Maison >interface Web >Tutoriel H5 >Étapes de la méthode (code) pour la référence de l'icône IconFont
Étapes de la méthode (code) pour la référence de l'icône IconFont
- 不言original
- 2018-09-13 17:40:1712694parcourir
Le contenu de cet article concerne les étapes de la méthode (code) de référence de l'icône IconFont. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Le développement front-end utilisera souvent certaines icônes. Lorsque les icônes fournies par ui girl ne peuvent pas répondre à vos besoins, vous pouvez collecter et générer votre propre bibliothèque d'icônes d'entreprise sur iconfont.cn, puis l'utiliser.
1. Générez le code de la bibliothèque d'icônes
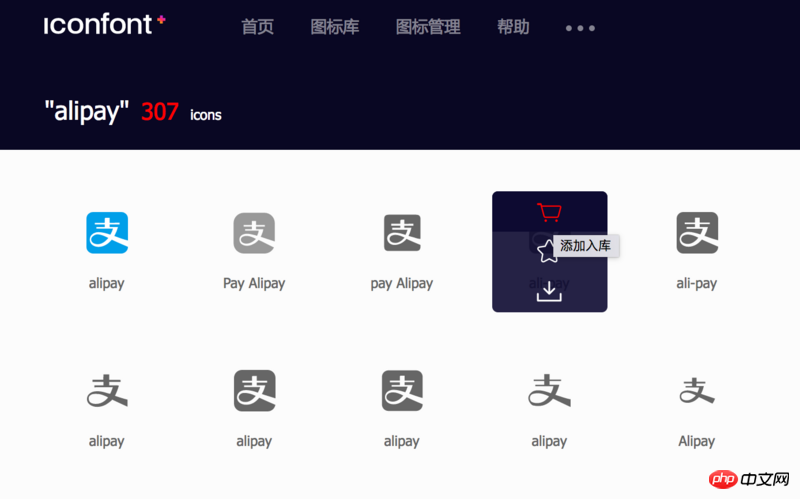
Tout d'abord, recherchez et trouvez l'icône dont vous avez besoin, collectez-la dans votre panier, dans le panier, vous pouvez ajouter l'icône sélectionnée. Accédez au projet. (s'il n'existe pas, créez-en un nouveau), et les ressources/codes ultérieurs générés pour
seront tous basés sur la dimension du projet.

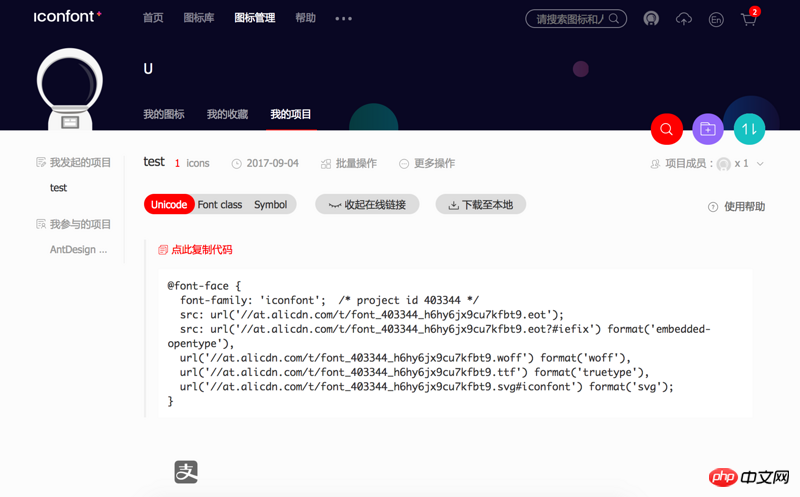
Allez sur la page du projet que vous venez de sélectionner, cliquez sur le lien "Générer le code", et le code des différentes méthodes d'introduction sera généré ci-dessous. Les éléments suivants sont respectivement introduits.

2. Importer
Vous avez le choix entre trois méthodes d'importation : Symbole SVG, Unicode et Classe de police. Nous vous recommandons d'utiliser le symbole SVG pour importer dans les navigateurs modernes.
