Maison >interface Web >Voir.js >Une analyse approfondie de l'instruction de liaison d'attribut dynamique de Vue, v-bind
Une analyse approfondie de l'instruction de liaison d'attribut dynamique de Vue, v-bind
- 青灯夜游avant
- 2022-08-10 09:58:082708parcourir
La fonction de v-bind est similaire à celle de l'expression d'interpolation, sauf que v-bind est principalement utilisé pour définir dynamiquement les attributs des étiquettes. L'article suivant vous permettra d'en savoir plus sur l'instruction de liaison d'attributs dynamiques de Vue, v-bind, j'espère qu'elle vous sera utile !

La commande
v-bindest une commande qui exploite spécifiquement les attributs. Alors, que sont les attributs ? Par exemple, nous définissons souvent l'image sursrc, le texte survolé par la souris surtitleet la classe surclass, etc. . Ce sont des attributs.v-bind指令是专门操作属性的指令,那么什么是属性呢?例如我们经常设置图片是src,设置鼠标悬停的文本是title,还有类class等,这种就是属性。
1、v-bind指令的介绍和基本使用
1)、作用:动态绑定属性
除了内容需要动态来实现之外,有时候元素的属性我们也希望能够动态来改变
比如可以动态绑定a元素的href属性,img的src属性等等。
2)、与插值操作的对比:
插值操作的主要作用是将Vue实例中的数据插入到模板当中,改变data中的数据可以动态改变显示的内容。而很多时候我们的属性值也是需要变化的,比如src可能是从服务器请求过来的,把值放到vue实例的data中,然后将data中的属性赋到模板中的属性里面,我们只需要修改data中的值就可以实时响应。(学习视频分享:vue视频教程)
3)、写法:在属性前面加上v-bind:(语法糖:直接在属性前面加上 :)
<!--完整写法--> <标签名 v-bind:标签属性名="vue实例中的数据属性名"/> <!--简化写法--> <标签名 :标签属性名="vue实例中的数据属性名"/>
示例
<div>
<!-- 错误的做法:这里不能使用mustache语法,mustache语法是在内容中显示 -->
<img src="/static/imghwm/default1.png" data-src="{{imgURL}}" class="lazy" alt="Une analyse approfondie de l'instruction de liaison d'attribut dynamique de Vue, v-bind" > // 直接报错,会被当成字符而不是变量
<!-- 正确的做法,使用v-bind指令 -->
<img src="/static/imghwm/default1.png" data-src="imgURL" class="lazy" alt="Une analyse approfondie de l'instruction de liaison d'attribut dynamique de Vue, v-bind" > // 加了v-bind:后vue会对它进行解析,把它的属性值当成变量
<a>百度一下</a>
<!-- 语法糖的写法 -->
<img src="/static/imghwm/default1.png" data-src="imgURL" class="lazy" alt="Une analyse approfondie de l'instruction de liaison d'attribut dynamique de Vue, v-bind" >
<a>百度一下</a>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
// 从服务器请求过来的数据
imgURL: 'https://img-home.csdnimg.cn/images/20210716103807.jpg',
aHref: 'http://www.baidu.com'
}
})
</script>

