Maison >interface Web >tutoriel CSS >Vous apprendre étape par étape comment introduire l'icône de police iconfont ?
Vous apprendre étape par étape comment introduire l'icône de police iconfont ?
- 藏色散人avant
- 2022-08-05 15:52:594684parcourir
Cet article vous apprend à présenter les icônes de police iconfont. J'espère qu'il sera utile à tout le monde.
Ouvrez le site Web iconfont : iconfont-Alibaba Vector Icon Library
Sélectionnez l'icône que vous souhaitez et ajoutez-la au panier :

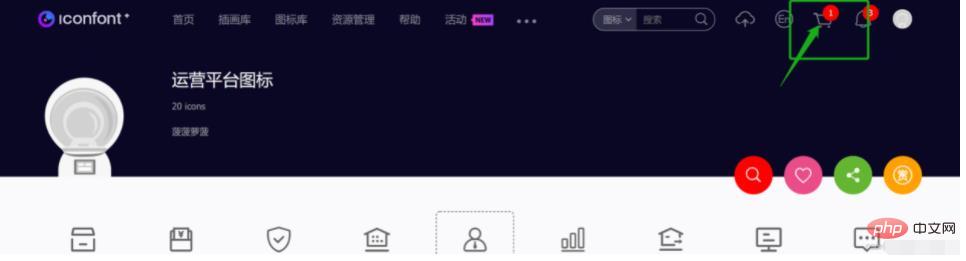
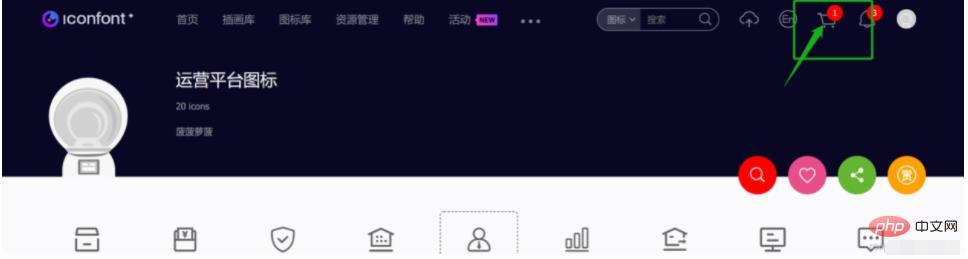
Après avoir tout sélectionné, cliquez sur le panier :

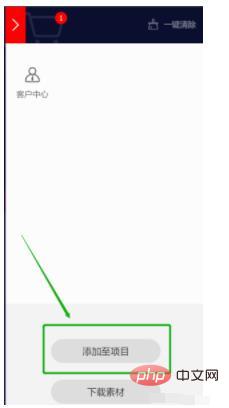
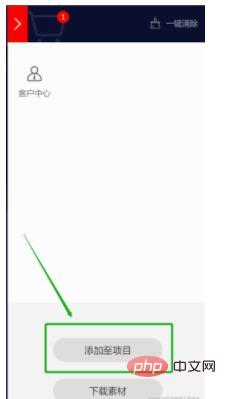
Ajoutez les icônes du panier au projet :

Après avoir tout sélectionné, cliquez sur le panier :

Ajoutez les icônes du panier au projet :

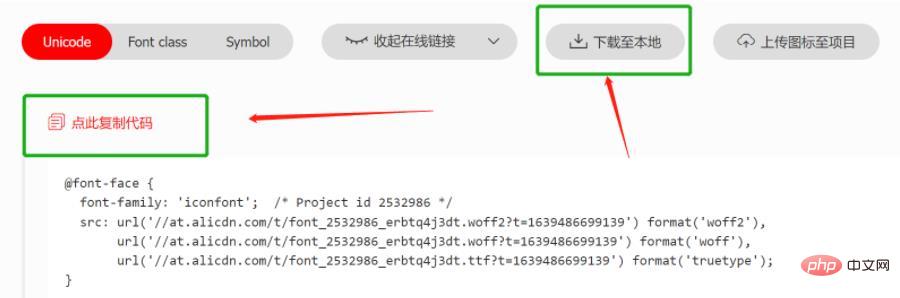
Ajouter Après le projet, cliquez sur l'image, vous pouvez choisir de télécharger dans un fichier local, ou vous pouvez choisir de copier le code

Si vous choisissez de télécharger dans un fichier local, mettez le dossier dans le CSS dossier, et introduisez css/iconfont sur la page html .css
Si vous choisissez de copier le code, copiez-le sur la page css
et écrivez-le dans le css :
.iconfont{
font-family: "iconfont";
}
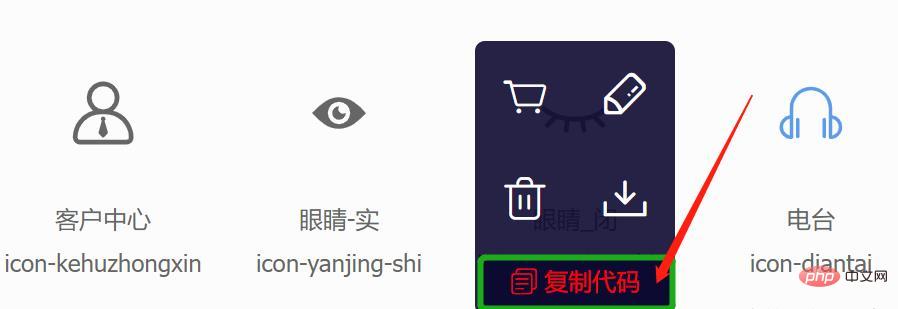
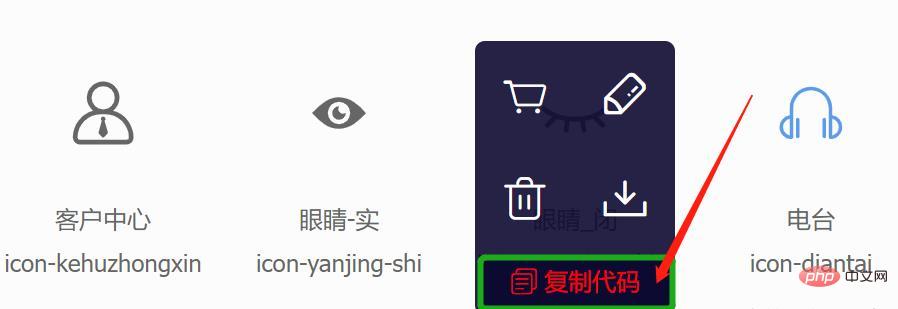
Copiez le code de l'icône de police spécifique sélectionné dans le fichier html


<span></span>
Remarque Ajouter une police d'icônes à la classe
【Recommandation associée : Tutoriel vidéo CSS】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

