Maison >interface Web >Questions et réponses frontales >Que signifie calculé en vue ?
Que signifie calculé en vue ?
- 青灯夜游original
- 2022-07-25 16:42:583524parcourir
Dans Vue, calculé signifie « propriété calculée », qui est un calcul mis en cache basé sur les dépendances. Il ne sera mis à jour que lorsque ses dépendances associées changeront. Chaque propriété calculée sera mise en cache. Tant que les propriétés dont dépend la propriété calculée changeront, la propriété calculée sera réexécutée et la vue sera mise à jour. Les résultats des propriétés calculées sont mis en cache et ne seront pas recalculés à moins que la propriété réactive dépendante ne change.

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
définition calculée
Computed est un attribut calculé de vue. Il s'agit d'un calcul mis en cache basé sur les dépendances. Il ne sera mis à jour que lorsque ses dépendances associées changeront
utilisation calculée
De manière générale, l'attribut Getter calculé est utilisé par défaut.

Dépendance réactive de Computed (mise en cache)
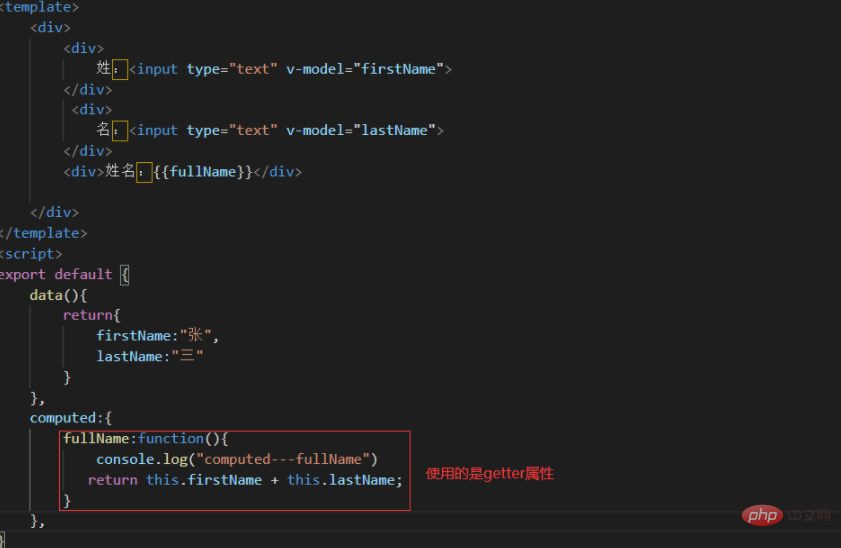
1. Chaque propriété calculée sera mise en cache Tant que les propriétés dont dépend la propriété calculée changent, la propriété calculée sera réexécutée et la vue sera renouvelée. . Dans le code ci-dessous, la propriété calculée fullName dépend des deux propriétés firstName et lastName Tant qu'une de leurs propriétés change, fullName sera réexécutée.
2. La propriété calculée sera mise en cache dans le code suivant, fullName est utilisé deux fois, mais "this is fullName" n'est affiché qu'une seule fois dans la console.
<template>
<div>
<div>
姓:<input>
</div>
<div>
名:<input>
</div>
<!-- 调用两次fullName -->
<div>姓名:{{ fullName }}</div>
<div>姓名:{{ fullName }}</div>
</div>
</template>
<script>
export default {
data() {
return {
firstName: "张",
lastName: "三",
};
},
computed: {
fullName() {
console.log("这是fullName");
return this.firstName + this.lastName;
}
}
};
</script>
Comment fonctionne le calcul
Pour comprendre le fonctionnement du calcul, il vous suffit de comprendre les trois questions suivantes
1. Le calcul est également réactif
2 Comment le calcul contrôle la mise en cache
3. comment mettre à jour le principe calculé
en langue vernaculaire :
Réactivité du calcul
Vous ne savez pas ce qu'est la réactivité et qu'est-ce qu'un observateur d'abonné Vous pouvez d'abord comprendre le principe de la réactivité de Vue ?
En termes simples :
Les fonctions get et set que vous avez définies pour le calcul seront associées à Object.defineProperty.
Ainsi, Vue peut surveiller, capturer, lire les opérations calculées et attribuer des opérations calculées.
Lors de la lecture du calcul, la fonction set get sera exécutée, mais ce n'est pas si simple car il existe également une couche d'opération de cache. Si les données ne sont pas contaminées et ne sont pas des données sales, la valeur sera obtenue directement du cache sans exécuter la fonction get. (Ce que sont les données sales sera discuté plus tard)
Lors de l'attribution du calcul, la fonction set set sera exécutée. Ceci est relativement simple et attribuera directement la valeur définie à Object.defineProperty - set.
Comment contrôler le cache de Computed
Nous savons tous que Computed a un cache, et le responsable l'a expliqué.
Les résultats des propriétés calculées seront mis en cache et ne seront pas recalculés à moins que la propriété réactive dépendante ne change. Notez que si une dépendance (telle qu'une propriété non réactive) est en dehors de la portée de l'instance, la propriété calculée ne sera pas mise à jour.
Pourquoi avons-nous besoin d'une mise en cache ? Supposons que nous ayons une propriété calculée A coûteuse, qui nécessite de parcourir un vaste tableau et d'effectuer de nombreux calculs. Nous pourrions alors avoir d’autres propriétés calculées qui dépendent de A . Sans mise en cache, nous exécuterons inévitablement la fonction get de A plusieurs fois. Une grande quantité de calcul entraînera une occupation du thread JS, bloquant le rendu de la page.
Donc, dans Vue, comment le calcul détermine-t-il s'il faut utiliser le cache ?
Tout d'abord, après le calcul calculé, la valeur calculée sera enregistrée dans une variable (watcher.value). Lors de la lecture des calculs et de l'utilisation du cache, cette variable est renvoyée directement. Lorsque le calcul est mis à jour, cette variable sera réaffectée et mise à jour.
CONSEIL : le calcul calculé consiste à appeler la fonction get que vous avez définie, puis à obtenir la valeur de retour.
Le point important du cache de contrôle calculé est que [dirty data flag dirty] dirty est un attribut de l'observateur.
Lorsque dirty est vrai, la lecture calculée exécutera la fonction get et recalculera.
Lorsque dirty est faux, la lecture calculée utilisera le cache.
Brève description du mécanisme de mise en cache
Lorsque chaque calculé crée son propre observateur, il définira watcher.dirty = true de sorte que lorsque calculé est utilisé, la valeur sera calculée
Lorsque les données dépendantes changent et que le calcul est notifié, watcher.dirty = true sera attribué. Lorsque le calcul sera relu, la fonction get sera exécutée pour recalculer.
Computed Une fois le calcul terminé, watcher.dirty = false sera défini de sorte que lors d'une nouvelle lecture ailleurs, le cache sera utilisé pour éviter le calcul.
Comment mettre à jour le calcul lorsque les données dépendantes changent ?
Décrivez brièvement le principe de réactivité de Vue
L'essence du calcul est similaire à celle des données. Lorsqu'il est utilisé, un observateur d'abonné sera créé pour celui-ci et transmis à la collection de dépendances. Par exemple : lorsque A fait référence à B, B récupérera l'observateur de A.
Paramètres de scène
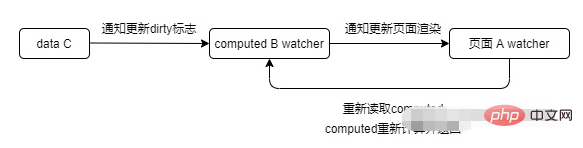
Maintenant, la page A fait référence au B calculé, et le B calculé dépend des données C.
Comme ceci, l'ordre de dépendance de A->B->C.
Alors, que se passe-t-il lorsque les données C changent ?
Est-ce le cas ?
Informez le calculé B de la mise à jour, puis le calculé B commence à recalculer.
Puis calculé B notifie la page A de la mise à jour, puis relit calculé.
Une opération en chaîne ? C -> B -> A Est-ce l'ordre d'exécution ?
La réponse est non.
En fait, le véritable processus est qu'après que les données C commencent à changer...
informe l'observateur du calcul de B à mettre à jour, ce qui réinitialisera uniquement le bit d'indicateur de données sales dirty = true, et ne calculera pas le valeur.
Avertissez la page A de l'observateur pour qu'il mette à jour et restitue, puis relisez le calcul B, puis le calcul B commence à recalculer.

