Maison >interface Web >tutoriel CSS >Comment exclure le premier élément enfant en CSS
Comment exclure le premier élément enfant en CSS
- 青灯夜游original
- 2022-08-29 18:28:329500parcourir
4 méthodes : 1. Utilisez ":not()" et ":first-child", la syntaxe est "element:not(:first-child){style}" 2. Utilisez ":nth-of-type" ; " , la syntaxe "Element:nth-of-type(n+2){style}"; 3. Utilisez ":nth-child", la syntaxe "Element:nth-child(n+2){style}"; 4. Utilisez le sélecteur "+" ou "~", la syntaxe "element + element {style}" ou "element ~ element {style}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
4 façons d'exclure le premier élément enfant en CSS
Méthode 1 : Utilisez les sélecteurs : not() et :first-child
Utilisez : first-child pour sélectionner le premier élément
Ensuite, utilisez
:not()pour faire correspondre d'autres éléments qui ne sont pas le premier élément enfant:not()匹配非第一个子元素的其他元素
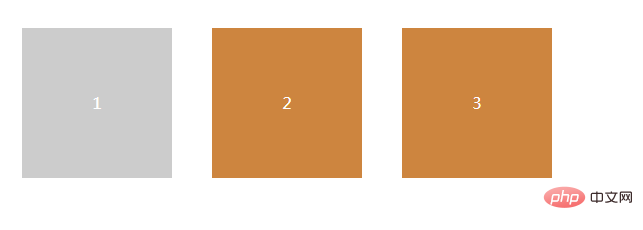
示例:给除了第一个子元素的其他元素添加红色背景
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.dom div {
float: left;
height: 150px;
line-height: 150px;
width: 150px;
margin: 20px;
background: #ccc;
text-align: center;
color: #fff;
}
.dom div:not(:first-child){
background:red;
}
</style>
</head>
<body>
<div class="dom">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>说明:
:not(selector)选择器匹配非指定元素/选择器的每个元素。:first-child选择器用于选取属于其父元素的首个子元素的指定选择器。
方法2:使用:nth-of-type()
:nth-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素.
n是从0开始的,那么n+2自然就是从第2个元素开始了。
.dom div:nth-of-type(n+2){
background:pink;
}同理如果选中单数元素那么就是2n+1;如果是想选中双数元素,那么就应该写成2n+2;具体情况可以根据项目情况使用。
.dom div:nth-of-type(2n+1){
background:pink;
}
.dom div:nth-of-type(2n+2){
background:green;
}方法3:使用:nth-child()
:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。
方法3和方法2类型,设置()的值为“n+2”即可。
.dom div:nth-child(n+2){
background:green;
}方法4:使用兄弟选择符+或者~
+选择器:如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器。~
.dom div+div{
background:red;
}
 Description :
Description :

:not(selector) Le sélecteur correspond à chaque élément qui n'est pas l'élément/sélecteur spécifié. Le sélecteur
:first-child est utilisé pour sélectionner le sélecteur spécifié qui appartient au premier élément enfant de son élément parent. 🎜🎜🎜🎜🎜Méthode 2 : Utilisez le sélecteur :nth-of-type()🎜🎜🎜:nth-of-type(n) pour faire correspondre les éléments appartenant à l'élément parent Chaque élément du Nième sous-élément d'un type spécifique.🎜🎜n commence à 0, puis n+2 démarre naturellement à partir du 2ème élément. 🎜.dom div+div{
background:peru;
}🎜 🎜🎜 De la même manière, si vous sélectionnez un élément nombre impair, alors
🎜🎜 De la même manière, si vous sélectionnez un élément nombre impair, alors est 2n+1 ; si vous souhaitez sélectionner un élément nombre pair, alors il doit être écrit sous la forme 2n+2 ; code> ; la situation spécifique peut être utilisée en fonction de la situation du projet. 🎜rrreee🎜<img src="https://img.php.cn/upload/image/609/651/330/166176826638603Comment%20exclure%20le%20premier%20%C3%A9l%C3%A9ment%20enfant%20en%20CSS" title="166176826638603Comment exclure le premier élément enfant en CSS" alt="Comment exclure le premier élément enfant en CSS">🎜🎜 🎜Méthode 3 : utilisez le sélecteur <code>:nth-child()🎜🎜🎜:nth-child(n) pour faire correspondre le Nième élément enfant qui appartient à son élément parent, quel que soit le type d'élément. 🎜🎜Pour les types méthode 3 et méthode 2, définissez simplement la valeur de () sur "n+2". 🎜rrreee🎜 🎜🎜 🎜Méthode 4 : utilisez le sélecteur de frères et sœurs
🎜🎜 🎜Méthode 4 : utilisez le sélecteur de frères et sœurs + ou ~🎜🎜🎜🎜🎜+ Sélecteur : si vous devez sélectionner un autre élément immédiatement après l'élément , et que les deux ont le même élément parent, vous pouvez utiliser le sélecteur de frère adjacent. 🎜🎜🎜🎜~ Sélecteur : Sa fonction est de trouver tous les nœuds frères derrière un élément spécifié. 🎜🎜🎜🎜Comme ce sont tous des éléments div, le premier élément n'a pas d'éléments frères, vous pouvez donc obtenir les éléments enfants sauf le premier. 🎜rrreee🎜🎜🎜rrreee🎜🎜🎜🎜 (Partage de vidéos d'apprentissage : 🎜Démarrer avec l'interface Web🎜)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment interdire la copie du contenu d'un article en CSS
- Vous pouvez également facilement réaliser des animations de transition sympas en utilisant CSS !
- En savoir plus sur le masque, une propriété très intéressante en CSS
- Découvrez comment CSS utilise des compteurs pour implémenter des animations d'accumulation de type appui long
- Techniques avancées de masque-composite CSS : conversion arbitraire des couleurs d'une seule image
- Le CSS est-il un élément en ligne ?



