Maison >interface Web >uni-app >Comment utiliser Iconfont dans Uniapp
Comment utiliser Iconfont dans Uniapp
- coldplay.xixioriginal
- 2020-12-09 14:57:429438parcourir
Comment utiliser iconfont dans uniapp : téléchargez d'abord l'icône requise ; puis sélectionnez unicode et cliquez pour générer le code ; puis revenez à iconfont.css et ouvrez le fichier css ; devant [//at] :] et appelez iconfont.

L'environnement d'exploitation de ce tutoriel : système Windows7, version uni-app2.5.1, ordinateur Dell G3.
Recommandé (gratuit) : Tutoriel de développement d'uni-app
Comment utiliser iconfont dans uniapp :
La première étape
Allez sur iconfont pour sélectionner l'icône que vous souhaitez utiliser

La deuxième étape
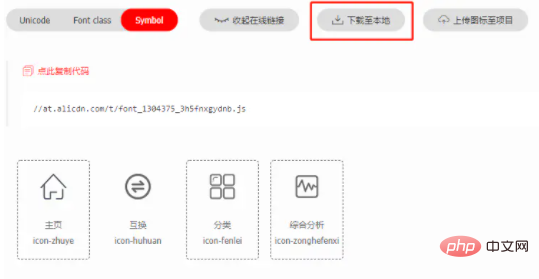
Télécharger l'icône

La troisième étape
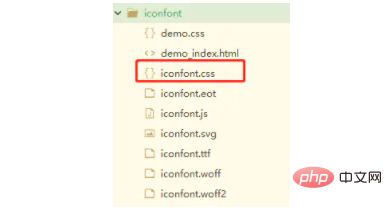
Après le téléchargement est terminé Ouvrez le fichier et supprimez tous les autres fichiers sauf iconfont.css

Étape 4
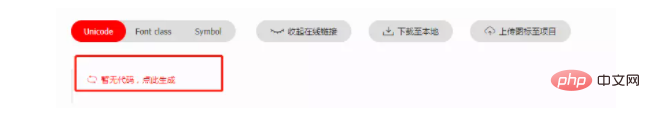
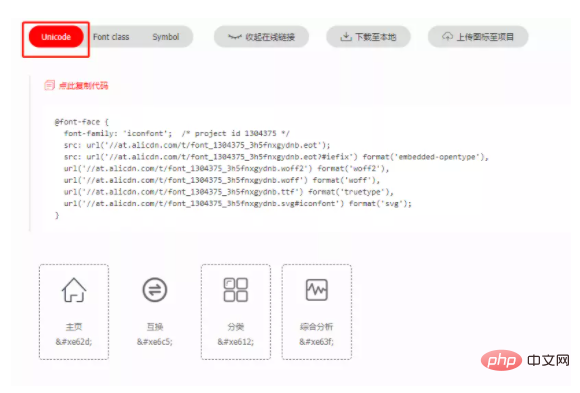
Retournez à votre projet iconfont et sélectionnez Unicode Cliquez pour générer le code. Si vous l'avez déjà généré, vous pouvez ignorer cette étape et passer à la cinquième étape

Étape 5
Une fois la génération terminée, cliquez sur Copier le code
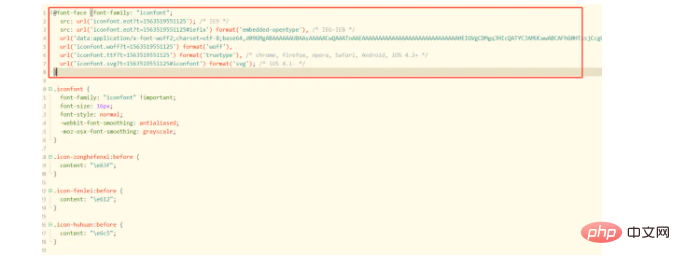
Étape 6
Retour à iconfont .css et ouvrez le fichier css. Faites attention au contenu de la boîte rouge et supprimez-le tout. Remplacez-le par le
que vous venez de copier à l'étape 5. Après avoir remplacé
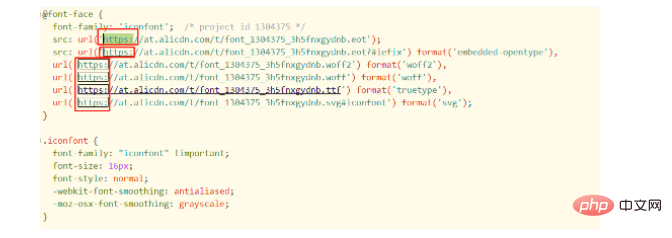
à l'étape 7, vous devez l'ajouter devant //à Allez sur https :
Étape 8
Appelez iconfont<template>
<view class="translation">
<!--可以愉快的调用啦-->
<view class="iconfont icon-huhuan"></view>
</view>
</template>
<script>
export default {
data() {
return {
val: 'iconfont的使用'
}
}
}
</script>
<style>
/*选择iconfont.css所在的路径*/
@import '../../static/iconfont/iconfont.css';
</style>
Recommandations d'apprentissage gratuites associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

