Maison >interface Web >Voir.js >Emplacements nommés et emplacements limités utilisés dans l'analyse des emplacements dans Vue
Emplacements nommés et emplacements limités utilisés dans l'analyse des emplacements dans Vue
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-08-10 15:32:172179parcourir
Cet article vous apporte des connaissances pertinentes sur vue, qui présente principalement les problèmes liés à l'utilisation des emplacements nommés et des emplacements de portée. Un emplacement est un compte dans un composant enfant qui est fourni au composant parent et les emplacements incluent par défaut. slots, slots nommés et slots de portée, examinons-les ensemble, j'espère que cela sera utile à tout le monde.

[Recommandations associées : Tutoriel vidéo javascript, Tutoriel vue.js]
1. Qu'est-ce qu'un slot
1. ., représenté par dans le composant enfant. Le composant parent peut remplir n'importe quel code de modèle, tel que HTML, composants, etc., dans cet espace réservé. ; slot> du composant enfant. (Pour faire simple, il s'agit de creuser un trou dans le sous-composant pour que d'autres puissent y intervenir)
2 Après la version 2.6.0, slot et slot-scope sont uniformément remplacés par v-slot.
3. Les emplacements incluent les emplacements par défaut, les emplacements nommés et les emplacements de portée
2. Préparation précoce
1、通过vue-cli创建好初始化项目 2、src下创建category.vue,同时在App.vue中引入
3. Utilisation des emplacements nommés
1. -composant, recevez les informations du composant parent App et préparez deux emplacements : //category.vue
<template>
<div>
<h3>{{ title }}</h3>
//准备两个带有不同name的插槽(可以让使用者在指定的地方显示数据)
<slot>默认插槽1</slot>
<slot>默认插槽2</slot>
</div>
</template>
<script>
export default {
name: "category",
data() {
return {};
},
props: ["title", "listData"],
};
</script>
<style>
#bck {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: #bfa;
}
</style>
2. Données de configuration de l'utilisateur App.vue
à travers les différences définies dans la catégorie du sous-composant Le nom permet d'afficher les données à l'emplacement spécifié : //App.vue
<template>
<div>
<category>
<img alt="Emplacements nommés et emplacements limités utilisés dans l'analyse des emplacements dans Vue" >
<a>更多</a>
</category>
<category>
<ul>
<li>{{ g }}</li>
</ul>
<div>
<a>单机游戏</a>
<a>网络游戏</a>
</div>
</category>
<category>
<video></video>
<div>
<a>更多信息1</a>
<a>更多信息2</a>
</div>
</category>
</div>
</template>
<script>
import category from "./components/category";
export default {
name: "app",
data() {
return {
foods: ["麻辣烫", "烧烤", "小青龙", "炸酱面"],
game: ["魔兽世界", "FIFA2016", "NBA2K", "洛克王国"],
};
},
mounted() {},
methods: {},
components: {
category,
},
};
</script>
<style>
#app,
#game {
display: flex;
justify-content: space-around;
}
img {
width: 100%;
}
video {
width: 100%;
}
</style>
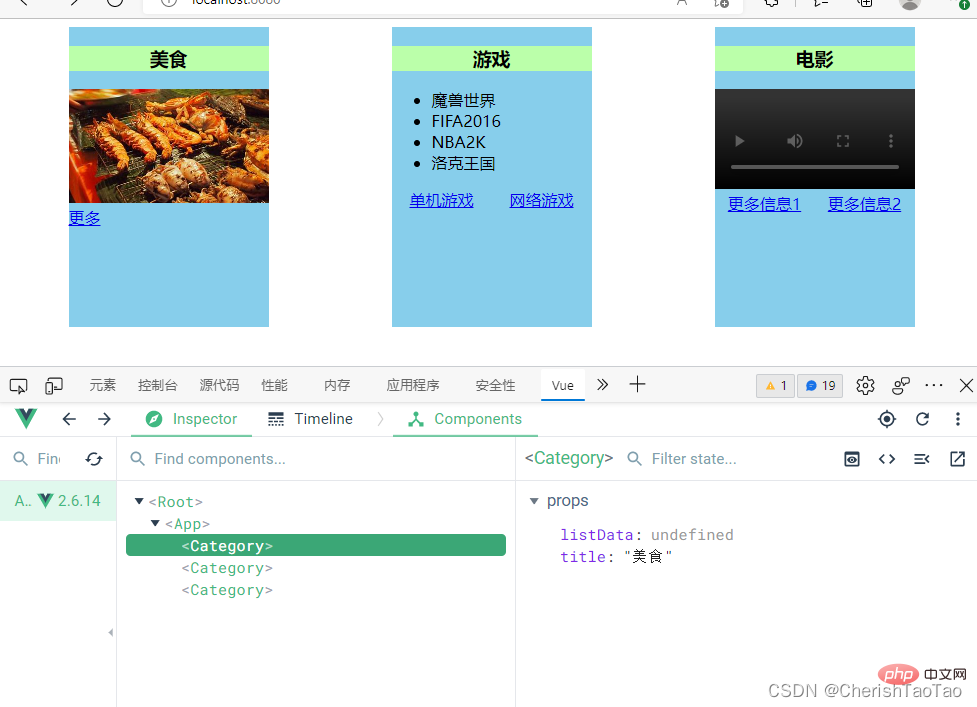
3. Affichage des résultats
 4. Après avoir défini l'emplacement, ajoutez slot="name" à la balise. doit être affiché et le contenu qui doit être affiché peut être affiché à la position spécifiée
