Maison >interface Web >tutoriel CSS >Analyse approfondie de toutes les propriétés du modèle de boîte flexible (images et textes)
Analyse approfondie de toutes les propriétés du modèle de boîte flexible (images et textes)
- 藏色散人avant
- 2022-08-05 14:36:383308parcourir
Cet article est réimprimé, l'adresse originale est : https://juejin.cn/post/7065296076995035166
Écrit devant
Le modèle de boîte flexible est FlexBox, ce que nous appelons souvent la mise en page flexible , maintenant flex Layout est déjà le schéma de mise en page courant pour le front-end, et c'est depuis longtemps un contenu incontournable pour le front-end. Jetons ensuite un coup d'œil au modèle de boîte flexible. [Recommandé : Tutoriel vidéo CSS]
Concepts associés
Le nouveau modèle de boîte flexible en CSS3 est un module complet et implique de nombreux attributs de style. Tout d’abord, complétez une compréhension de base des concepts pertinents du modèle de boîte flexible.

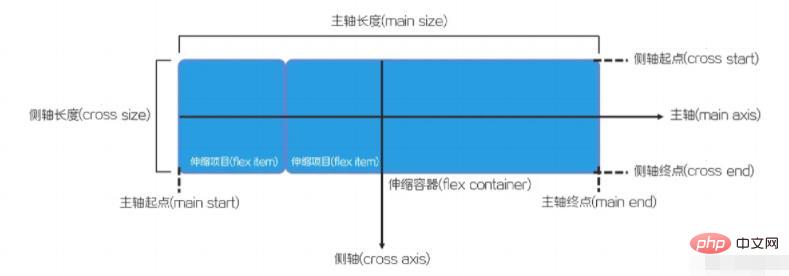
- Conteneur Flex (conteneur flexible) : l'élément parent qui enveloppe l'élément flexible.
- flex item (flex item) : chaque élément enfant du conteneur flex.
- Axis (axis) : Chaque modèle flexbox a deux axes.
- Axe principal (axe principal) : L'axe le long duquel les objets télescopiques sont disposés en même temps est appelé axe principal.
- Axe latéral (axe transversal) : L'axe perpendiculaire à l'axe principal est appelé axe transversal.
- Direction (direction) : l'axe principal du conteneur flexible se compose du point de départ de l'axe principal et du point final de l'axe principal, et l'axe latéral utilise le point de départ de l'axe latéral et le point final de l'axe latéral pour décrire la direction dans lequel sont disposés les éléments télescopiques.
- Dimension (dimension) : La largeur et la hauteur de l'élément flexible en fonction des axes principal et latéral du conteneur flexible.
- Celle correspondant à l'axe principal est appelée taille de l'axe principal.
- Celui correspondant à l'axe latéral est appelé la taille de l'axe latéral.
Définissez le modèle de boîte flexible
Si vous souhaitez le définir comme modèle de boîte flexible en CSS3, vous devez définir la valeur sur flex ou inline via le <code l de style>display -flex est suffisant. display样式属性设置值为flex或inline-flex即可。
display: flex; /* 值 flex 使弹性容器成为块级元素。 */ /* 或者 */ display: inline-flex; /* 值 inline-flex 使弹性容器成为单个不可分的行内级元素。 */
以上代码就可以指定某个元素为弹性盒子模型,该元素成为伸缩容器,子元素则成为伸缩项目。
值得注意的是如果需要兼容老版本浏览器,需要增加浏览器厂商的前缀。
以下代码定义了一个简单的弹性盒子:
html
<!-- HTML 结构为父子级结构 --> <div> <div>1</div> <div>2</div> <div>3</div> </div>
css
.container {
display: flex;/* 忽略基本样式 */
}
效果如下:

