </div>css :
.father {
width: 200px;
border: 5px solid blue;
}
.left {
width: 50px;
height: 50px;
background-color: green;
float: left;
}
.right {
height: 100px;
background-color: red;
}Lorsqu'une seule boîte flottante est définie dans le élément parent, lorsque l'autre n'est pas flottant, la deuxième case sera partiellement recouverte sous la première case (mais le texte ne sera pas couvert). L'effet est tel qu'indiqué sur la figure : .right {
height: 100px;
background-color: red;
overflow: hidden;
}L'effet est tel qu'indiqué sur la figure : 🎜
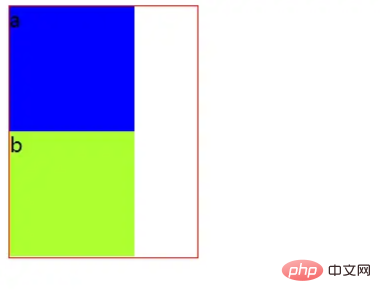
3、清除元素内部的浮动
这里清除浮动的意思并不是清除你设置的元素的浮动属性,而是清除设置了浮动属性之后给别的元素带来的影响。例如我们给子元素设置浮动,那么父元素的高度就撑不开了。
BFC有一个特性:计算BFC的高度时,浮动元素也参与计算,利用这个特性可以清除浮动。
html:
<div> <div>a</div> <div>b</div> </div>
css:
.div1 {
width: 150px;
border: 1px solid red;
/*使用BFC来清除浮动*/
overflow: hidden;
}
.son1, .son2 {
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
.son2 {
background-color: greenyellow;
}

(学习视频分享:web前端入门)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le lien est-il une nouvelle règle de style en CSS3 ?
- L'animation CSS3 est-elle un logiciel ?
- Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
- Animation CSS3 en action : effet de bulle collante super cool
- Parlons des 4 sélecteurs logiques en CSS3 (démarrage rapide)
- Utilisez intelligemment les filtres CSS3 pour créer des effets d'animation de commutation de texte !


