Maison >interface Web >Voir.js >Parlons de ce que sont les fonctions de hook du cycle de vie de Vue et du moment où elles sont déclenchées.
Parlons de ce que sont les fonctions de hook du cycle de vie de Vue et du moment où elles sont déclenchées.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-08-10 15:55:502734parcourir
Cet article vous apporte des connaissances pertinentes sur vue Il présente principalement ce que sont les fonctions de hook du cycle de vie de vue et quand elles sont déclenchées. Le cycle de vie de vue est un cycle complet d'un composant de la naissance à la mort. ensemble, j'espère que cela sera utile à tout le monde.

[Recommandations associées : Tutoriel vidéo javascript, Tutoriel vue.js]
Fonction hook du cycle de vie vue
Le cycle de vie vue est un cycle complet d'un composant de la naissance à la mort
Principal Comprenant les 4 étapes suivantes : création, montage, mise à jour, destruction
- Avant création :
beforeCreate, après création :createdbeforeCreate, 创建后:created - 挂载前:
beforeMount, 挂载后:mounted - 更新前:
beforeUpdate, 更新后:updated - 销毁前:
beforeDestroy, 销毁后:destroyed
我平时用的比较多的钩了是created和mounted,created用于获取后台数据,mounted用于dom挂载完后做一些dom操作,以及初始化插件等.beforeDestroy用户清除定时器以及解绑事件等,
另外还新增了使用内置组件 keep-alive 来缓存实例,而不是频繁创建和销毁(开销大)
-
actived实例激活 -
deactived实例失效
以下为详解版
大家理解就ok:
生命周期钩子函数(11个)Function(类型),标注蓝色的那个是属于类型的意思。
beforeCreateFunction 在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。createdFunction 在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer), 属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。beforeMountFunction 在挂载开始之前被调用:相关的 render 函数首次被调用。mountedFunction el 被新创建的 vm.el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。beforeUpdateFunction 数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务端进行。updatedFunction 由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。activatedFunction keep-alive 组件激活时调用。该钩子在服务器端渲染期间不被调用。deactivatedFunction keep-alive 组件停用时调用。该钩子在服务器端渲染期间不被调用。beforeDestroyFunction 实例销毁之前调用。在这一步,实例仍然完全可用。该钩子在服务器端渲染期间不被调用。destroyedFunction Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务器端渲染期间不被调用。errorCapturedAvant montage :
beforeMount code>, après montage : <code>monté
avant mise à jour : beforeUpdate, après mise à jour : mis à jour
avant destruction : beforeDestroy code>, après destruction : <code>détruitLes hooks que j'utilise habituellement le plus souvent sont créés et montés, créés sont utilisés pour obtenir des données d'arrière-plan, et montés sont utilisés après le montage du dom. Faites du dom. opérations, initialisation des plug-ins, etc. beforeDestroy, l'utilisateur efface les minuteries et les événements de dissociation, etc.
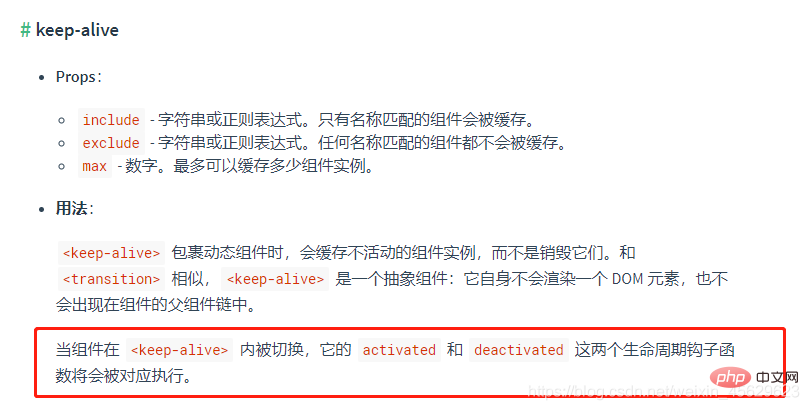
De plus, il ajoute également l'utilisation du composant intégré keep-alive pour mettre en cache les instances au lieu d'une création et d'une destruction fréquentes (surcharge élevée)
actived Activation de l'instancedeactived Invalidation de l'instance
Ce qui suit est une version détaillée
Ce n'est pas grave si vous comprenez :
Fonction hook de cycle de vie (11) Fonction (Type), celle marquée en bleu signifie qu'elle appartient au type. 🎜🎜🎜🎜beforeCreate La fonction est appelée après l'initialisation de l'instance et avant la configuration de l'observateur de données et de l'événement événement/observateur. 🎜🎜🎜🎜created La fonction est appelée immédiatement après la création de l'instance. À cette étape, l'instance a effectué la configuration suivante : observateur de données, opérations sur les propriétés et les méthodes, et rappels d'événements de surveillance/d'événement. Cependant, la phase de montage n'a pas encore commencé et l'attribut $el n'est pas visible pour le moment. 