2、v-bind动态绑定class属性(对象语法)
1)、作用:
动态绑定class属性之后,class的值是一个变量,可以将它放到data中动态绑定样式
2)、用法:
v-bind:class= "{key1:value1,key2:value2}"若对象内容value值为true,则该key样式起作用
若对象内容value值为false,则该key样式不起作用
value值放在data中作为变量,进行使用,当使用时让它为true,不使用时为false,
这样就可以动态的修改属性class的值
//样式
<style>
.active{
color: red;
}
</style>
--------------------------------------
<div>
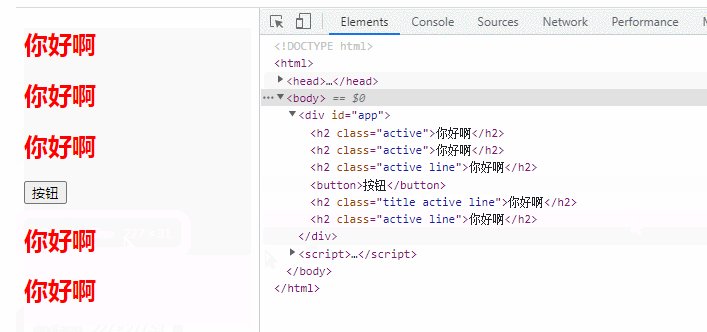
<h2>{{message}}</h2>
//第一种:直接用style中的样式,固定写死;
<h2>{{message}}</h2>
//第二种:用指令v-bind,class的属性值active为变量;
//vue解析,变量对应data中active属性值,则用了active的样式;
<h2>{{message}}</h2>
//第三种:用指令v-bind;后面接对象{key1:value1,key2:value2}
//isActive为true则active样式起作用。
//isActive为false则active样式不起作用。
<button>按钮</button>
//设置按钮,让点击按钮,颜色变化
<h2>{{message}}</h2>
//用固定写的class值为title和动态添加的class结合,它们不会覆盖
<h2>{{message}}</h2>
//class中的对象比较复杂,则直接放在一个methods中,然后调用这个函数
</div>
<script>
const app = new Vue({
el:"#app",
data:{
message:"你好啊",
active:"active",
isActive:true,
isLine:true
},
methods:{
btn:function () {
this.isActive=!this.isActive
},
//执行该函数,让isActive变为相反的值,若true变为false,若false变为true;
//isActive的取值决定class是否用该变量,是否用对应的样式;
getClasses:function () {
return {active:this.isActive, line:this.isLine}
}
//返回,作为class的值
}
})
</script>

3、v-bind动态绑定class属性(数组语法)
用指令v-bind后面接一个数组,[key1,key2…],则class值为数组中内容,可为多个;
数组语法一般用的不多,因为它也写死了,既然写死了,那可以直接用原始的方法
<div>
<h2>{{message}}</h2>
<h2>{{message}}</h2>
// 上面两种的效果都是一样的
<h2>{{message}}</h2>
// 将数组放在方法中,然后调用该方法
</div>
<script></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
active: 'aaa',
line: 'bbb'
},
methods: {
getClasses: function () {
return [this.active, this.line]
}
}
})
</script>

4、v-bind动态绑定内联style属性(对象语法)
1)、应用场景:
组件开发中,可能将某个块(如导航栏)封装起来,在不同地方使用这个块的时候,可能想让显示不同的样式,可以用v-bind动态绑定属性style
2)、格式为:
<h2 v-bind:style="{">{{message}}</h2>
样式值加引号时,vue在解析的时候,会把它当成一个固定值
<h2 v-bind:style="{">{{message}}</h2>
样式值不加双引号时,则当做变量,vue将它解析成一个变量, 变量值会在data中找
<div>
<!-- 如下:finalSize当成一个固定值来使用 -->
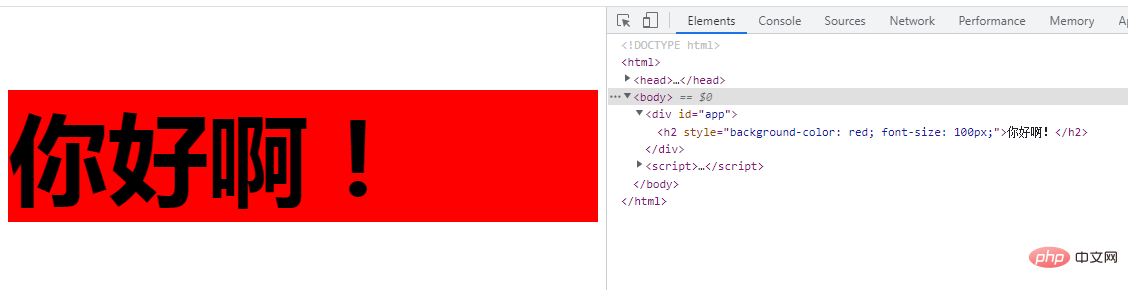
<h2>{{message}}</h2>
<!-- 如下:finalSize当成一个变量来使用,通过data动态绑定 -->
<h2>{{message}}</h2>
<!-- 如下:属性过多时,可以放在方法中-->
<h2>{{message}}</h2>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
finalSize: 100,
finalColor: 'red'
},
methods: {
getStyles: function () {
return { fontSize: this.finalSize + 'px', backgroundColor: this.finalColor }
}
}
})
</script>

5、v-bind动态绑定内联style属性(数组语法)
数组语法格式为:<h2 v-bind:style="[base,base2]">{{message}}</h2>