Pourquoi les données C peuvent-elles notifier la page A ?
Le collecteur de dépendances des données C collectera les observateurs du calcul B et de la page A en même temps.
Pourquoi les données C peuvent-elles collecter l'observateur de la page A ?
Lorsque la page A lit le calcul B, elle en profite pour donner à l'observateur de la page A les données C, donc l'observateur de la page A et les données C sont indirectement liés Ensemble, les données C collecteront la page A de l'observateur.
Quant à la manière dont le code spécifique est implémenté, elle sera expliquée dans l'analyse du code source ci-dessous.
Alors comment mettre à jour le calcul ?
Après avoir été mis à jour par la notification de dépendance, l'indicateur de données sales est réinitialisé et la valeur est mise à jour lorsque la page est calculée.
Résumé vernaculaire
contrôle calculé s'il faut lire le cache via watcher.dirty.
computed fera en sorte que [la dépendance des données] collecte [l'observateur qui dépend du calculé], donc lorsque les données changent, les données calculées et les lieux qui dépendent du calcul seront notifiés en même temps.
【Tutoriels vidéo associés recommandés : Tutoriel d'introduction à vuejs, Démarrer avec le front-end Web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment enterrer la partie avant ? Une brève analyse de la méthode d'utilisation des instructions personnalisées de vue pour enterrer les points frontaux
- Pourquoi vue n'a-t-il qu'une seule balise racine ?
- Résumez et partagez certaines des meilleures combinaisons de VueUse, venez les récupérer pour les utiliser !
- [Organisation et partage] Compétences opérationnelles indispensables au développement de Vue, venez les récupérer !
- Quelle est la différence entre le rendu côté serveur et le rendu côté client ?
- Comment installer Webpack dans vue

