Maison >interface Web >Questions et réponses frontales >Comment obtenir les premiers éléments enfants dans jquery
Comment obtenir les premiers éléments enfants dans jquery
- 青灯夜游original
- 2022-07-25 16:25:562930parcourir
Étapes pour que jquery obtienne les premiers éléments enfants : 1. Utilisez la fonction children() pour obtenir tous les éléments enfants. La syntaxe "parent element.children() ;" renverra un objet jquery contenant tous les éléments enfants ; Utilisation : lt Le sélecteur () restreint la plage des éléments enfants obtenus par children(). La syntaxe "parent element.children(:lt(index))" obtiendra uniquement les éléments enfants dont la valeur d'index est inférieure au nombre spécifié et. retournez-le.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.0, ordinateur Dell G3.
Dans jquery, vous pouvez utiliser la fonction children() et le sélecteur :lt() pour obtenir les premiers éléments enfants.
Étapes de mise en œuvre :
Étape 1 : Utilisez children() pour obtenir tous les éléments enfants
children() peut obtenir tous les éléments enfants directs sous le nœud parent spécifié
父元素.children()
renverra une liste contenant tous les enfants elements jquery object
Étape 2 : Utilisez le sélecteur :lt(index) pour obtenir les premiers éléments enfants:lt(index)选择器获取前几个子元素
利用:lt()选择器可以缩小children()获取的子元素范围,只获取 index 值小于指定数字的元素。
父元素.children(:lt(index))
这样就会返回一个包含前几个子元素的jquery对象
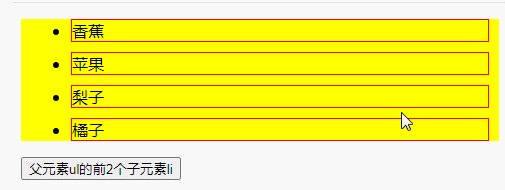
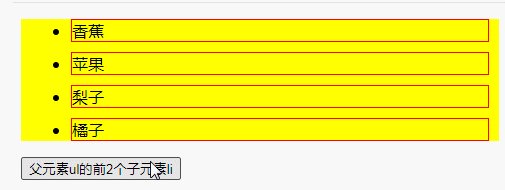
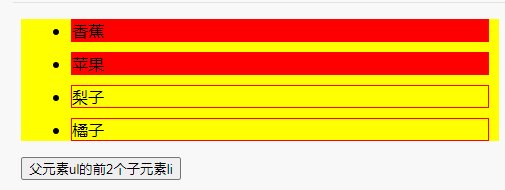
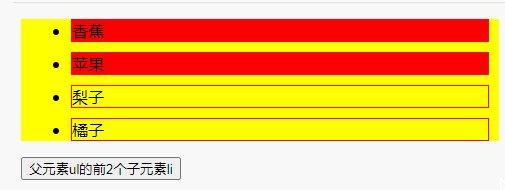
完整示例代码:获取父元素ul的前2个子元素li
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("ul").children("li:lt(2)").css("background-color","red");
})
})
</script>
<style type="text/css">
ul{
background-color:yellow;
}
li{
border:1px solid red;
margin:10px;
}
</style>
</head>
<body>
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>父元素ul的前2个子元素li</button>
</body>
</html>
说明:
children() 方法返回被选元素的所有直接子元素。
$(selector).children(filter)
| 参数 | 描述 |
|---|---|
| filter | 可选。规定缩小搜索子元素范围的选择器表达式。 |
:lt(index)
Utilisez le sélecteur :lt() pour restreindre la plage d'éléments enfants obtenus par children(), uniquement Obtient les éléments dont la valeur d'index est inférieure au nombre spécifié.
rrreeeCela renverra un objet jquery contenant les premiers éléments enfants
Exemple de code complet : obtenez les 2 premiers éléments enfants li de l'élément parent ulrrreee
| Paramètres | Description |
|---|---|
| filtre | Facultatif. Spécifie une expression de sélecteur qui restreint la recherche d'éléments enfants. |
:lt(index) Le sélecteur sélectionne les éléments dont la valeur d'index est inférieure au nombre spécifié. 🎜🎜la valeur de l'indice commence à 0. 🎜🎜L'utilisation la plus courante : utilisé avec d'autres sélecteurs pour sélectionner des éléments avant un numéro de séquence spécifique dans une combinaison spécifiée (comme l'exemple ci-dessus). 🎜🎜【Apprentissage recommandé : 🎜Tutoriel vidéo jQuery🎜, 🎜Vidéo web front-end🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Qu'est-ce que la programmation en chaîne jquery
- Jquery ne prend-il pas en charge la méthode eq ?
- Comment utiliser la requête ajax dans jquery
- Que signifient python et jquery ?
- Quelle est la différence entre la modularisation et la composantisation dans jquery
- Comment supprimer l'attribut de classe de l'élément div dans jquery
- Easyui est-il un plug-in jquery ?