1), fonction : liaison dynamique des attributsEn plus du contenu qui doit être implémenté dynamiquement, parfois les attributs des éléments Nous espérons également pouvoir le changer dynamiquement
Par exemple, nous pouvons lier dynamiquement l'attribut href de l'élément a, l'attribut src de img, etc.
2) Comparaison avec l'opération d'interpolation :La fonction principale de l'opération d'interpolation est d'insérer les données de l'instance Vue dans le modèle. La modification des données dans data peut modifier dynamiquement le contenu affiché. Plusieurs fois, nos valeurs d'attribut doivent également être modifiées. Par exemple, src peut être demandé au serveur, mettre la valeur dans les données de l'instance de vue, puis attribuer les attributs des données aux attributs du modèle. Il suffit de le modifier. Les valeurs des données peuvent recevoir une réponse en temps réel. (Partage de vidéos d'apprentissage : vue vidéo tutoriel )
)
v-bind: devant l'attribut (sucre syntaxique : ajoutez : directement devant l'attribut) 🎜<div>
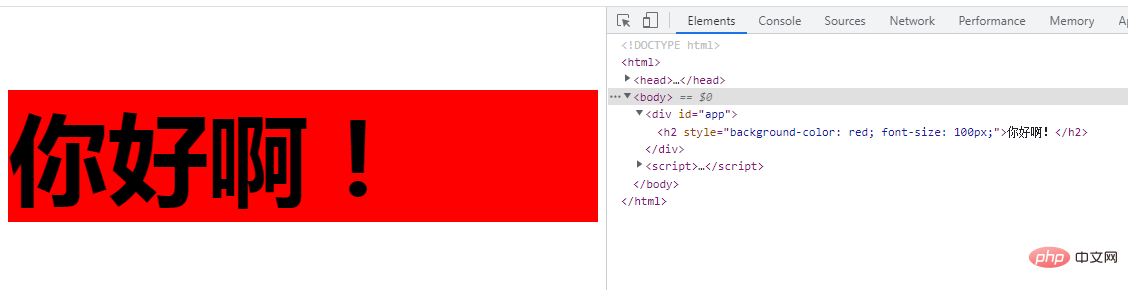
<h2>{{message}}</h2>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
baseStyle: { backgroundColor: 'red' },
baseStyle1: { fontSize: '100px' },
}
})
</script>🎜Exemple🎜<div id="app">
<a v-bind:[Attribute] = "url">动态参数</a>
</div>
<script src="../../plugings/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
Attribute: "href",
url: "http://www.baidu.com"
}
})
</script>🎜  🎜🎜🎜🎜2 , v- bind lie dynamiquement les attributs de classe (syntaxe objet) 🎜🎜🎜🎜🎜1), fonction : 🎜🎜🎜Après la liaison dynamique des attributs de classe, la valeur de la classe est une variable, qui peut être placée dans les données pour lier dynamiquement les styles 🎜 🎜 🎜2), utilisation : 🎜🎜rrreee
🎜🎜🎜🎜2 , v- bind lie dynamiquement les attributs de classe (syntaxe objet) 🎜🎜🎜🎜🎜1), fonction : 🎜🎜🎜Après la liaison dynamique des attributs de classe, la valeur de la classe est une variable, qui peut être placée dans les données pour lier dynamiquement les styles 🎜 🎜 🎜2), utilisation : 🎜🎜rrreee- 🎜Si la valeur du contenu de l'objet est vraie, le style de clé fonctionnera🎜
- 🎜Si la valeur du contenu de l'objet est fausse, le style de clé ne fonctionnera pas🎜
 🎜🎜🎜🎜3. v-bind lie dynamiquement l'attribut de classe (syntaxe du tableau) 🎜🎜🎜🎜Utilisez la commande v-bind suivie d'un array,
🎜🎜🎜🎜3. v-bind lie dynamiquement l'attribut de classe (syntaxe du tableau) 🎜🎜🎜🎜Utilisez la commande v-bind suivie d'un array, [key1, key2...], alors la valeur de la classe est le contenu du tableau, qui peut être multiple ; 🎜🎜La syntaxe du tableau n'est généralement pas beaucoup utilisée, car elle est également difficile ; codé Comme il est codé en dur, vous pouvez utiliser directement la méthode originale 🎜rrreee🎜 🎜🎜 🎜🎜4. v-bind lie dynamiquement les attributs de style en ligne (syntaxe d'objet) 🎜🎜🎜🎜🎜1), scénarios d'application : 🎜🎜🎜Pendant le développement du composant, un certain bloc (comme la barre de navigation) peut être encapsulé lorsque vous utilisez ce bloc à différents endroits, vous souhaiterez peut-être afficher différents styles. Vous pouvez utiliser v-bind pour lier dynamiquement le style d'attribut🎜🎜🎜2). est : 🎜🎜🎜