🎜🎜🎜🎜beforeMount La fonction est appelée avant le début du montage : la fonction de rendu correspondante est appelée pour la première fois. 🎜🎜🎜🎜Mounted La fonction el est remplacée par le vm.el nouvellement créé, et le hook est appelé après avoir été monté sur l'instance. Si l'instance racine monte un élément dans le document, vm.$el est également dans le document lorsque Mounted est appelé. 🎜🎜🎜🎜beforeUpdate La fonction est appelée lorsque les données sont mises à jour, ce qui se produit avant que le DOM virtuel ne soit corrigé. Cela convient pour accéder au DOM existant avant la mise à jour, par exemple en supprimant manuellement un écouteur d'événement ajouté. Ce hook n'est pas appelé lors du rendu côté serveur, puisque seul le rendu initial a lieu côté serveur. 🎜🎜🎜🎜Fonction mise à jour Ce hook sera appelé une fois que le DOM virtuel aura été restitué et corrigé en raison de modifications de données. 🎜🎜🎜🎜activated La fonction keep-alive est appelée lorsque le composant est activé. Ce hook n'est pas appelé lors du rendu côté serveur. 🎜🎜🎜🎜deactivated La fonction keep-alive est appelée lorsque le composant est désactivé. Ce hook n'est pas appelé lors du rendu côté serveur. 🎜🎜🎜🎜beforeDestroy La fonction est appelée avant que l'instance ne soit détruite. A cette étape, l'instance est toujours entièrement disponible. Ce hook n'est pas appelé lors du rendu côté serveur. 🎜🎜🎜🎜destroyed La fonction est appelée après la destruction de l'instance Vue. Lorsqu'il est appelé, tout ce qui est pointé par l'instance Vue ne sera pas lié, tous les écouteurs d'événements seront supprimés et toutes les instances enfants seront détruites. Ce hook n'est pas appelé lors du rendu côté serveur. 🎜🎜🎜errorCaptured (nouveau dans 2.5.0+) (err : Error, vm : Component, info : string) => ?boolean Appelé lors de la capture d'une erreur à partir d'un composant descendant. Ce hook reçoit trois paramètres : l'objet d'erreur, l'instance du composant où l'erreur s'est produite et une chaîne contenant des informations sur la source de l'erreur. Ce hook peut renvoyer false pour empêcher l’erreur de se propager davantage vers le haut. 🎜🎜🎜Utilisation et pièges du cycle de vie monté et activé 🎜🎜🎜🎜activé🎜🎜🎜🎜 En parlant d'activé, je dois mentionner le keep-alive, qui sera appelé lorsque vous l'éteignez et l'éteignez à nouveau. (Vous pouvez le comprendre comme une fonction de hook de cycle de vie, et l'utilisation est la même) 🎜🎜🎜Mounted🎜🎜🎜 fait référence à l'appel après le montage de l'instance. S'il n'y a pas de maintien en vie, le composant sera déclenché une fois. chaque fois que vous revenez en arrière, mais les instances de composants inactifs conservées seront mises en cache, on peut donc dire qu'elles ne seront déclenchées qu'une seule fois. Par conséquent, pour certaines demandes de données, vous devez souvent rédiger une demande ici et activer une demande pour vous assurer que vous pourrez toujours demander de nouvelles données à votre retour. 🎜🎜Entrez dans le piège🎜🎜1. L'un des mots-clés ici est instance, ce qui signifie que si vous utilisez $refs, vous devez faire attention. 🎜🎜2.Mounted est exécuté en premier, et les deux sont exécutés ensemble lors de la première entrée🎜
PS
keep-alive a de très nombreuses utilisations.

【Recommandations associées : Tutoriel vidéo javascript, Tutoriel vue.js】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Création, rendu et enregistrement des composants VUE (partage de résumé)
- Exemple pour résoudre l'erreur lors de l'utilisation de lang='scss' dans vue
- Exemples de redirection de route et de paramètres d'alias Vue Router
- Facile à comprendre! Explication détaillée de la gestion des entrepôts d'état VUEX
- Exemple d'introduction : Vue implémente la communication entre les composants enfants et parents via la méthode $emit

