Maison >interface Web >Voir.js >Exemple d'introduction : Vue implémente la communication entre les composants enfants et parents via la méthode $emit
Exemple d'introduction : Vue implémente la communication entre les composants enfants et parents via la méthode $emit
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-08-10 14:32:132140parcourir
Cet article vous apporte des connaissances pertinentes sur vue, qui présente principalement les problèmes liés à $emit. Dans le composant enfant, $emit est utilisé pour appeler la méthode dans le composant parent. aide tout le monde.

【Recommandations associées : Tutoriel vidéo javascript, Tutoriel vue.js】
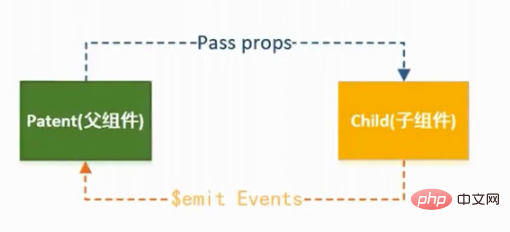
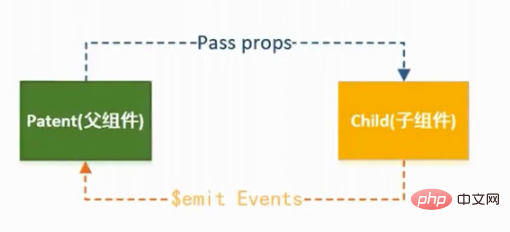
Vue peut transmettre les paramètres des composants parents aux composants enfants via les attributs props, ce qui est relativement simple.
Si vous souhaitez transmettre des paramètres du composant enfant au composant parent, vous devez utiliser la méthode du composant parent, et en même temps appeler la méthode dans le composant parent via $emit dans le composant enfant.
Ce qui suit est une démonstration détaillée.
Scénario
Dans la même situation, le composant parent est le composant liste d'actualités et le composant enfant est le composant contenu d'actualité. Cliquez sur le bouton Supprimer dans le composant enfant pour transmettre les informations d'actualité supprimées au composant parent, mettant ainsi à jour la liste d'actualités.
Développement du composant parent
Le composant parent permet d'afficher la liste des actualités. Le code est le suivant :
<template>
<div>
<template>
<newscontent></newscontent>
</template>
</div>
</template>
<script>
import NewsContent from '@/components/NewsContent.vue';
export default {
name: "MyCounter",
data() {
return {
list: [
{
title: "今天天气不错",
author: "张三"
},
{
title: "今天下雨了",
author: "李四"
}
]
}
},
components: {
NewsContent
},
methods: {
removeNews(news) {
for (let i = 0; i < this.list.length; i++) {
if (this.list[i].title == news.title && this.list[i].author == news.author) {
this.list.splice(i, 1);
break;
}
}
}
}
}
</script>
Il y a plusieurs points à noter :
Le composant enfant
NewsContent.NewsContent在父组件中定义了删除新闻的方法,当传递的新闻标题与作者均匹配时,则从新闻列表list中删除对应的新闻。
通过
:news="item",将父组件的参数传递给子组件。通过
@removeNews="removeNews",将父组件的方法传递给子组件,注意子组件就是通过该方法来调用父组件方法并传参的。
子组件开发
子组件通过$emit调用父组件传递过来的removeNews方法,代码如下:
<template>
<div>
<p>
新闻标题:{{news.title}}--新闻作者:{{news.author}}
<button>删除</button>
</p>
</div>
</template>
<script>
export default {
name: "MyCounter",
props: ['news'],
mounted() {
console.log(this.news);
},
methods: {
btnDelete(news) {
this.$emit("removeNews", news);
}
}
}
</script>
注意,当点击新闻后面的删除按钮时,触发btnDelete方法,而btnDelete方法内容为this.$emit("removeNews", news);,即调用了父组件的removeNews方法,且传递参数news。
所以点击子组件删除按钮后,父组件中对应的新闻被删除。
子组件调用父组件的方法,来实现子父组件通信。父组件需要先将方法传递给子组件,子组件在通过$emit调用传递的方法,并不算很复杂。

1.props和$attrs具有数据的单向性,只能由父组件向子组件传递数据,不具备子传父的功能。
2.在vue中,我们可以使用自定义事件实现子组件向父组件传递数据。
自定义事件
1.在子组件上使用v-on指令绑定自定义事件
getChildData(data){
//data是子组件触发事件传递的参数
console.log('child data is' +data)
}
<child-c></child-c>
2.事件的名称推荐使用-分割
$emit触发事件
1.每一个组件实例都要$emit方法用来触发自定义事件。
2.$emit(fn,arg) est enregistré dans le composant parent
La méthode de suppression des actualités est définie dans le composant parent. Lorsque le titre de l'actualité transmis correspond à l'auteur, l'actualité correspondante est supprimée de la liste des actualités.
Transmettez les paramètres du composant parent au composant enfant via:news="item". Passez la méthode du composant parent au composant enfant via @removeNews="removeNews" Notez que le composant enfant appelle la méthode du composant parent et transmet les paramètres via cette méthode. . Développement de sous-composant
removeNews transmise par le composant parent via $emit. comme suit : 🎜this.$emit('get-child-data','hello father')🎜Notez que lorsque l'on clique sur le bouton Supprimer derrière l'actualité, la méthode btnDelete est déclenchée et le contenu de la méthode btnDelete est this.$emit("removeNews", news);, c'est-à-dire que la méthode removeNews du composant parent est appelée et transmise aux paramètres news. 🎜🎜Ainsi, après avoir cliqué sur le bouton Supprimer du composant enfant, l'actualité correspondante dans le composant parent est supprimée. 🎜🎜Le composant enfant appelle la méthode du composant parent pour réaliser la communication entre les composants enfant et parent. Le composant parent doit d'abord transmettre la méthode au composant enfant, et le composant enfant appelle la méthode transmise via $emit, ce qui n'est pas très compliqué. 🎜🎜 🎜🎜1 .
🎜🎜1 .props et $attrs ont des données unidirectionnelles. Ils ne peuvent transmettre que des données des composants parents aux composants enfants et n'ont pas pour fonction de transmettre des données de l'enfant au parent. . 🎜🎜2. Dans vue, nous pouvons utiliser des événements personnalisés pour transmettre les données des composants enfants aux composants parents. 🎜🎜Événements personnalisés🎜🎜1. Utilisez la directive v-on pour lier des événements personnalisés sur les sous-composants🎜rrreee🎜2. Il est recommandé d'utiliser - pour diviser le nom de l'événement🎜 🎜$emit déclenche des événements🎜🎜1 Chaque instance de composant doit utiliser la méthode $emit pour déclencher des événements personnalisés. 🎜🎜2.$emit(fn,arg) accepte deux paramètres🎜🎜(1) Le premier paramètre est le nom de l'événement déclenché. Notez qu'il doit être exactement le même que le nom de l'événement défini. . 🎜🎜(2) Le deuxième paramètre correspond aux données transmises au composant parent. C'est le premier paramètre de la fonction événementielle définie dans le composant parent. 🎜rrreee🎜【Recommandations associées : 🎜Tutoriel vidéo javascript🎜, 🎜Tutoriel vue.js🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie de l'instruction de liaison d'attribut dynamique de Vue, v-bind
- Analyser la demande d'encapsulation d'axios dans vue (avec code étape)
- 3 façons d'implémenter le chargement de routes à la demande (chargement paresseux des routes) dans Vue
- Création, rendu et enregistrement des composants VUE (partage de résumé)
- Explication détaillée de la façon de créer des sous-routes Vue-router (routes imbriquées)