🎜🎜 🎜🎜4. v-bind lie dynamiquement les attributs de style en ligne (syntaxe d'objet) 🎜🎜🎜🎜🎜1), scénarios d'application : 🎜🎜🎜Pendant le développement du composant, un certain bloc (comme la barre de navigation) peut être encapsulé lorsque vous utilisez ce bloc à différents endroits, vous souhaiterez peut-être afficher différents styles. Vous pouvez utiliser v-bind pour lier dynamiquement le style d'attribut🎜🎜🎜2). est : 🎜🎜🎜<h2 v-bind: style="max-width:90%" nom du style>{{message}}</h2>🎜🎜Lorsque la valeur de style est entre guillemets, Vue l'analysera. Traitez-la comme une valeur fixe🎜🎜
<h2 v-bind:style="{" style name value>{{ message}}</h2>🎜🎜La valeur de style n'est pas Lorsque des guillemets doubles sont ajoutés, elle est traitée comme une variable. Vue l'analysera dans une variable. La valeur de la variable sera trouvée dans data🎜rrreee. 🎜 🎜🎜🎜🎜 5. v-bind lie dynamiquement les attributs de style en ligne (syntaxe du tableau) 🎜🎜🎜🎜Le format de la syntaxe du tableau est :
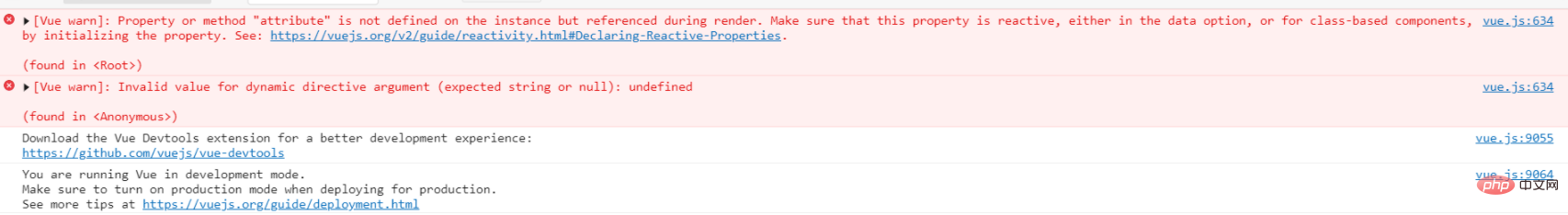
🎜🎜🎜🎜 5. v-bind lie dynamiquement les attributs de style en ligne (syntaxe du tableau) 🎜🎜🎜🎜Le format de la syntaxe du tableau est :<h2 v-bind: style="max-width:90%">{{message} }</h2>🎜🎜Pas couramment utilisé🎜rrreee🎜🎜🎜🎜🎜🎜Remarque : 🎜🎜🎜🎜🎜1. Évitez d'utiliser des lettres majuscules lors de l'utilisation de paramètres dynamiques, car le navigateur forcera le nom de l'attribut. de l'élément à convertir en lettres minuscules🎜🎜rrreee🎜Le message d'erreur correspondant est : 🎜🎜🎜🎜2. Les paramètres dynamiques ne peuvent pas contenir de guillemets ni d'espaces
Lorsque des guillemets sont inclus, l'erreur rouge correspondante sera signalée :

Lorsque des espaces sont inclus, l'erreur signalée côté navigateur est la suivante. :

(Partage de vidéos d'apprentissage : développement web front-end, Vidéo de programmation de base)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Résumé Vue crée des objets de données réactifs (réactif, ref, toRef, toRefs)
- Implémentation de l'analyse d'instance VUE et du montage d'instance de montage
- Introduction à l'utilisation de vue3 axios et au rendu des données
- Explication détaillée de la liaison bidirectionnelle des données vue et de la configuration du fichier vue.config.js
- Résumer et organiser les paramètres de l'instance VUE et les points de connaissances du mode MVVM
- Opération d'interpolation de modèle Vue (partage de résumé)