默认情况下,所有子元素作为伸缩项目都是沿着主轴水平排列。
与容器有关的属性
flex-direction属性
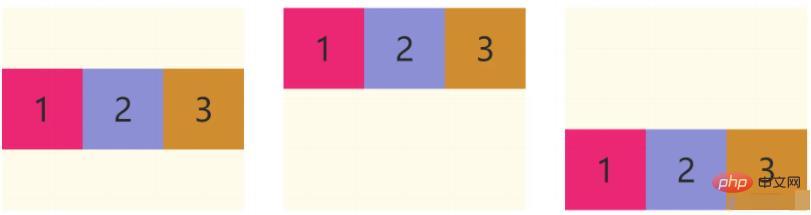
CSS中的flex-direction属性指定了内部元素是如何在flex容器中布局的,定义了主轴的方向(正方向或反方向)。语法结构如下:
flex-direction: row | row-reverse | column | column-reverse;
-
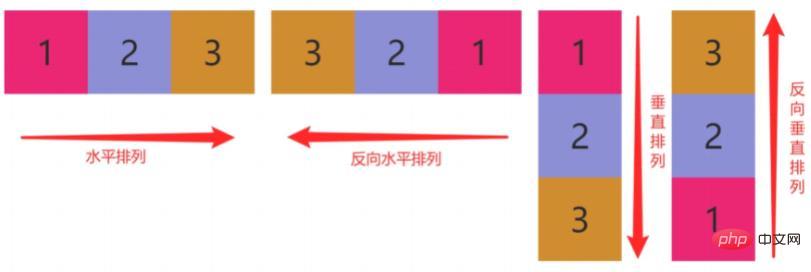
row:默认值,flex容器的主轴被定义为与文本方向相同。主轴起点和主轴终点与内容方向相同(起点在左端)。 -
row-reverse:表现和row相同,但是置换了主轴起点和主轴终点(起点在右端) -
column:flex容器的主轴和块轴相同。主轴起点与主轴终点和书写模式的前后点相同(起点在上沿) -
column-reverse:表现和column相同,但是置换了主轴起点和主轴终点明(起点在下沿)
如下代码展示了各个值的情况:
.row {
/* 默认,水平排列 */
flex-direction: row;
height: 200px;
}
.row-reverse {
/* 水平排列,反向 */
flex-direction: row-reverse;
height: 200px;
}
.column {
/* 垂直排列 */
flex-direction: column;
margin-right: 100px;
}
.column-reverse {
/* 垂直排列 反向 */
flex-direction: column-reverse;
}
代码运行效果如下所示:

justify-content属性
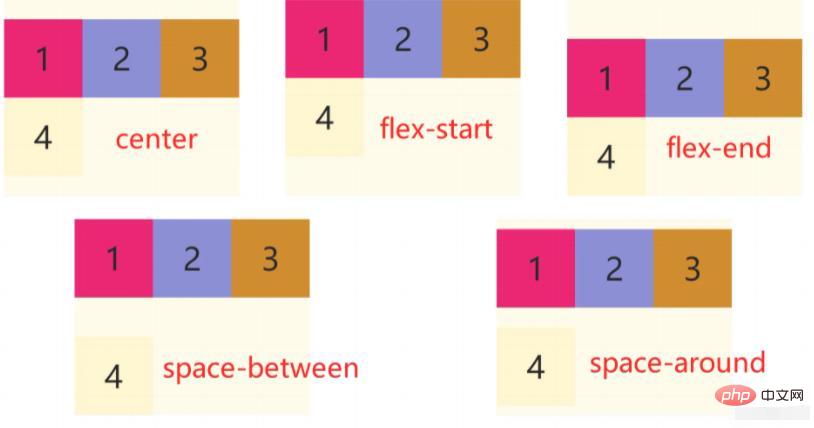
CSS中的justify-content属性适用于伸缩容器元素,用于设置伸缩项目沿着主轴线的对齐方式。
语法结构如下:
justify-content: center| flex-start| flex-end| space-between| space-around;
-
center:伸缩项目向第一行的中间位置对齐(居中)。 -
flex-start:伸缩项目向第一行的开始位置对齐(左对齐)。 -
flex-end:伸缩项目向第一行的结束位置对齐(右对齐)。 -
space-between:伸缩项目会平均分布在一行中(两端对齐,项目之间的间隔都相等)。 -
space-around:伸缩项目会平均分布在一行中(两端对齐,项目两侧的间隔相等)。
示例代码如下所示:
.center {
justify-content: center; /* 居中 */
}
.start {
justify-content: flex-start; /* 左对齐 */
}
.end {
justify-content: flex-end; /* 右对齐 */
}
.between {
justify-content: space-between; /* 两端对齐,项目之间的间隔都相等 */
}
.around {
justify-content: space-around; /* 两端对齐,项目两侧的间隔相等 */
}