4. Après avoir défini l'emplacement, ajoutez slot="name" à la balise. doit être affiché et le contenu qui doit être affiché peut être affiché à la position spécifiée
2 Dans le même temps, il convient de noter que le jeu source de données de machine à sous de cette méthode se trouve dans le composant parent de l'application fourni, plutôt que fourni par le sous-composant lui-même. Afin de réduire la redondance, les données peuvent être stockées dans le composant lui-même qui définit l'emplacement via l'emplacement de portée 4. L'utilisation des emplacements de portée
nécessite que les données à afficher soient placées dans le composant qui définit le slot Le- composant parent App.vue génère uniquement la structure basée sur les données, et les données sont fournies dans le composant qui définit le slot
-
1. Slot de configuration du sous-composant
-
props configuré dans le sous-composant Seuls les en-têtes doivent être reçus. Préparez deux emplacements de portée et transportez les données à afficher :
//category.vue <template> <div> <h3>{{ title }}</h3> <slot>作用域插槽</slot> </div> </template> <script> export default { name: "category", data() { return { foods: ["麻辣烫", "烧烤", "小青龙", "炸酱面"], games: ["魔兽世界", "FIFA2016", "NBA2K", "洛克王国"], }; }, props: ["title"], }; </script> <style> #bck { background-color: skyblue; width: 200px; height: 300px; } h3 { text-align: center; background-color: #bfa; } </style>
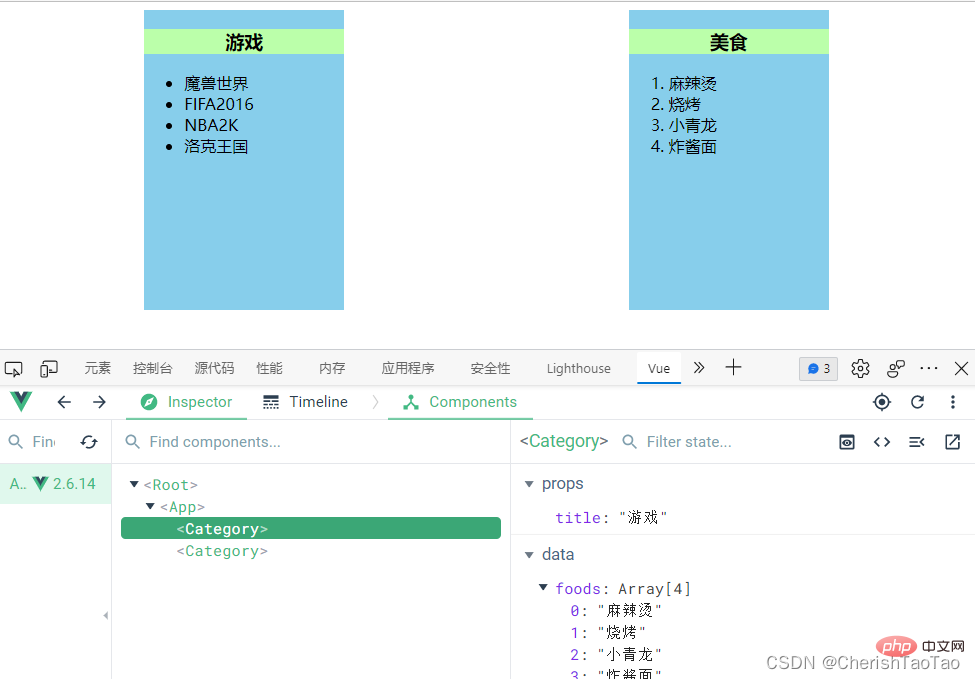
2. L'utilisateur reçoit les données et définit la structure
//App.vue
<category>
<template>
<!--ES6解构赋值,{}直接拿到zwt.G的值 -->
<ul>
<li>{{ g }}</li>
</ul></template> >
</category>
<category>
<template>
<!--ES6解构赋值,{}直接拿到zwt.F的值 -->
<ol>
<li>{{f}}</li>
</ol>
</template>
</category>
3. 1. Cela peut résoudre le problème de l'absence de données à afficher dans le composant utilisateur, et il peut être utilisé lorsque vous souhaitez appeler les données d'autres composants. 2. Le composant qui définit le slot transmet ses propres données à l'utilisateur, et l'utilisateur configure la structure après avoir reçu les données.
3. L'utilisateur décide uniquement du style de structure généré et les données sont transmises par l'utilisateur (le composant qui définit l'emplacement). 4. On peut comprendre que slot signifie que le composant parent insère une structure spécifique dans la position spécifiée du composant enfant.
【Recommandations associées :  Tutoriel vidéo javascript
Tutoriel vidéo javascript
Tutoriel vue.js】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Résumer et organiser les paramètres de l'instance VUE et les points de connaissances du mode MVVM
- Résumé des connaissances de base de Vue : développement de composants Vue
- Analyser la demande d'encapsulation d'axios dans vue (avec code étape)
- 3 façons d'implémenter le chargement de routes à la demande (chargement paresseux des routes) dans Vue
- Explication détaillée de la façon de créer des sous-routes Vue-router (routes imbriquées)