Symbole SVG
L'introduction des symboles SVG est le moyen courant d'introduire des icônes dans les navigateurs modernes à l'avenir. L'approche consiste à précharger les symboles, à les introduire le cas échéant et à les restituer sous forme de graphiques vectoriels. Il possède les fonctionnalités suivantes :
Prend en charge les icônes multicolores, n'est plus limité par les icônes monochromes
Grâce à quelques astuces, il prend en charge comme les polices, ajustez le style via la taille et la couleur de la police
Supporte IE 9+ et les navigateurs modernes
Les étapes sont les suivantes :
Passez dans l'onglet Symbole et copiez le code d'adresse généré par le projet :
//at.alicdn.com/t/font_835630_0rudypqb4a.js
Ajouter l'icône code de style, s'il n'y a pas d'exigences particulières, vous pouvez directement réutiliser le style d'icône Ant Design
.icon {
width: 1em;
height: 1em;
fill: currentColor;
vertical-align: -.125em;
}
Sélectionnez l'icône correspondante et obtenez le nom de la classe, appliquez-le à la page
<svg> <use></use> </svg>
Vous pouvez également utiliser la méthode Icon.createFromIconfontCN({...}) fournie par le composant d'icône Ant Design pour utiliser les icônes plus facilement. La méthode d'utilisation est la suivante :
Configurez l'adresse du projet et créez le composant icône
import { Icon } from 'antd';
const IconFont = Icon.createFromIconfontCN({
scriptUrl: '//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.js'
});
export default IconFont;
Après cela , il peut être utilisé aussi facilement qu'en utilisant le composant
, prenant en charge le style de configuration
<iconfont></iconfont>
Unicode
C'est la manière la plus originale et nécessite trois étapes pour terminer l'introduction :
Copier Pour le code de la bibliothèque de polices généré par le projet, vous pouvez créer un nouveau fichier de style pour placer les styles liés aux icônes.
@font-face {
font-family: 'iconfont';
src: url('//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.eot');
src: url('//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.woff') format('woff'),
url('//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.ttf') format('truetype'),
url('//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.svg#iconfont') format('svg');
}
Ajoutez le code de style d'icône. S'il n'y a pas d'exigences particulières, vous pouvez directement réutiliser le style d'icône Ant Design.
.iconfont {
display: inline-block;
font-style: normal;
vertical-align: baseline;
text-align: center;
text-transform: none;
line-height: 1;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
&:before {
display: block;
font-family: "iconfont" !important; /* 注意与 font-face 中的匹配 */
}
}
Déplacez la souris sur l'icône que vous souhaitez utiliser dans le projet, cliquez sur "Copier le code", et vous obtiendrez l'encodage de la police correspondant à L'icône. Vous pouvez maintenant directement introduire :
<i></i>
Classe de police
Passer à l'onglet Classe de police et introduire le code CSS généré. ci-dessous en tête de page :
//at.alicdn.com/t/font_835630_0rudypqb4a.cssSi vous n'aimez pas la façon dont les balises sont introduites, vous pouvez également copier directement le code du lien ci-dessus dans votre fichier de style. Si vous n'aimez pas le nom de classe généré par le site par défaut, vous pouvez réécrire vous-même cette partie du code, par exemple :
- .icon-ali-pay:before { content: "\e66b"; } // 修改前
- .monitor-icon-alipay:before { content: "\e66b"; } // 修改后
À ce moment, vous pouvez choisir de copier le code correspondant à l'icône (qui est le nom de la classe, si le nom de la classe a été réécrit, pensez à utiliser celui modifié ici), utilisez-le directement :
<i></i>
Cependant , nous vous recommandons de l'encapsuler :
import React from 'react';
const BizIcon = (props) => {
const { type } = props;
return <i></i>;
};
export default BizIcon;
Maintenant Peut être utilisé plus facilement :
<bizicon></bizicon>
Unicode et Font Class sont essentiellement des polices. Vous pouvez contrôler l'affichage de cette icône via certaines polices. Attributs de style Dans le même temps, la compatibilité du navigateur est très bonne, mais elle ne prend pas en charge les icônes multicolores.
Recommandations associées :
iconfont-Utilisation de l'icône vectorielle font_html/css_WEB-ITnose
icône de police iconfont et explication détaillée de diverses petites icônes CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

