Maison >interface Web >Questions et réponses frontales >Le CSS est-il un élément en ligne ?
Le CSS est-il un élément en ligne ?
- 青灯夜游original
- 2022-08-25 18:08:352749parcourir
a est un élément en ligne. Les éléments en ligne sont généralement des conteneurs de contenu. La largeur et la hauteur sont déterminées par le contenu et ne peuvent pas être définies. Ils peuvent coexister pacifiquement avec d'autres éléments sur la même ligne. L'élément a est utilisé pour définir des hyperliens et n'occupe pas une seule ligne. Il peut être affiché sur la même ligne que d'autres éléments en ligne et la largeur et la hauteur de l'élément a ne dépendent pas du contenu. fonctionne, et l'attribut margin-top ne fonctionne pas et margin-bottom ne fonctionne pas non plus.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Les éléments en ligne sont généralement des conteneurs de contenu et n'ont pas leur propre espace indépendant. Ils existent en fonction d'autres éléments au niveau du bloc. Dans des circonstances normales, les éléments en ligne ne peuvent contenir que du contenu ou d'autres éléments en ligne. La largeur et la hauteur sont déterminées par le contenu et ne peuvent pas être définies. Elles peuvent coexister pacifiquement avec d'autres éléments sur la même ligne. Les éléments en ligne conviennent pour afficher un contenu spécifique.
Caractéristiques des éléments en ligne :
1. Ils sont sur la même ligne que les autres éléments ;
2. La hauteur, la hauteur de la ligne et les marges supérieure et inférieure ne peuvent pas être modifiées ; texte ou La largeur de l'image ne peut pas être modifiée.
En général, les éléments en ligne sont généralement des éléments de base basés sur le niveau sémantique. Ils ne peuvent accueillir que du texte ou d'autres éléments en ligne et sont généralement inclus dans les éléments de bloc
Les éléments en ligne courants incluent "a, span", b, br", etc.
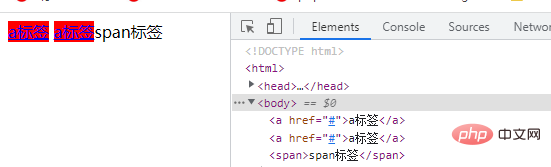
- a n'occupera pas une ligne par lui-même, lui et d'autres éléments sont sur la même ligne
-
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>marquee</title> <style> a{ background-color: red; } </style> </head> <body> <a href="#">a标签</a> <a href="#">a标签</a><span>span标签</span> </body> </html>

- la hauteur de a, la hauteur de ligne, les marges supérieure et inférieure ne peuvent pas être modifiées ;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
a,p{
background-color: red;
height: 100px;
width: 100px;
margin-top: 50px;
margin-bottom: 50px;
}
</style>
</head>
<body>
<a href="#">a标签</a> <a href="#">a标签</a><span>span标签</span>
<p>p标签</p>
<span>span标签</span>
</body>
</html>(Partage de vidéos d'apprentissage : 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le dégradé radial CSS peut-il changer l'angle ?
- Quels attributs Firefox prend-il en charge en utilisant CSS pour modifier la barre de défilement ?
- Quel est le code CSS gras du style de site Web ?
- Comment interdire la copie du contenu d'un article en CSS
- Quels sont les deux types de syntaxe CSS ?
- En savoir plus sur le masque, une propriété très intéressante en CSS