值得注意的是,实现的是伸缩项目相对于伸缩容器的对齐方式,与页面无关
align-items属性
CSS中的align-items属性适用于伸缩容器元素,用于设置伸缩项目所在行沿着侧轴线的对齐方式。
语法结构如下:
align-items: center | flex-start| flex-end| baseline| stretch;
-
center:伸缩项目向侧轴的中间位置对齐。 -
flex-start:伸缩项目向侧轴的起点位置对齐。 -
flex-end:伸缩项目向侧轴的终点位置对齐。 -
baseline:伸缩项目根据伸缩项目的基线对齐。 -
stretch.center { align-items: center; /* 居中 */ } .start { align-items: flex-start; /* 顶对齐 */ } .end { align-items: flex-end; /* 底对齐 */ }Le code ci-dessus peut spécifier un élément en tant que modèle de boîte flexible, l'élément devient un conteneur flexible et les éléments enfants deviennent des éléments flexibles.
Il est à noter que si vous devez être compatible avec les anciennes versions des navigateurs, vous devez ajouter le préfixe du fabricant du navigateur.
Le code suivant définit une boîte flexible simple :
🎜html🎜flex-wrap: nowrap| wrap| wrap-reverse🎜
css🎜.nowrap {
/* 单行显示 */
flex-wrap: nowrap;
}
.wrap {
/* 多行 */
flex-wrap: wrap;
}
.wrap-reverse {
/* 多行,反向 */
flex-wrap: wrap-reverse;
}🎜L'effet est le suivant : 🎜🎜 🎜🎜Par défaut, tous les sous-éléments car les articles télescopiques sont disposés horizontalement le long de l'axe principal. 🎜
🎜🎜Par défaut, tous les sous-éléments car les articles télescopiques sont disposés horizontalement le long de l'axe principal. 🎜Propriétés liées aux conteneurs🎜propriété flex-direction
🎜flex-direction spécifie la façon dont les éléments internes sont disposés dans le conteneur flexible et définit la direction de l'axe principal (avant ou arrière). La structure syntaxique est la suivante : 🎜<pre class="brush:php;toolbar:false">align-content: center| flex-start| flex-end| space-between| space-around| stretch;</pre>🎜🎜<code>row : valeur par défaut, l'axe principal du conteneur flex est défini pour être le même que la direction du texte. Le point de départ de l’axe principal et le point final de l’axe principal sont dans la même direction que le contenu (le point de départ est à gauche). 🎜🎜row-reverse : les performances sont les mêmes que celles de row, mais le point de départ et le point final de l'axe principal sont remplacés (le point de départ est à l'extrémité droite )🎜🎜column:flex sont les mêmes. Le point de départ de l'axe principal, le point final de l'axe principal et les points avant et arrière du mode d'écriture sont les mêmes (le point de départ est sur le bord supérieur) 🎜🎜column-reverse : Les performances sont les mêmes que celles de la colonne, mais le point de départ et l'axe principal de l'axe principal sont remplacés Le point final est clair (le point de départ est au bord inférieur)🎜🎜🎜Le code suivant affiche l'état de chaque valeur :🎜.center {
align-content: center;
/* 居中 */}
.start {
align-content: flex-start;
/* 顶对齐 */
}
.end {
align-content: flex-end;
/* 底对齐 */
}
.between {
align-content: space-between;
/* 两端对齐,项目之间的间隔都相等 */
}
.around {
align-content: space-around;
/* 两端对齐,项目两侧的间隔相等 */
}🎜L'effet d'exécution du code est le suivant :🎜🎜 🎜
🎜attribut justify-content
🎜CSS L'attribut justify-content s'applique aux éléments du conteneur flexible et est utilisé pour définir l'alignement des éléments flexibles le long de l'axe principal. 🎜🎜La structure syntaxique est la suivante : 🎜flex-flow: ||
🎜🎜center : L'élément flex est aligné au milieu de la première ligne (centré). 🎜🎜flex-start : Alignez les éléments flexibles au début de la première ligne (alignés à gauche). 🎜🎜flex-end : Alignez les éléments flex à la fin de la première ligne (alignés à droite). 🎜🎜espace-entre : les éléments flexibles seront répartis uniformément dans une rangée (alignés aux deux extrémités, avec des intervalles égaux entre les éléments). 🎜🎜espace autour : les éléments flexibles seront répartis uniformément dans une rangée (alignés aux deux extrémités, avec un espacement égal des deux côtés des éléments). 🎜🎜🎜L'exemple de code est le suivant : 🎜.item {
order: <integer>
}</integer>🎜 🎜🎜Il est à noter que, ce qui est implémenté est l'alignement du projet évolutif par rapport au conteneur évolutif, quelle que soit la page🎜
🎜🎜Il est à noter que, ce qui est implémenté est l'alignement du projet évolutif par rapport au conteneur évolutif, quelle que soit la page🎜 attribut align-items
🎜L'attribut align-items en CSS est applicable à l'élément conteneur flex et est utilisé pour définir l'alignement de la rangée d'éléments flexibles le long l'axe latéral . 🎜🎜La structure syntaxique est la suivante : 🎜.item1 { order: 2; }.item4 { order: -1; }🎜🎜center : L'élément télescopique est aligné sur la position médiane de l'axe latéral. 🎜🎜flex-start : Alignez l'élément flexible sur la position de départ de l'axe transversal. 🎜🎜flex-end : Alignez l'élément flexible sur la position finale de l'axe transversal. 🎜🎜baseline : Le projet flex est aligné en fonction de la ligne de base du projet flex. 🎜🎜stretch : valeur par défaut, l'élément flexible s'étire pour remplir tout le conteneur flexible. 🎜🎜🎜L'exemple de code est le suivant : 🎜.item {
flex-grow: <number>;
}</number>🎜L'effet de course est le suivant : 🎜

配合justify-content属性,可以做出水平垂直居中
flex-wrap属性
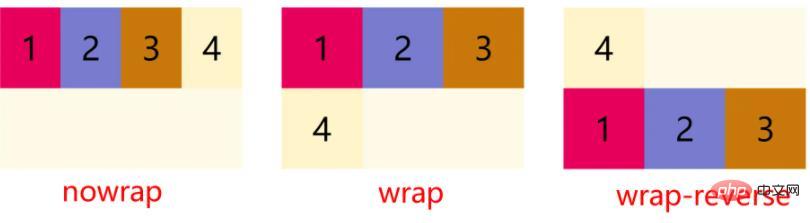
CSS中的flex-wrap属性适用于伸缩容器元素,用于设置伸缩容器的子元素是单行显示还是多行显示。
语法结构如下:
flex-wrap: nowrap| wrap| wrap-reverse
-
nowrap:设置伸缩项目单行显示。这种方式可能导致溢出伸缩容器 -
wrap:设置伸缩项目多行显示,第一行在上方。 -
wrap-reverse:与wrap相反,第一行在下方。
示例代码如下所示:
.nowrap {
/* 单行显示 */
flex-wrap: nowrap;
}
.wrap {
/* 多行 */
flex-wrap: wrap;
}
.wrap-reverse {
/* 多行,反向 */
flex-wrap: wrap-reverse;
}

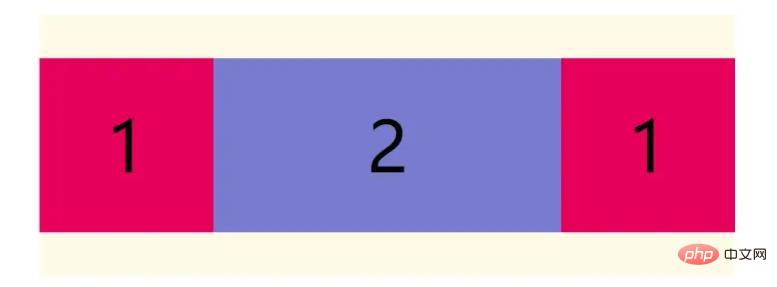
如果设置伸缩容器的宽度小于所有子元素宽度之和的话,子元素并没有自动换行也没有溢出;效果根据伸缩容器的宽度自动调整所有子元素的宽度。
align-content属性
CSS中的align-content属性适用于伸缩容器元素,用于设置伸缩行的对齐方式。该属性会更改flex-wrap属性的效果。
语法结构如下:
align-content: center| flex-start| flex-end| space-between| space-around| stretch;
-
center:各行向伸缩容器的中间位置对齐。 -
flex-start:各行向伸缩容器的起点位置对齐。 -
flex-end:各行向伸缩容器的终点位置对齐。 -
space-between:各行会平均分布在一行中。 -
space-around:各行会平均分布在一行中,两端保留一半的空间。 -
stretch:默认值,各行将会伸展以占用额外的空间。
值得注意的是该属性对单行弹性盒子模型无效。
示例代码如下:
.center {
align-content: center;
/* 居中 */}
.start {
align-content: flex-start;
/* 顶对齐 */
}
.end {
align-content: flex-end;
/* 底对齐 */
}
.between {
align-content: space-between;
/* 两端对齐,项目之间的间隔都相等 */
}
.around {
align-content: space-around;
/* 两端对齐,项目两侧的间隔相等 */
}

值得注意的是该属性对单行弹性盒子模型无效,即:带有flex-wrap: nowrap
flex-flow属性
CSS中的flex-flow属性适用于伸缩容器元素,该属性是flex-direction和flex-wrap的简写属性,默认值为row nowrap。
语法结构如下:
flex-flow: ||
与伸缩项有关的属性
order属性
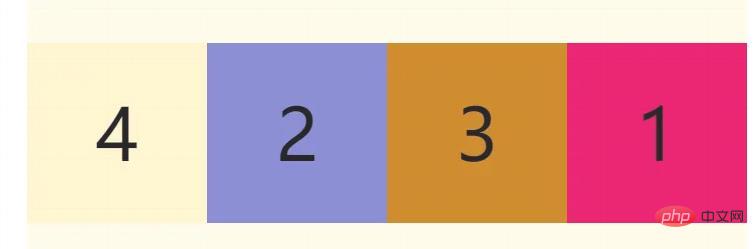
CSS中的order属性规定了弹性容器中的可伸缩项目在布局时的顺序。元素按照order属性的值的增序进行布局。拥有相同order属性值的元素按照它们在源代码中出现的顺序进行布局。
语法结构
.item {
order: <integer>
}</integer>
属性值
-
<integer></integer>:表示此可伸缩项目所在的次序组,默认为0。
值得注意的是,order仅仅对元素的视觉顺序产生作用,并不会影响元素的逻辑顺序。
示例代码如下:
.item1 { order: 2; }.item4 { order: -1; }

flex-grow属性
flex-grow属性规定在相同的容器中,项目相对于其余弹性项目的增长量,值默认为0;语法结构如下:
.item {
flex-grow: <number>;
}</number>
示例代码如下:
.item2 { flex-grow: 2; }

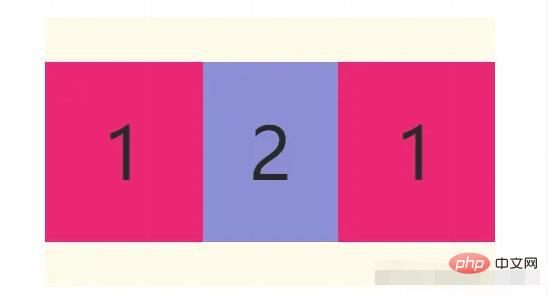
如果所有伸缩项目的flex-grow的值都为1,则它们将等分剩余空间;如果某个伸缩项目的flex-grow的值为2,其他为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
语法结构如下:
.item { flex-shrink: <number>;</number>
示例代码如下:
.item2 { flex-shrink: 2; }

如果所有伸缩项目的flex-shrink的值都为1,当空间不足时,都将等比例缩小;如果某个伸缩项目的flex-shrink的值为0,其他为1,则空间不足时,前者不缩小。
flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目在主轴方向上的初始大小。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
语法结构如下:
.item {
flex-basis: <length> | auto;
}</length>
它可以设为跟
width或height属性一样的值,例如设置230px,则项目将占据固定空间。
flex属性
CSS中的flex属性是flex-grow、flex-shrink、flex-basis的简写属性,用于设置伸缩项目如何伸长或缩短以适应伸缩容器中的可用空间。语法结构如下
flex: auto | initial | none | [ ? || ]
-
none:元素会根据自身宽高来设置尺寸。它是完全非弹性的:既不会缩短,也不会伸长来适应flex容器。相当于将属性设置为"flex: 0 0 auto"。 -
auto:元素会根据自身的宽度与高度来确定尺寸,但是会伸长并吸收flex容器中额外的自由空间,也会缩短自身来适应flex容器。这相当于将属性设置为"flex: 1 1 auto".
flex属性可以指定1个、2个或3个值。
单值语法:值必须为以下其中之一:
- 一个无单位数(
<number></number>):它会被当作<flex-grow></flex-grow>的值。 - 一个有效的宽度(width)值:它会被当作
<flex-basis></flex-basis>的值。 - 关键字
none,auto或initial.
双值语法:第一个值必须为一个无单位数,并且它会被当作<flex-grow></flex-grow>的值。第二个值必须为以下之一:
- 一个无单位数:它会被当作
<flex-shrink></flex-shrink>的值。 - 一个有效的宽度值:它会被当作
<flex-basis></flex-basis>的值。
三值语法:
- 第一个值必须为一个无单位数,并且它会被当作
<flex-grow></flex-grow>的值。 - 第二个值必须为一个无单位数,并且它会被当作
<flex-shrink></flex-shrink>的值。 - 第三个值必须为一个有效的宽度值,并且它会被当作
<flex-basis></flex-basis>的值。
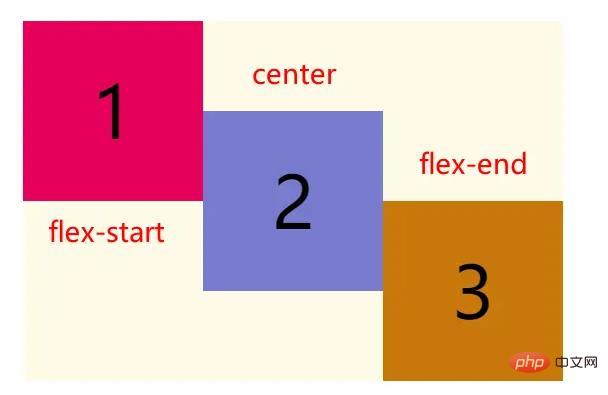
align-self属性
CSS中align-self属性适用于伸缩容器元素,于设置伸缩项目自身元素在侧轴的对齐方式。该属性可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性;语法结构如下所示:
align-self: center| flex-start| flex-end| baseline| stretch;复制代码
-
center:伸缩项目向侧轴的中间位置对齐。 -
flex-start:伸缩项目向侧轴的起点位置对齐。 -
flex-end:伸缩项目向侧轴的终点位置对齐。 -
baseline:伸缩项目根据伸缩项目的基线对齐。 -
stretch:默认值,伸缩项目拉伸填充整个伸缩容器。
示例代码如下:
.start {
align-self:
flex-start;
}
.center {
align-self: center;
}
.end {
align-self: flex-end;
}

写在最后
本篇文章到这就结束了,这里给大家推荐一个学习Flex布局的一个游戏,Flexbox Froggy - 一个用来学CSS flexbox的游戏,挺有意思的,练习flex布局可以试试。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment disposer une flexbox ? Tutoriel détaillé
- Comment réaliser l'alignement central des éléments dans une boîte flexible avec CSS
- Comment utiliser le modèle de boîte flexible CSS flex dans la mise en page
- Explication détaillée de la façon dont CSS3 implémente une mise en page flexible
- Mise en page CSS mise en page statique, mise en page adaptative, mise en page fluide, mise en page réactive, mise en page flexible

